こんにちは、こんばんは。
今回はカテゴリー欄をおしゃれにカスタマイズする方法をご紹介します。
WordPressで【Cocoon】を使用している方であればコピペで即対応できます!
アレンジ可能箇所もお伝えしますので早速やっていきましょう!
- カテゴリー欄をおしゃれにカスタマイズする。
- cocoon利用者はコピペでOK!
- 自分色にアレンジしましょう!
【Cocoon】カテゴリーをおしゃれにカスタマイズする方法
WordPressの操作に慣れていない方にもストレスなく読み進められるように、なるべく丁寧に解説していきます。
分かる範囲で適宜読み飛ばしてください。
用意するページ
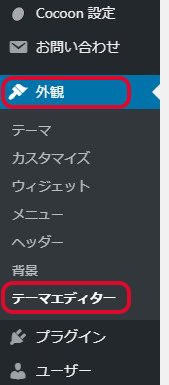
使用するページは【外観】→【テーマエディター】ページのみです。
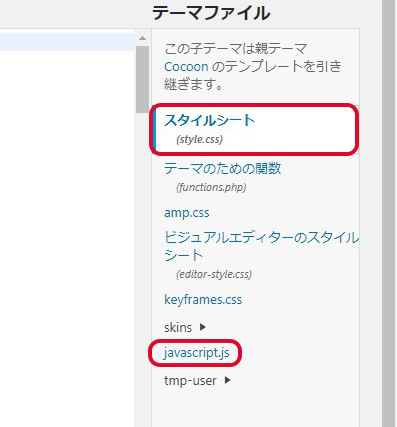
コピペしたコードを貼り付ける場所は【テーマエディター】ページ右側にある『スタイルシート(style.css)』と『javascript.js』の二ヶ所です。


- 今回使用するページ:【テーマエディター】ページのみ。
- コードのペースト場所:
・スタイルシート(style.css)
・javascript.js
Cocoon Child

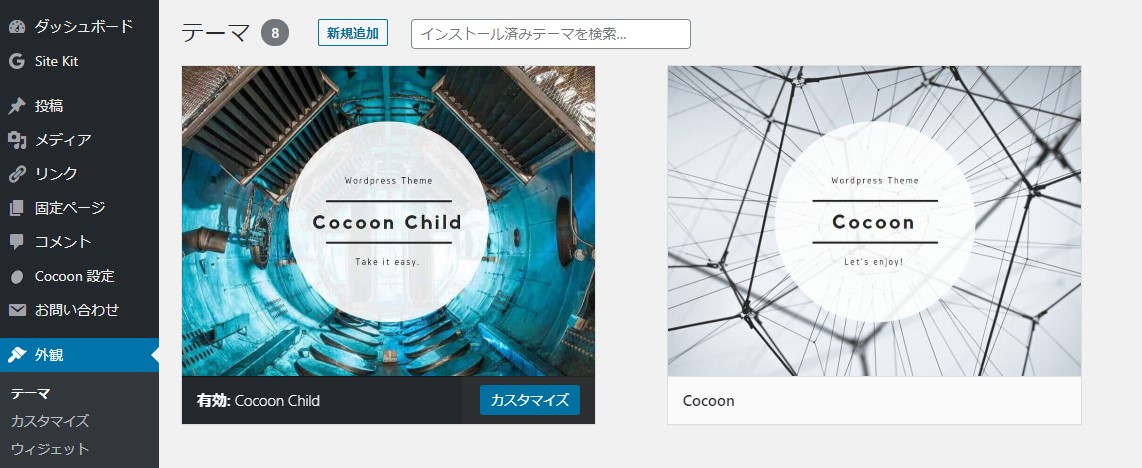
【Cocoon】とは別に【Cocoon Child】がインストールされていることを確認してください。
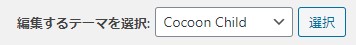
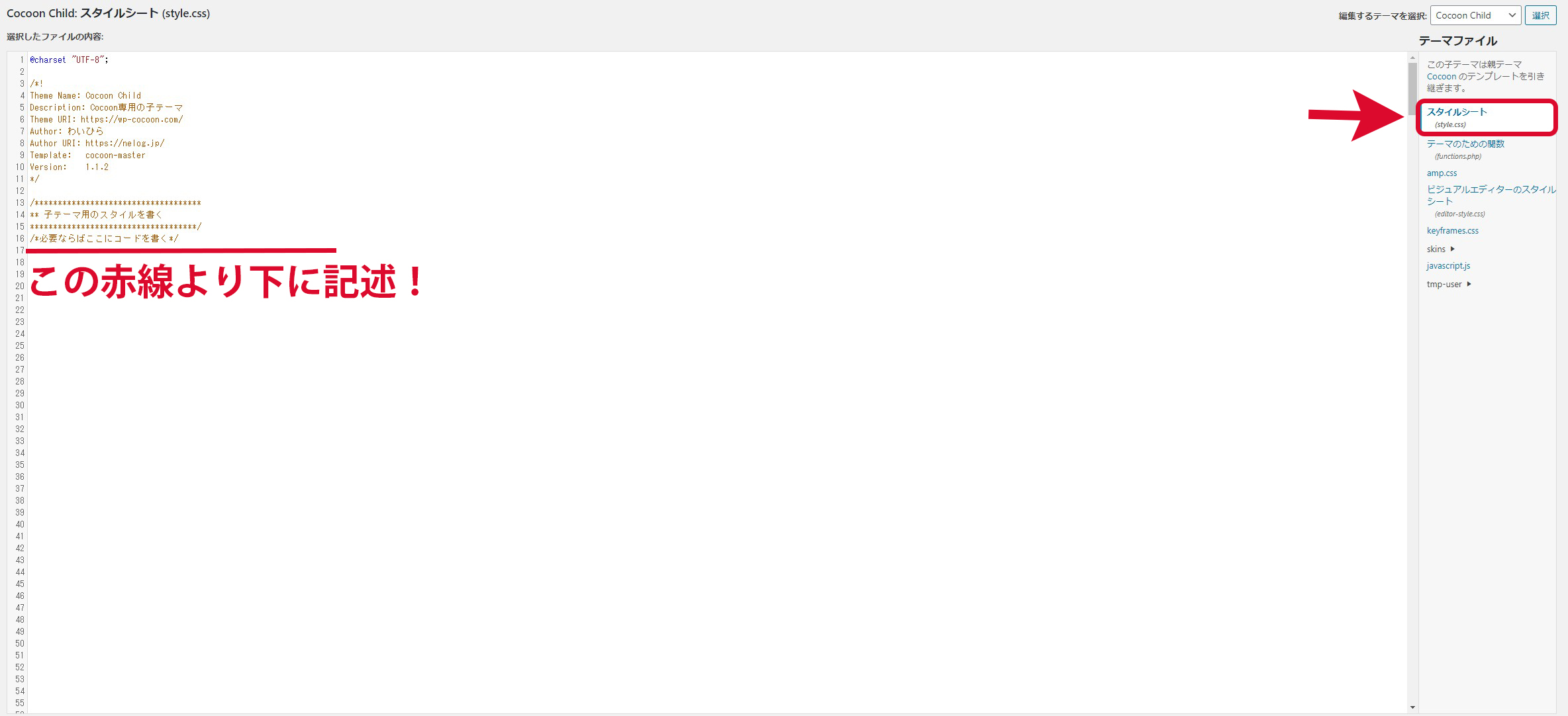
【テーマエディター】ページ右上の『編集するテーマを選択』項目が【Cocoon Child】になっていることを確認してください。もしテーマが別のものになっていたら、該当テーマに変更してください。

カスタマイズ
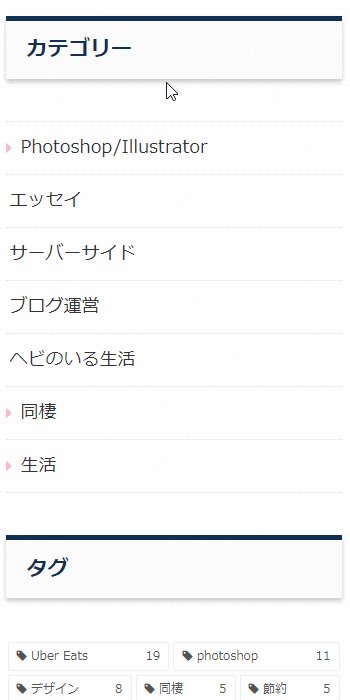
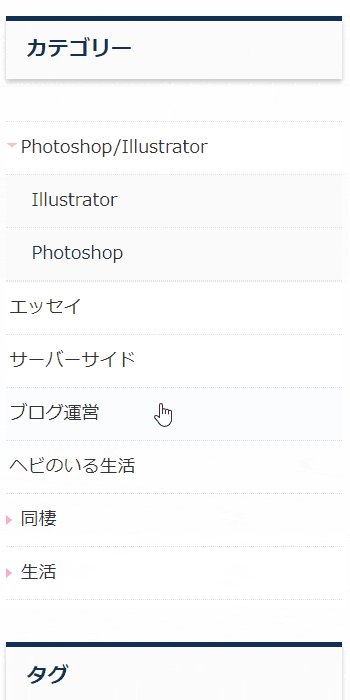
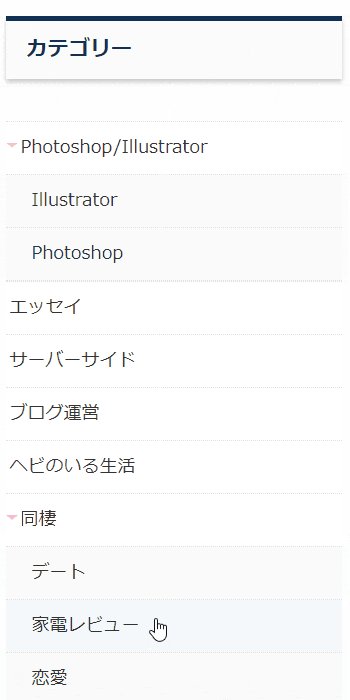
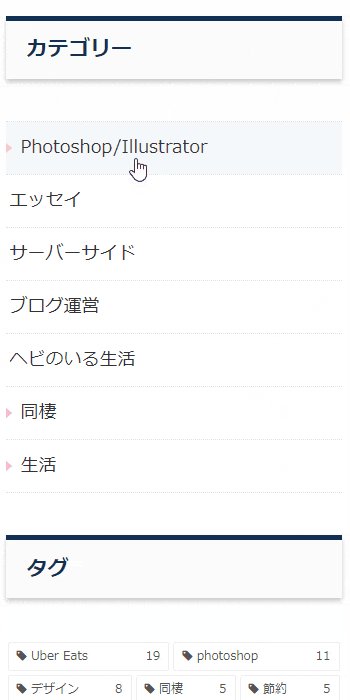
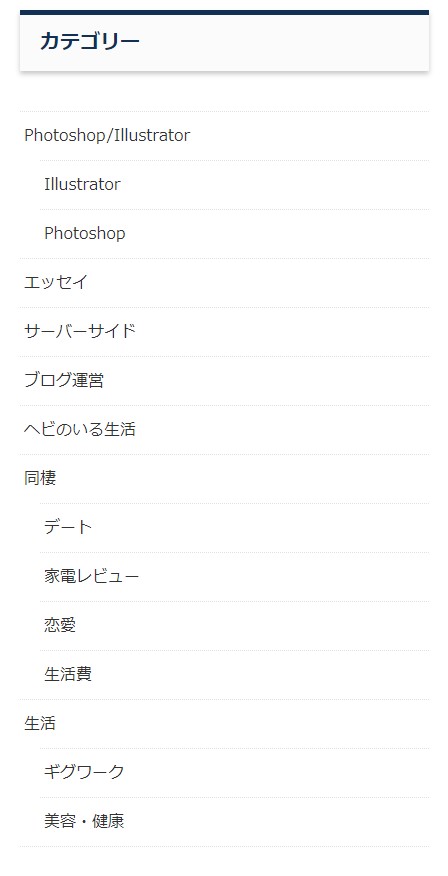
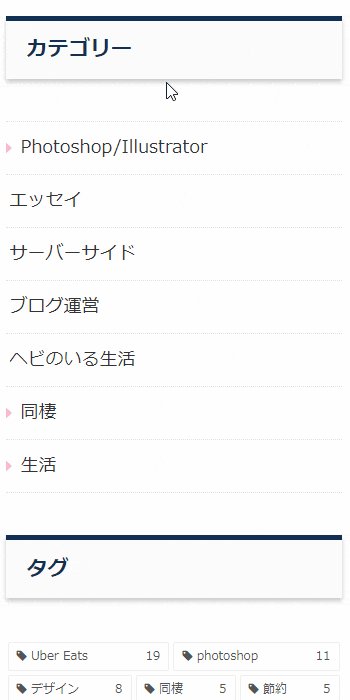
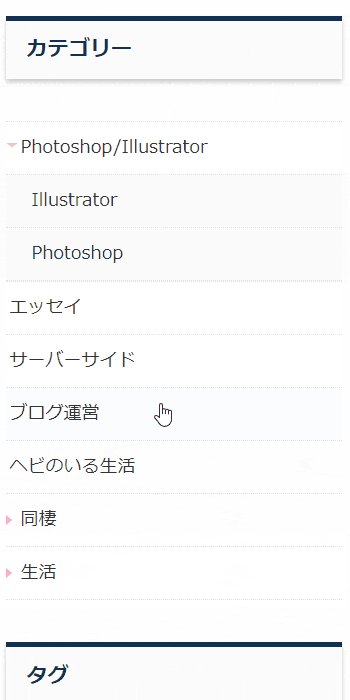
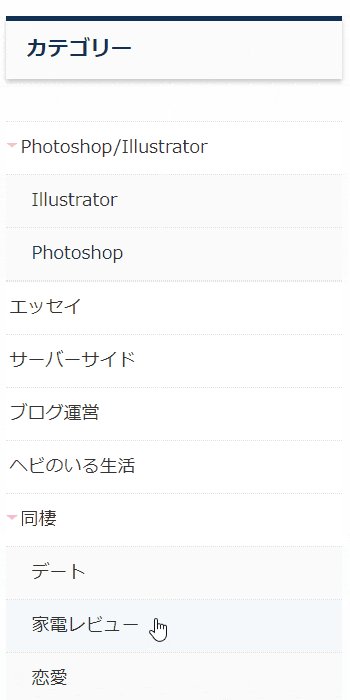
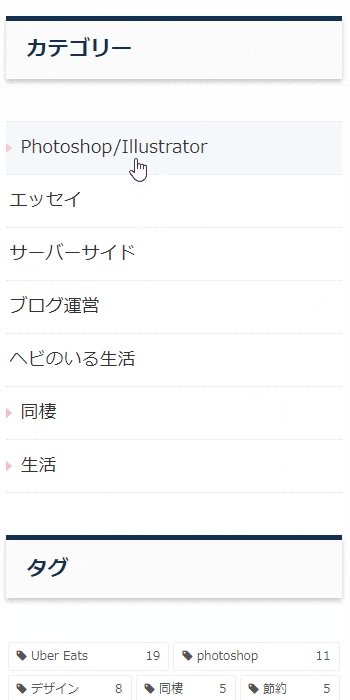
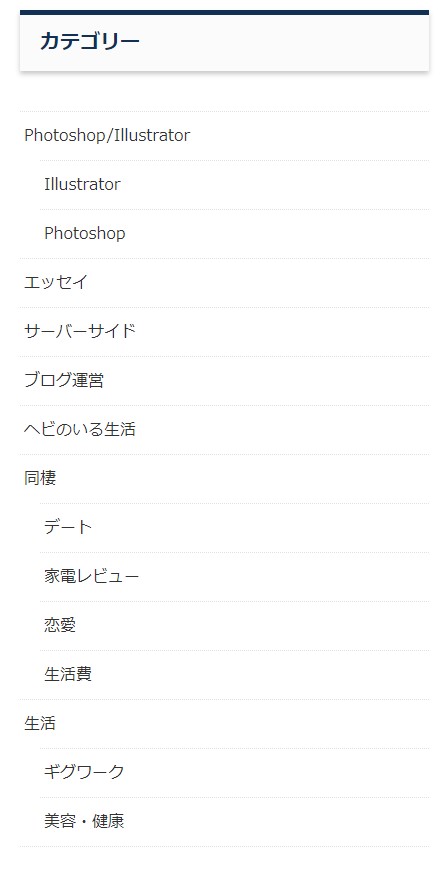
カスタマイズしたカテゴリーの完成形がこちらです。


CSS及びJavaScriptを使用します。
PC用カテゴリーにのみJavaScriptによるギミックが施されています。
SPのようなタッチ操作のデバイスではmouseenter時のイベントを発動させる必要性がないので、比較的シンプルに仕上げました。
CSSソースコード
記述場所
CSSソースコードの記述場所は【テーマエディター】ページの『スタイルシート(style.css)』内です。

カテゴリー共通部分
まず要素に点線ボーダーをつけていきます。
.widget_categories ul .cat-item{
position: relative;
border-top: 1px dotted #e1e1e1;
}
.widget_categories ul .cat-item:last-child{
border-bottom: 1px dotted #e1e1e1;
}【解説】
1.[.widget_categories ul .cat-item]は各要素の<li>です。
5.[.widget_categories ul .cat-item:last-child]で一番最後の要素のbottomに点線を加えます。
PC用
次にPC用スタイルです。PCには文字左側の三角矢印とJS作動時のギミックがあります。
@media screen and (min-width: 1024px) {
.widget_categories ul .js-a {
position: relative;
padding-left: 15px;
}
.widget_categories ul .js-a::after{
content: '';
display: inline-block;
position: absolute;
top: 50%;
left: 0;
width: 0;
height: 0;
margin-top: -5px;
border-top: 5px solid transparent;
border-right: 6px solid transparent;
border-bottom: 5px solid transparent;
border-left: 6px solid #fe9ecd;
transition: .2s ease;
}
body .widget_categories ul .js-li-toggle .js-a::after{
content: '';
display: inline-block;
position: absolute;
top: 50%;
left: 0;
width: 0;
height: 0;
margin-top: -5px;
border-top: 5px solid #fe9ecd;
border-right: 6px solid transparent;
border-bottom: 5px solid transparent;
border-left: 6px solid transparent;
transition: .2s ease;
}
@keyframes categoryAni{
0%{transform: translateY(-2px)}
100%{transform: translateY(0px)}
}
.children {
position: absolute;
top: 0;
opacity: 0;
visibility: hidden;
padding: 0!important;
}
.js-li-toggle .children {
position: relative;
opacity: 1;
visibility: visible;
transition: .2s ease;
animation: categoryAni .2s forwards;
}
.children .cat-item {
background-color: #fafafa;
}
.js-li-toggle .children .cf {
padding-left: 26px!important;
}
}【解説】
1.画面サイズ1024px以上の場合に作動するようにブレイクポイントを指定させます。
2. 6. 21.[.js-a]とはこの後説明する、JSで付与させたclass名です。特定の要素にのみ三角矢印を設置するためのclassをJSで指定しています。
21.[.js-li-toggle]とはこの後説明する、JSでマウスが対象要素に侵入した際に付与されるclass名です。三角矢印を下向きに変化させます。
15~18.各種[border]のピクセル数を変更させると三角矢印のサイズを変更できますが、それにより三角矢印の配置もずれるので微調整が必要になりますのであまりお勧めしません。
18.[border-left: … #fe9ecd]カラー部分#fe9ecdは任意の色に変更させることが可能です。
19.[transition: .2s]変化に要する時間部分.2sは任意の時間に変更できます。
36~38.[47. .js-li-toggle .children]のアニメーションを指定しています。要素が2px下がるアニメーションです。
40.[.children]はカテゴリーの子要素です。デフォルトでは不透明度0にしています。
47.[.js-li-toggle]class付与時に[.children]要素を表示させます。
【アレンジ可能箇所】
- 三角矢印のカラー部分
- transitionの変化を要する時間部分
JSソースコード
記述場所
CSSソースコードの記述場所は【テーマエディター】ページの『javascript.js』内です。
JavaScript
const mQMin1024 = matchMedia('(min-width: 1024px)');
const children = document.querySelectorAll(".children");
const childrenArray = Array.from(children);
function a() {
children.forEach((value, index) => {
value.previousElementSibling.classList.add("js-a");
value.lastElementChild.style.borderBottom = "none";
});
}
a();
const jsA = document.querySelectorAll(".js-a");
const jsAArray = Array.from(jsA);
function liToggle() {
if (mQMin1024.matches) {
jsAArray.forEach((value, index) => {
value.addEventListener("mouseenter", () =>{
value.parentNode.classList.toggle("js-li-toggle");
})
});
}
}
liToggle();
mQMin1024.addListener(liToggle);【解説】
5.[.children]要素を子要素としている<li>にのみ[.js-a]classを付与させます。
また通常だと点線のダブりがあるので、それを解消しました。
16.[.js-a]classが付与されている要素にマウスカーソルが乗った場合に、[.js-li-toggle]classの付与削除が交互するイベントを発生させる処理を行います。
26.画面サイズが1024px以上になったら[liToggle()func]を処理させるコードです。これにより処理負荷の軽減が期待されます。


まとめ
WordPressで【Cocoon】を利用していればコピペだけで簡単に即利用可能なおしゃれカスタマイズを紹介しました。
それでは素敵な【Cocoon】ライフをお楽しみください!
少しでも参考になれば幸いです。
他にもブログ運営に関する記事をまとめていますので、よかったらご覧ください。
ではまた!


コメント