本記事はCocoonの子テーマをインストール&有効化&編集する方法です◎
子テーマの必要性
親テーマ、子テーマとは
親テーマとはテーマそのもののことです。
子テーマとは、親テーマの機能やスタイルを継承しているもので、編集していくためのテーマです。
WordPressは、この親テーマと子テーマを両方読み込んでサイトを作ってくれています!
サイトのカスタマイズをする際は、子テーマを編集します。なぜかというと、親テーマにはアップデートがあり、アップデートをするとすべての変更が失われてしまうからです。
子テーマでカスタマイズするべき理由
例えば、文字の色を黒から赤にしたいと思った時に方法は2つあります。
①親テーマのスタイルシートを編集する
②子テーマのスタイルシートを編集する
どちらの方法でも文字の色を赤にすることができます。親テーマの直接編集でもカスタマイズは可能です。
しかし、親テーマをアップデートするとファイルが上書きされてしまって変更箇所が失われてしまう可能性があります。
親テーマでせっかく文字を赤くしても、アップデートによって文字の色はすべて黒に戻ってしまうのです。
これが文字の色を換えたくらいならどうってことないですが、よりたくさんのカスタマイズをしていればしているほど被害は大きいですよね…
ということでWordPressでのカスタマイズには必ず子テーマを編集しましょう!
ちなみに「テーマをアップデートしなければいいのでは?」となるかもしれませんが、アップデートは必要です。
アップデートではデザインの変更や不具合対応、セキュリティ対策がされているので、アップデートせずに使い続けるのは見た目的にも機能的にもよいことがありません。。
Cocoonの子テーマを利用する方法!
親テーマのCocoonをインストールした状態で、子テーマをインストールします。
(親テーマのインストールがお済みでない方は同じ手順でできるので、まずは親テーマをインストールしてください。)
下のURLをクリックして、子テーマのダウンロードをしてください。


子テーマをWordPressにインストールします!
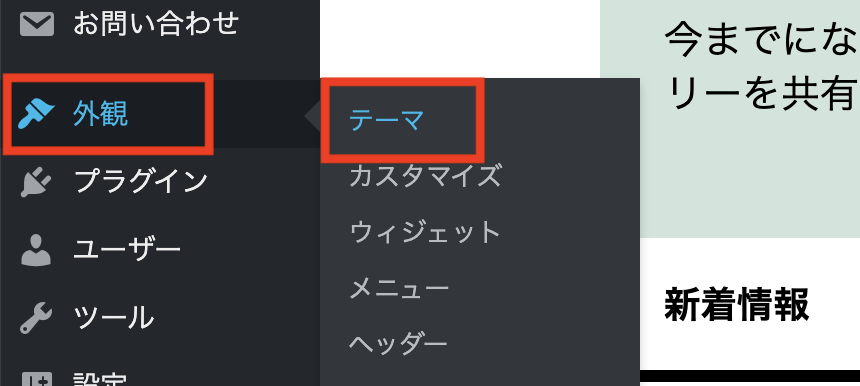
WordPressの管理画面の左から「外観」→「テーマ」と進みます。

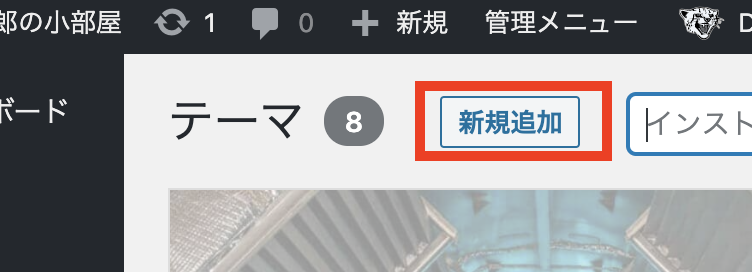
「新規追加」をクリックします。

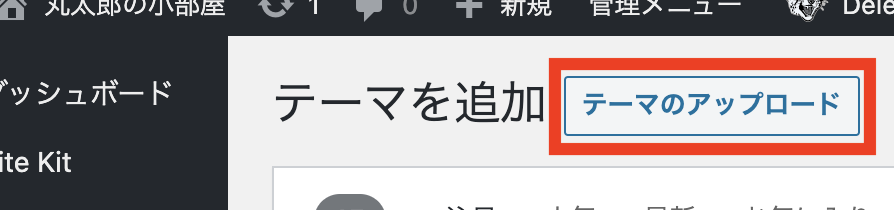
「テーマのアップロード」をクリックします。

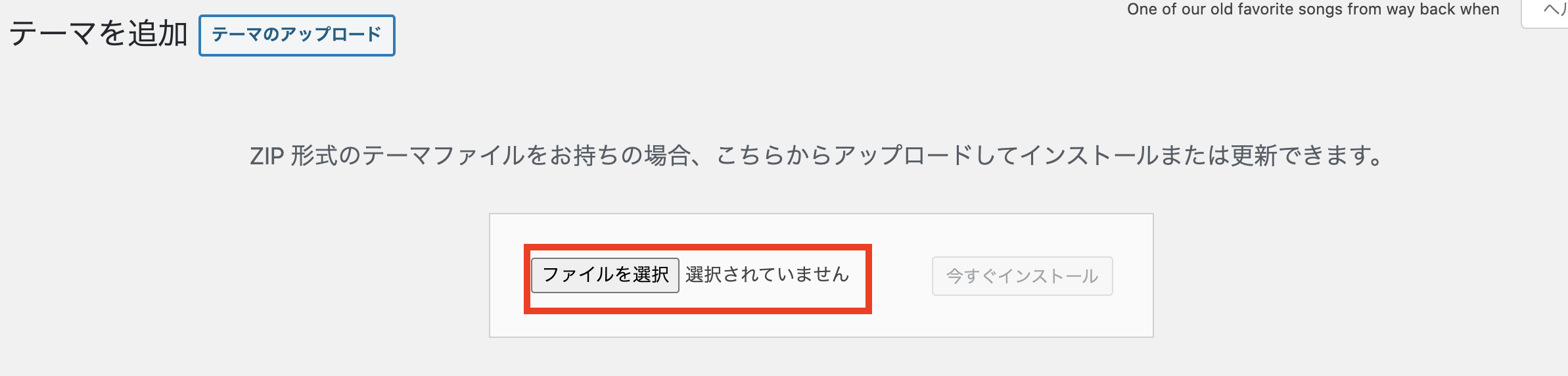
「ファイルを選択」をクリックして、先ほどダウンロードしたcocoon-childのzipファイルを選択します。

「今すぐインストール」をクリックするとインストールが完了すると思います。◎
完了画面が出たら、有効化しましょう。
もしくは、WordPressの管理画面の左から「外観」→「テーマ」と進んでCocoonの子テーマの上にカーソルをおくと出てくる「有効化」をクリックしてださい。
このように有効化されていれば完了です!おつかれさまでした。

子テーマを編集する方法
サイトのカスタマイズをするために、子テーマを編集する方法です。
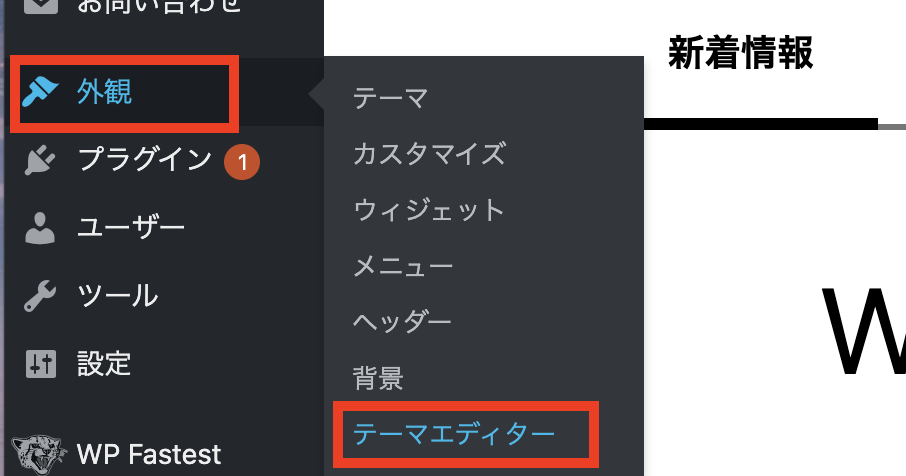
「外観」→「テーマエディター」と進みます。

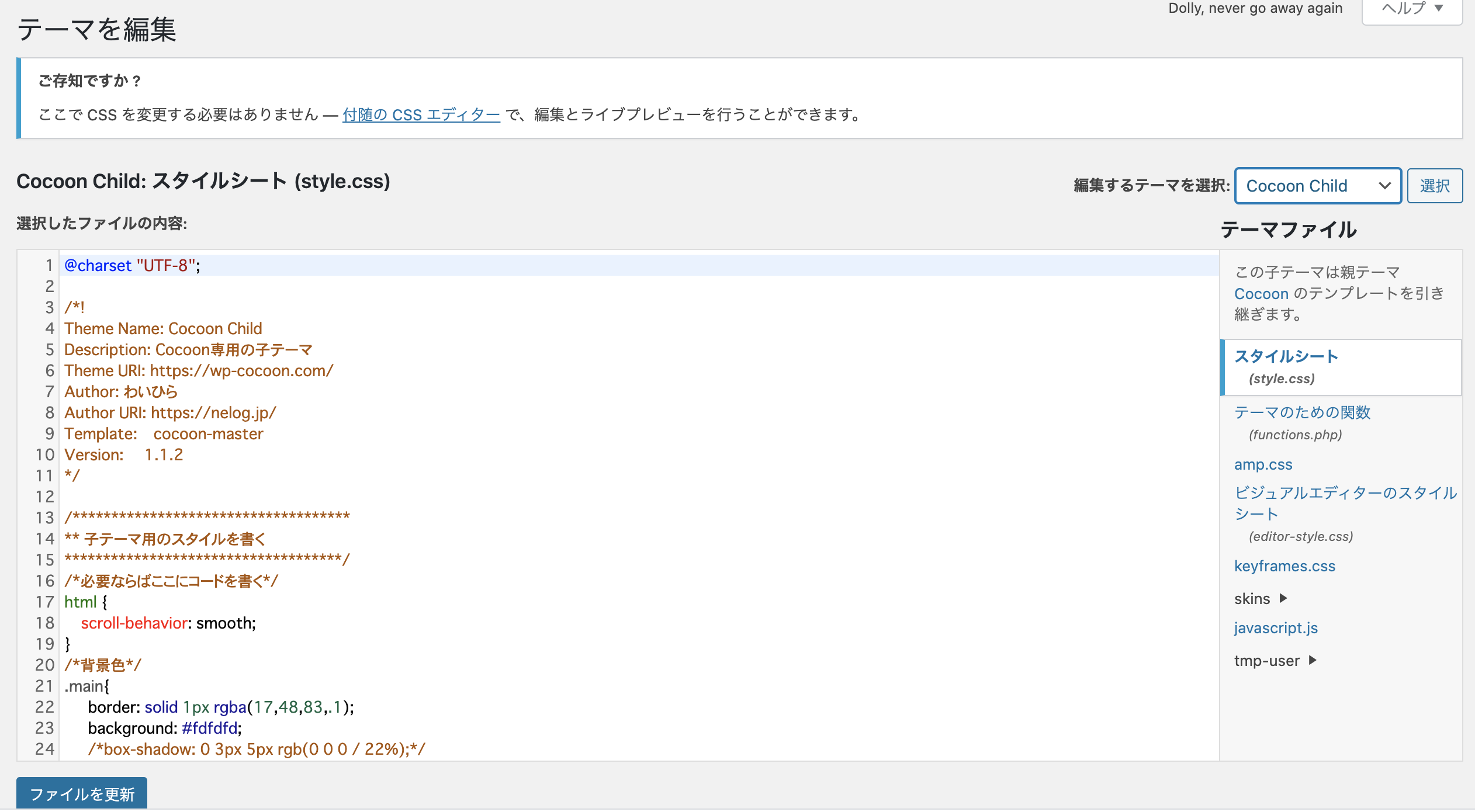
「テーマを編集」画面になります。

右上の編集するテーマでCooonChildを選択しましょう。スタイルシートやjavascriptにコードを書き込めばサイトに反映されます。また、編集した内容はCocoonのアップデートをしても消えません。

他記事では、本サイトのカテゴリ一覧デザインのコードをご紹介してるので、よかったら参考にしてください!コピペするだけですぐに使えます。
【Cocoon】コピペでOK!カテゴリーをおしゃれにカスタマイズする方法
まとめ:
Cooonの子テーマを利用する方法をご紹介しました。
WordPressは親テーマを使ってデフォルトのデザインで使うことも可能ですが、
ぜひ子テーマをインストールしてカスタマイズし、お気に入りのサイトを作成しましょう!
他にもブログ運営に関する記事をまとめていますので、よかったらご覧ください。
ではまた!


コメント