user agent stylesheetが邪魔でCSSが適用されない。。

ジェシー
wordpressのstylesheetにCSSを書き込んだのに反映されてない(涙)
どうやらuser agent stylesheetとかいうものが適用されて、追加したCSSが打ち消しされている様子。

どんな書き方してみてもuser agent stylesheetに負けて反映されない。。最強すぎ!
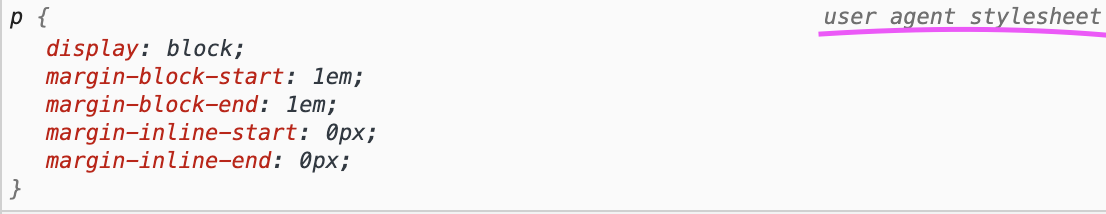
user agent stylesheetとは
user agent stylesheetとは各ブラウザがページを読み込むときに既定で適用されている、CSSのこと
対処法
リセットCSSなるものがあるのでそれを使ってuser agent stylesheetを無効化しちゃいます。
調べてみると、種類はいろいろあるのですが
私はこちらを使用しました!
●HTML5 Doctor Reset CSS 2.0

CSS Tools: Reset CSS
特徴としては全てリセットされるため、自分で余白等を設定する必要があります。しかし、逆に言えば自分で調節できるので使いやすさもありおすすめです◎
早速やっていきましょう〜!
こちらのリセットCSSのサイト内にあるコードを全てコピーします。
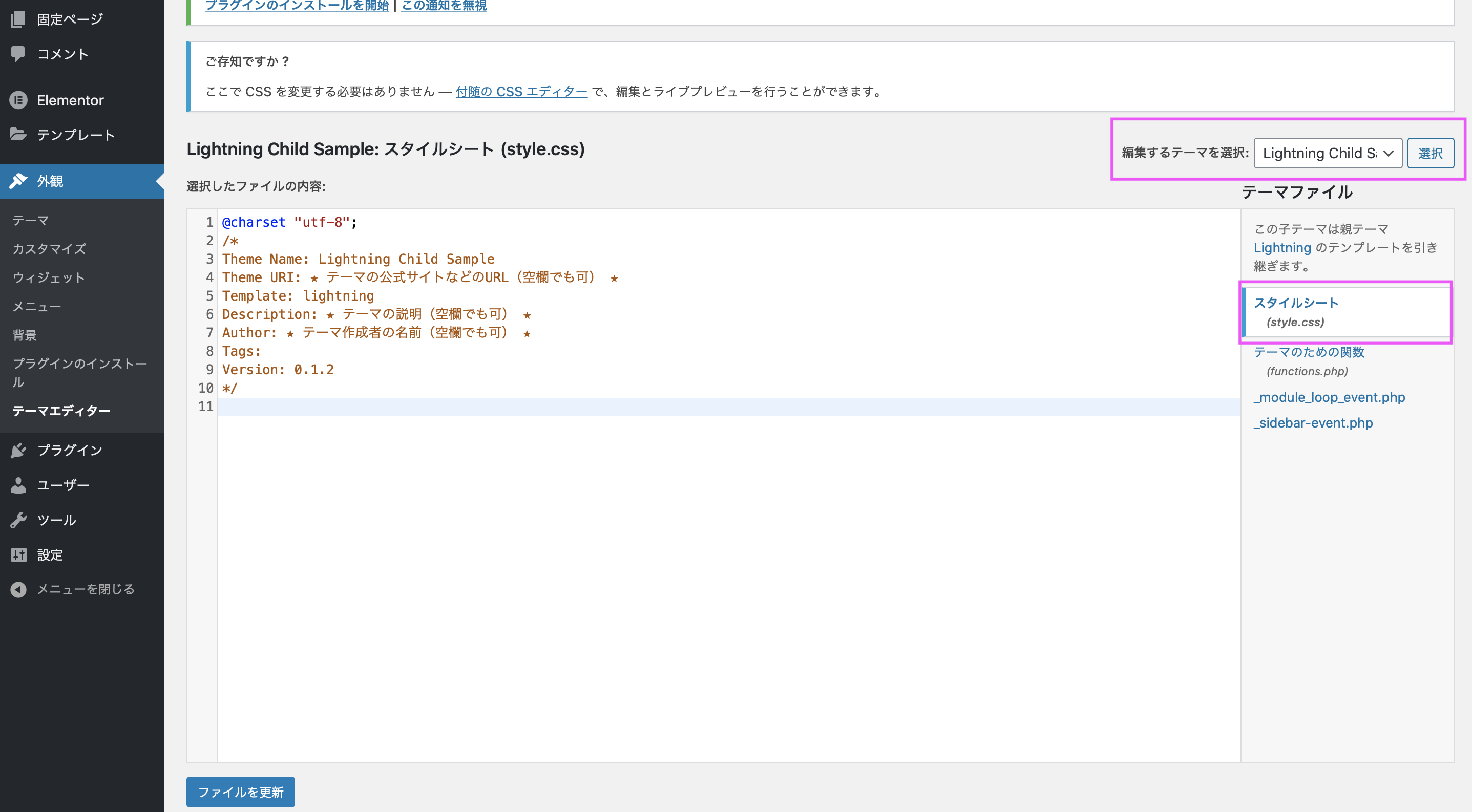
そしたらwordpressの管理画面に戻って、左のバーの外観→テーマエディターと進みます。

右のところで編集するテーマを選択して、テーマファイルはスタイルシートを選択します。
この時、親テーマではなく必ず小テーマを編集するようにしてください。

あとは先ほどコピーしたリセットCSSをファイルにペーストして追記し、忘れずにファイルを更新!
これで無効化完了◎
自分で追記したCSSが適用されるはずです。


コメント