今回はCocoonのブロックエディタの使い方をご紹介します。
- Cocoonブロックエディタの追加や削除などの基本操作
- よく使うブロック【見出し・画像・吹き出し】の使い方
Cocoonブロックエディタの基本的な使い方
本記事では、Cocoonブロックエディタの基本操作を解説します。
記事を投稿するまでに必要なパーマ設定やアイキャッチ画像の設定方法などについては、こちらの記事を参考にしてください↓(初心者は必読!)
【Cocoon】記事を新規作成から投稿する流れ!使い方と設定項目を紹介記事を新規作成
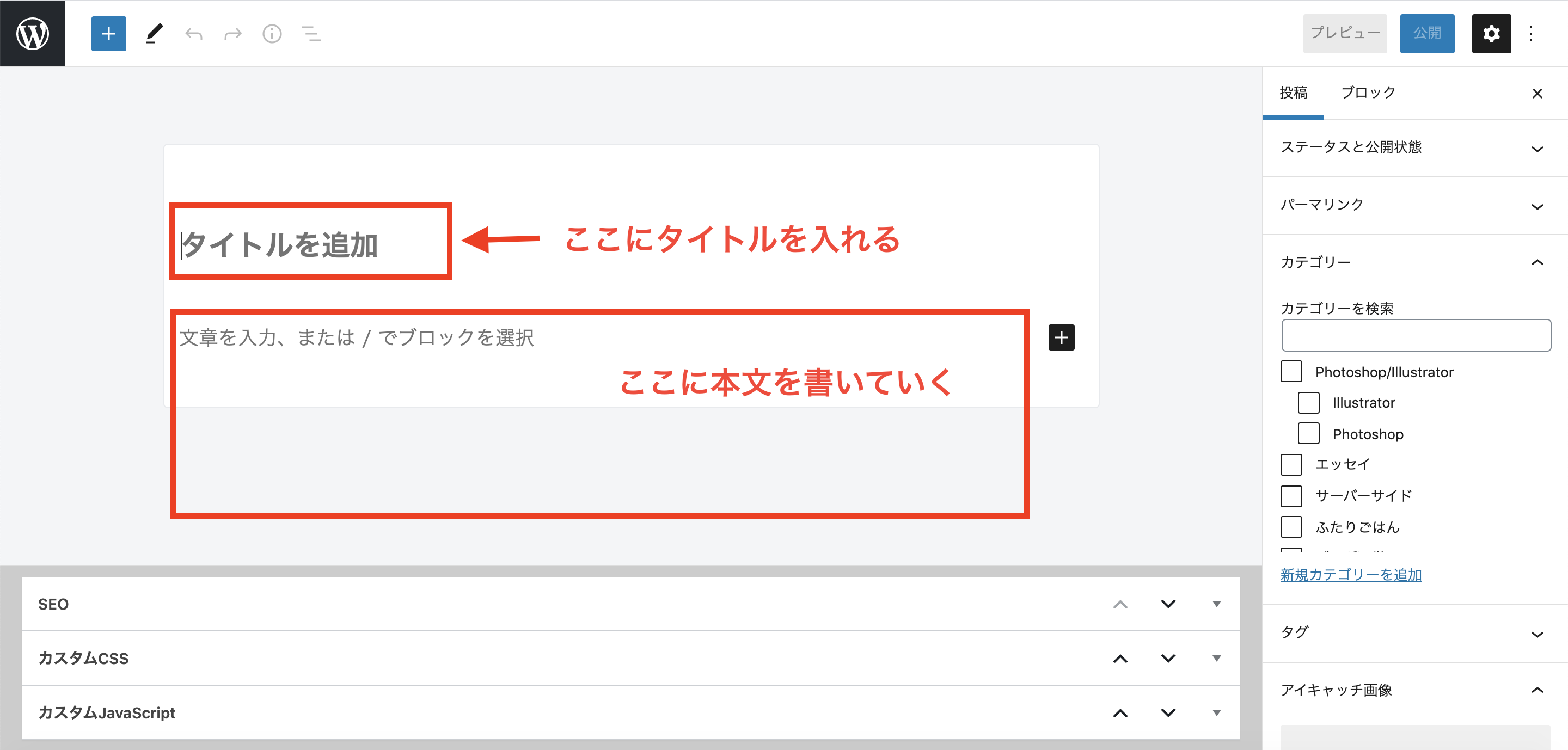
新規投稿画面で記事を書いていきます。「タイトルを追加」にタイトル、「本文を入力」に本文を入力します。
本文ではEnterで行間広めの改行、Shift+Enterで行間なしの改行です。

ブロックの追加
ブロックとは記事を作る部品みたいなイメージです!
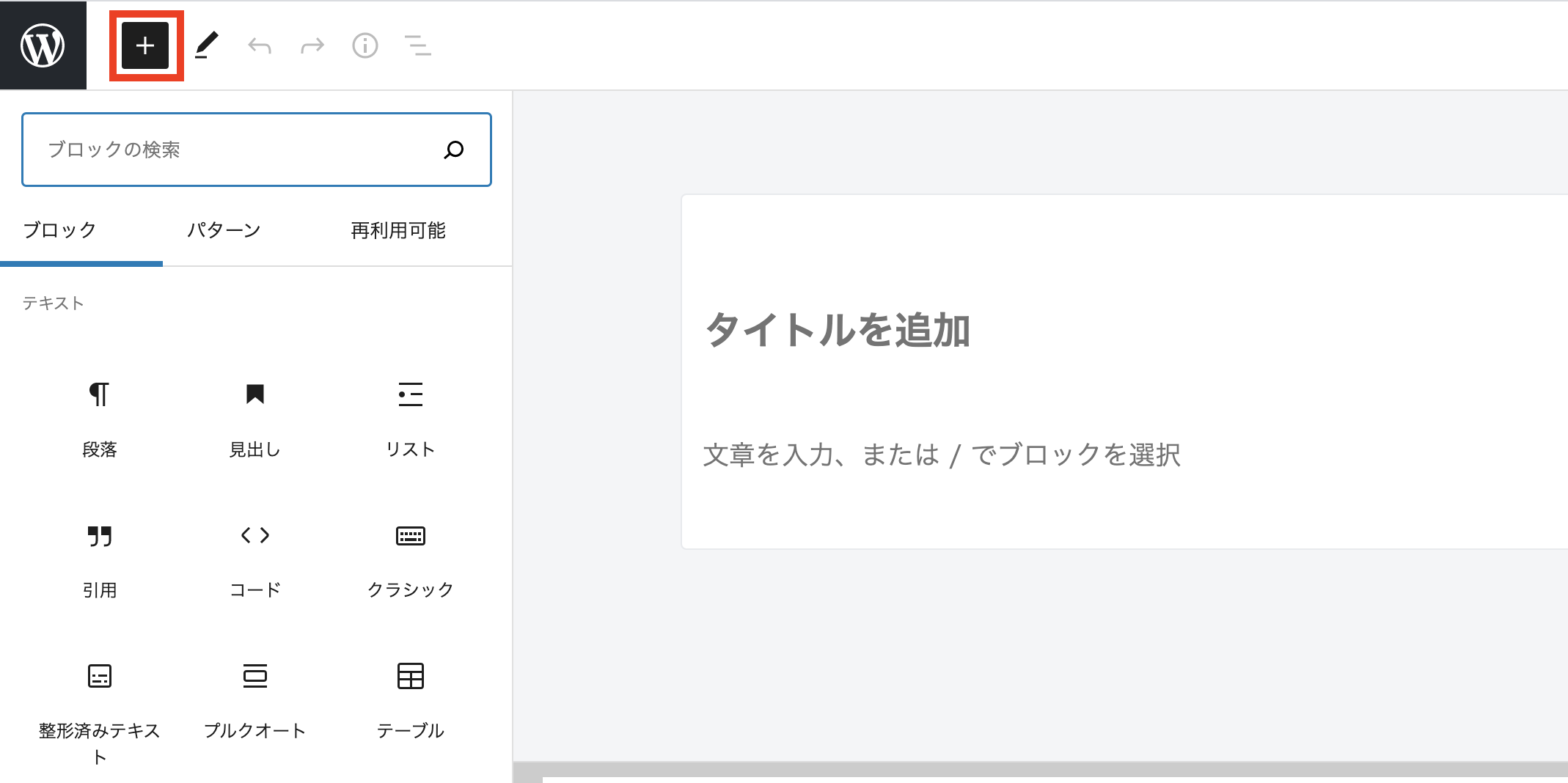
新規投稿画面のプラスボタンをクリックして使いたいブロックを追加します。
左上のプラスボタンを押すとブロックの一覧を表示できます。

本文中のプラスボタンを押すと一部のブロックが表示されます。「すべて表示」を押すと一覧が表示されます。

ブロックの移動
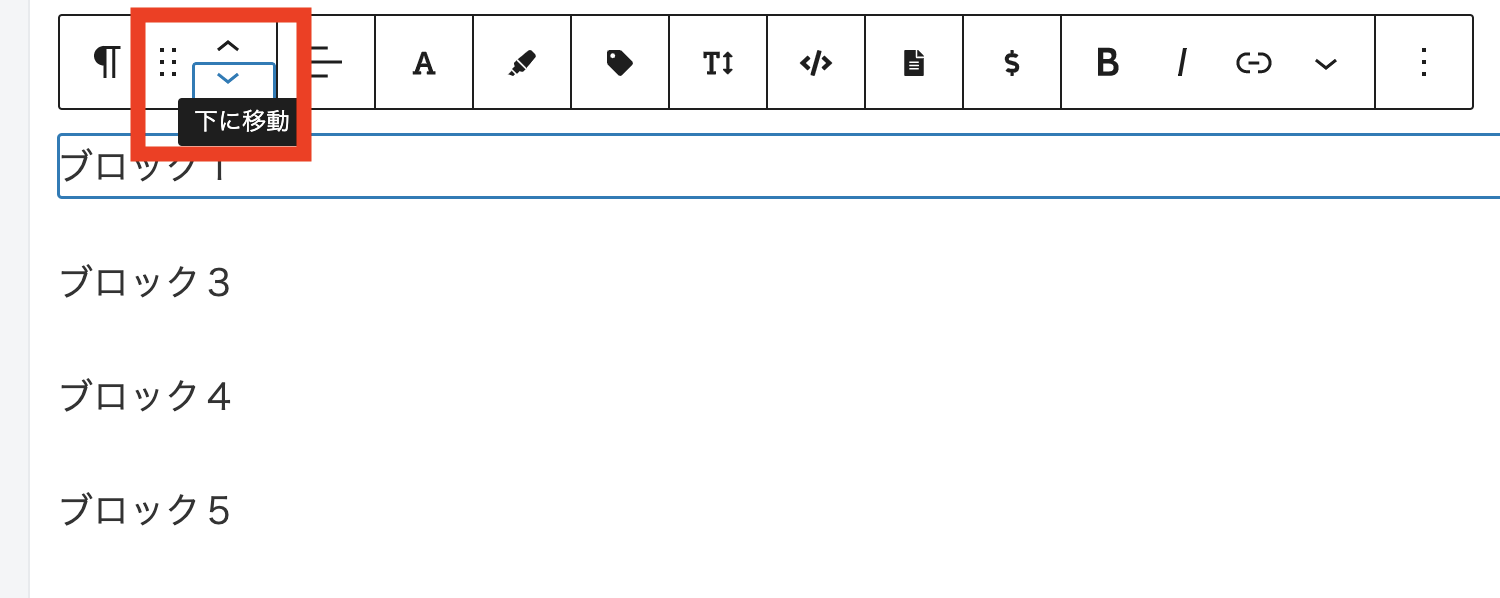
上のツールバーの左から2番目のマークを押すと、ブロックがドラッグで移動できます。
左から3番目のマークを押すと、上下にひとつずつ移動することができます。

ブロックの変更
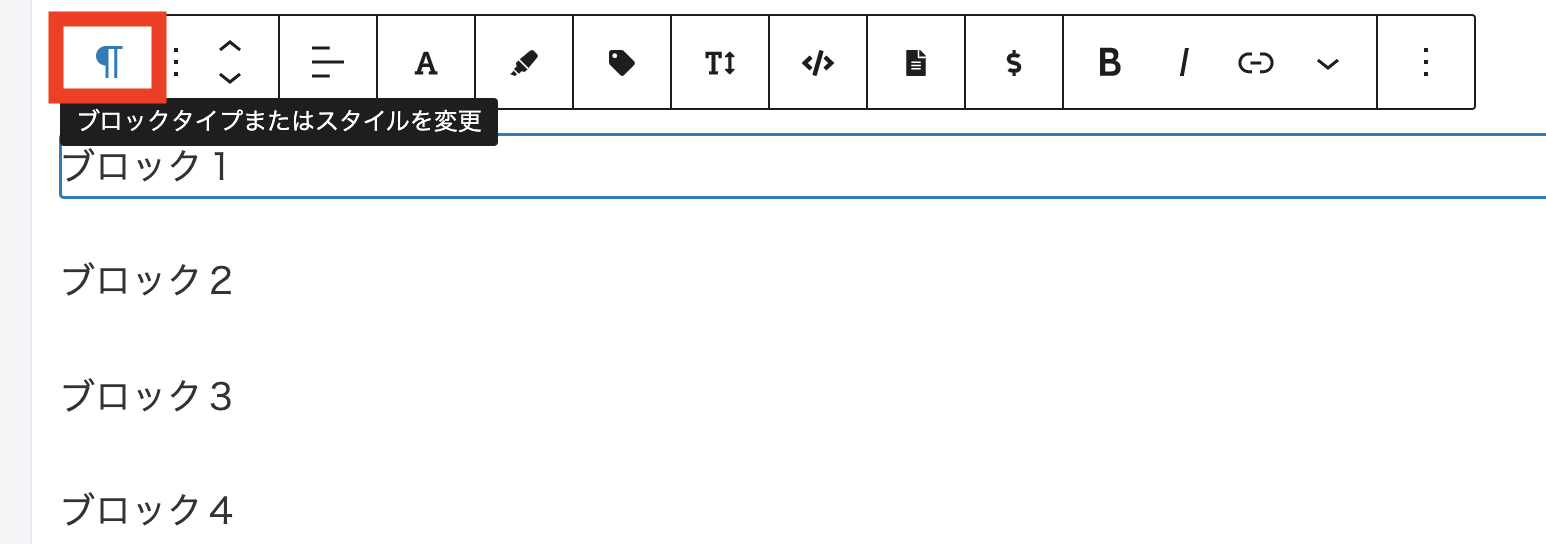
普通に入力した文章を見出しブロックに変更したいなぁ…なんて時は上のツールバーにある一番左のマークからブロックタイプの変更ができます。

ブロックの削除・複製
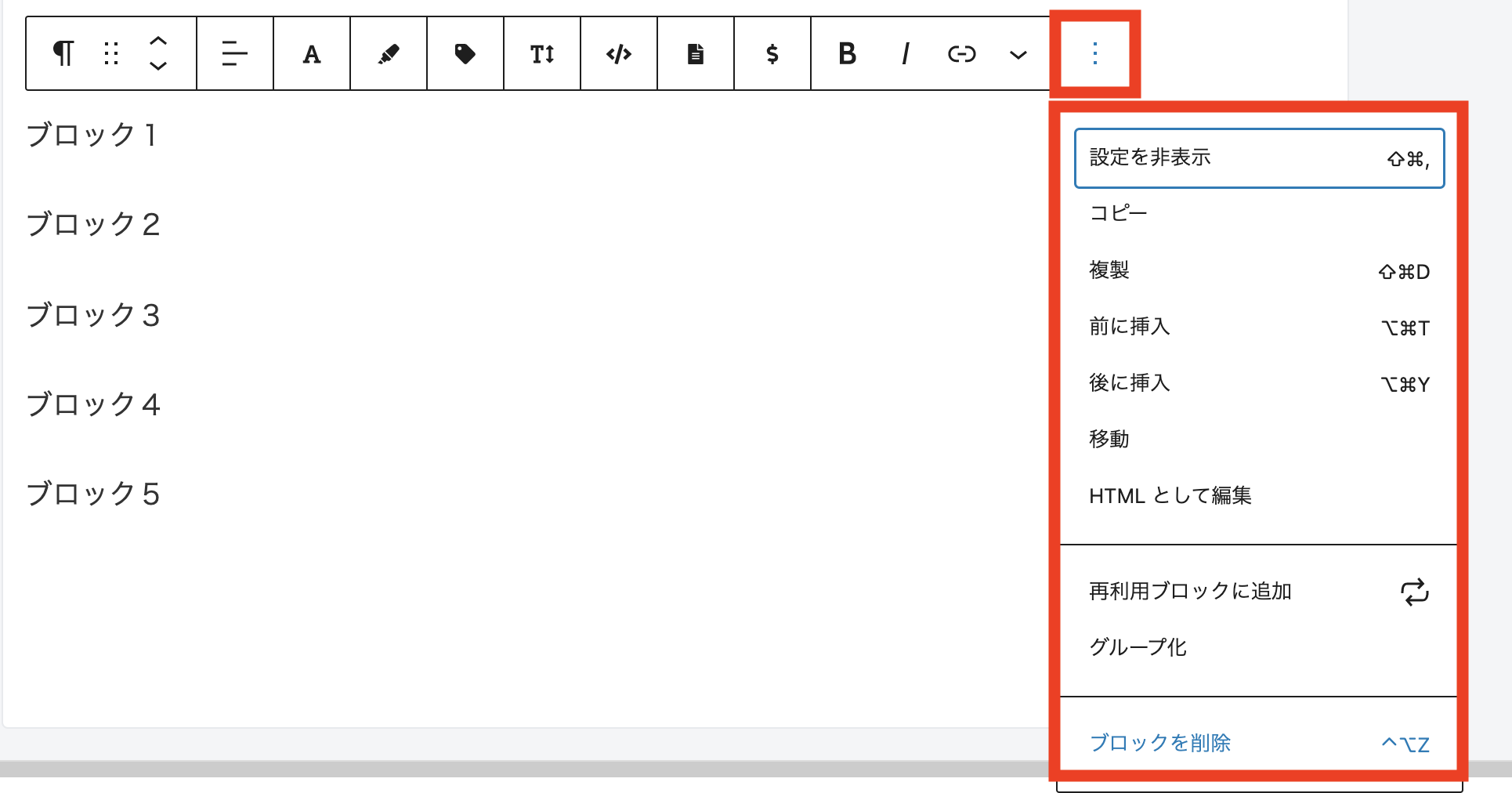
上のツールバーにある一番右の点が縦に並んだマークから削除や複製ができます。

ブロックの再利用
毎回同じ挨拶や文章を使用しているのなら毎回キーボードを打つのは面倒なので、再利用ブロックに追加すると便利です!
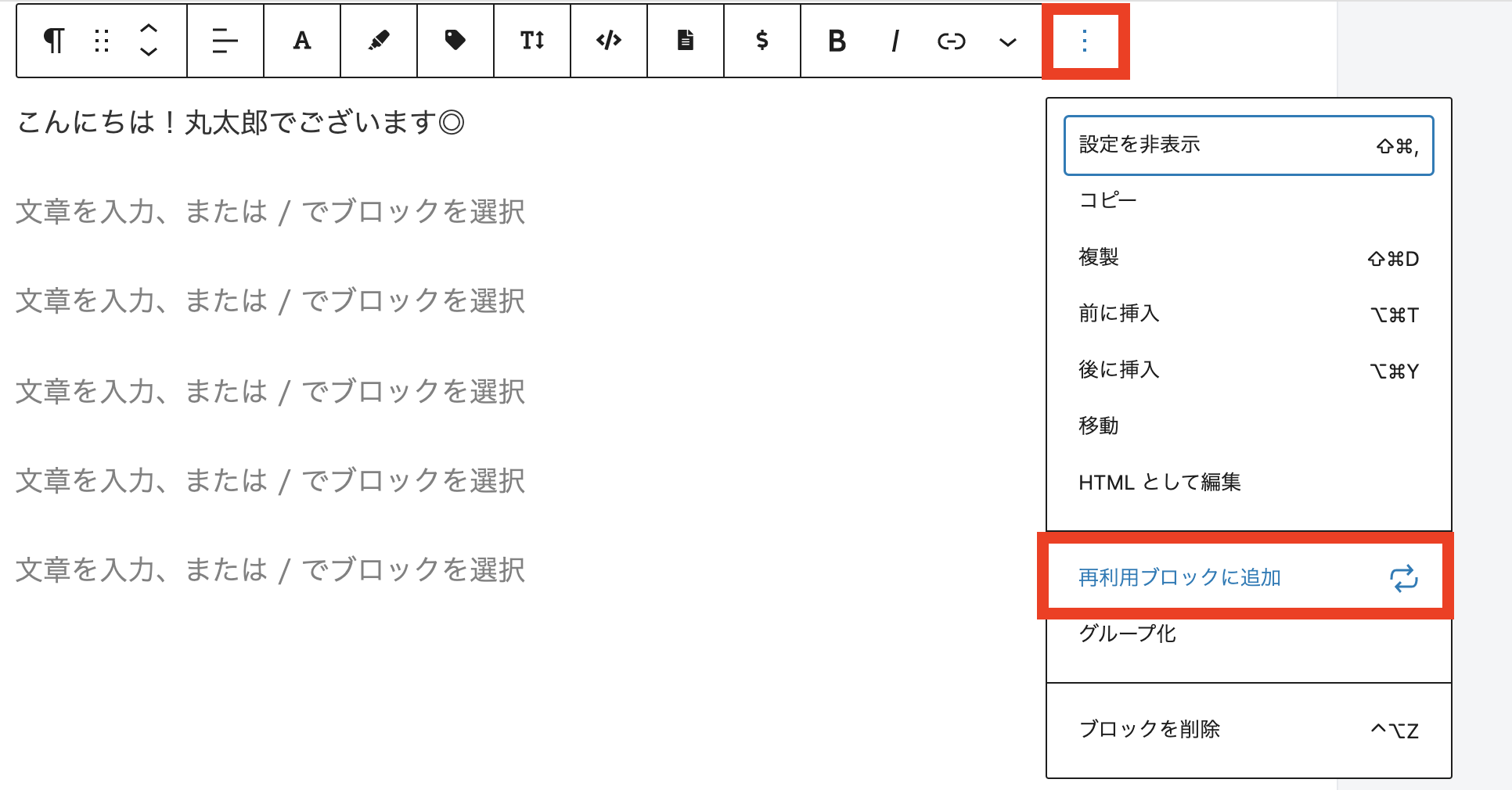
再利用したいブロックを作成したら、上のツールバーにある一番右の点が縦に並んだマークから再利用ブロックに追加を押下します。

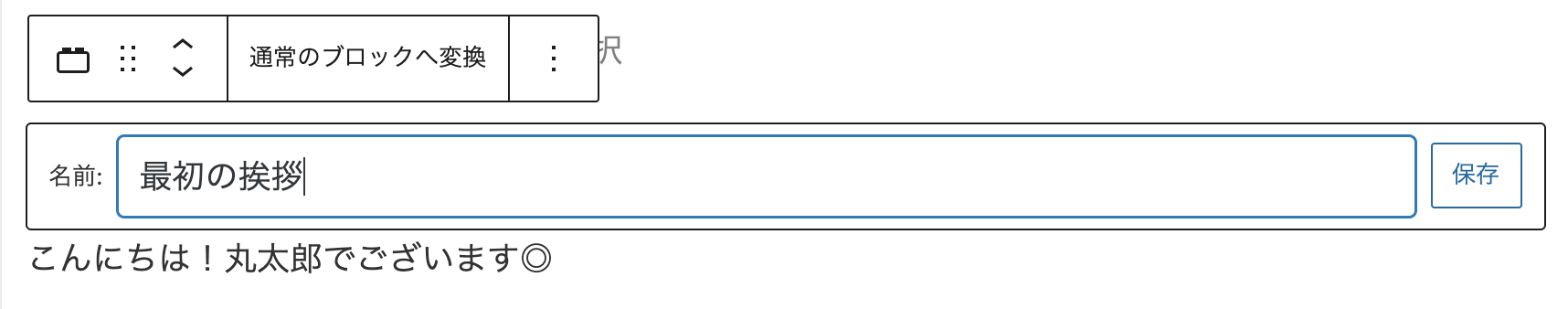
ブロックに任意の名前をつけて保存します。

これで再利用ブロックとして保存できました。
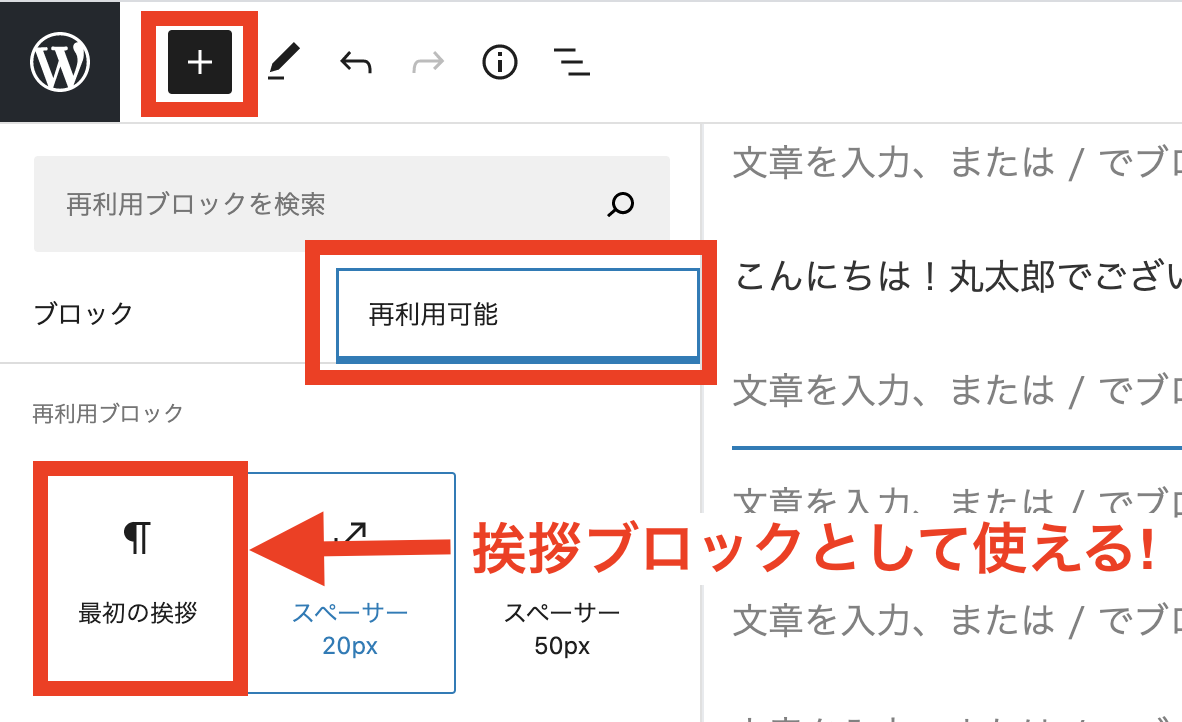
プラスボタンをクリックし、「再利用可能」に保存されているのでここから利用できます。

再利用ブロックを間違えて編集してしまった場合、
投稿を「下書き保存」(絶対に)→投稿一覧へ戻る→「行った変更が保存されない可能性があります。」などのポップアップが出るが無視して戻れば、再利用ブロックは変更前の状態に戻ります。
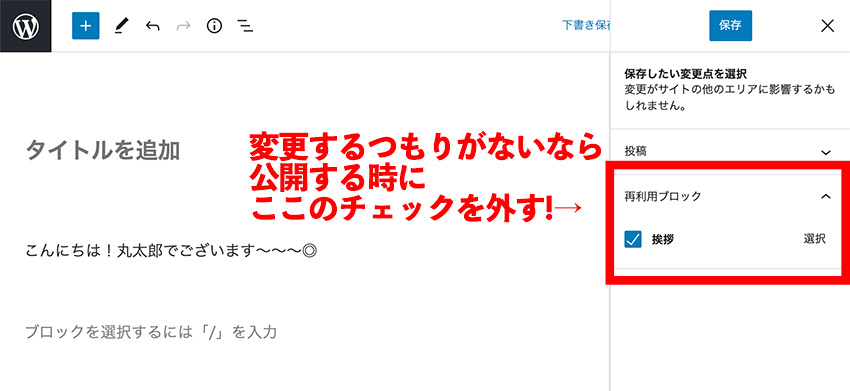
また再利用ブロックを変更した身に覚えがなくても、右上の「公開」を押すと以下のように再利用ブロックの変更点が出る場合には、何かしらの編集が加わっています。
変更したくない場合は、チェックを外して保存しましょう。
他の画面にうつる時に「行った変更が保存されない可能性があります。」と表示されますが、無視してOKです。

⚠︎再利用ブロックの内容がおかしい、または編集したい場合
先ほども言ったように、再利用ブロックをどこかで編集してしまうと、他で使っていた再利用ブロックも変更が加わってしまいます。
間違って編集してしまったり、逆に一括で編集を加えたい場合に簡単に変えられる方法があります。
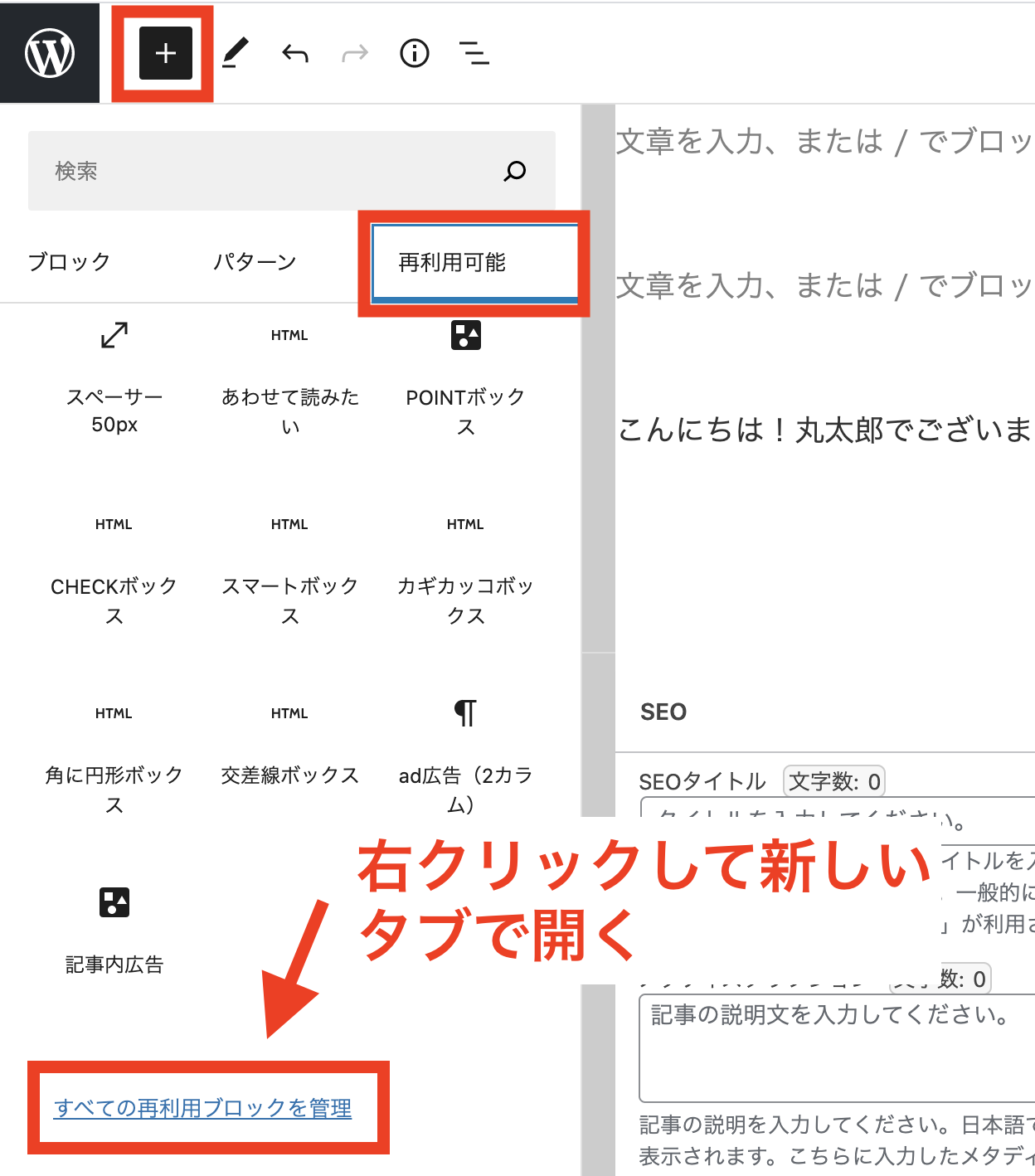
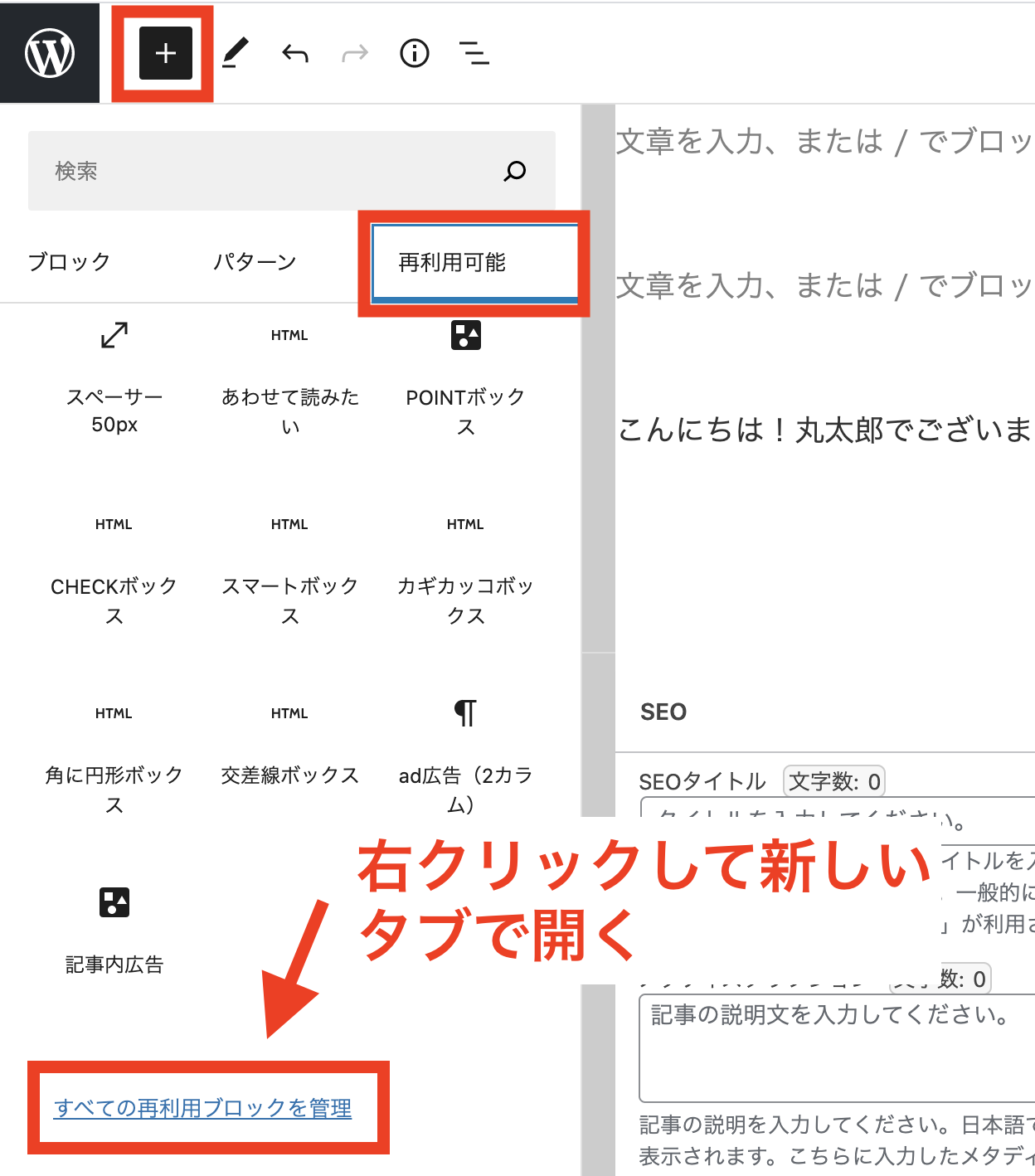
左上のプラスボタン(ブロックを追加)をクリックして「再利用可能」のタブの1番下にある「すべての再利用ブロックを管理」を新しいタブで開いてください。

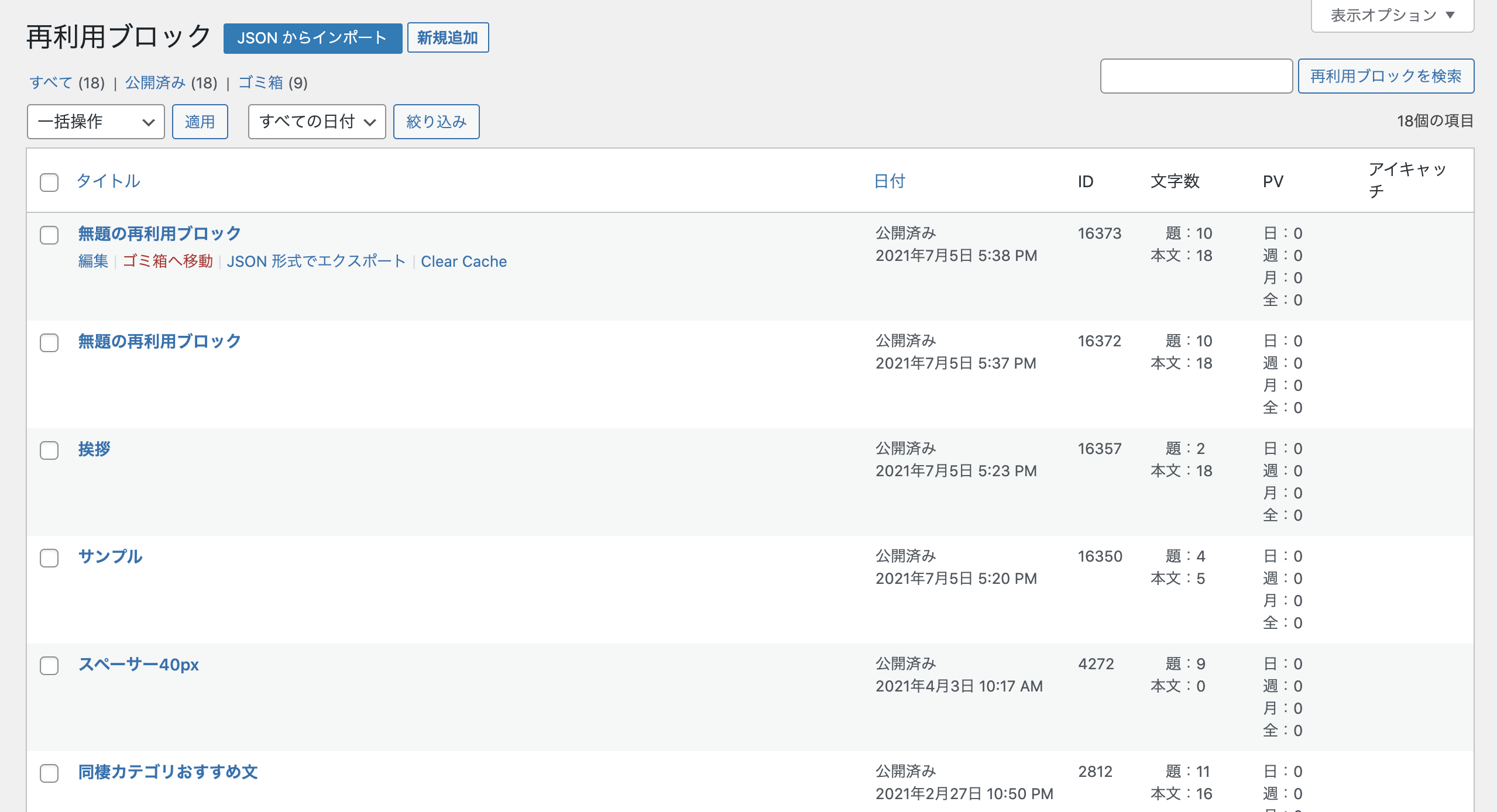
すると以下のような画面になるので、該当の再利用ブロックの編集や内容の確認をして右上の「更新」をすればOKです。

元の投稿画面に戻り、念のため右上の「下書き保存」をしてからページを再リロードすれば、更新されているはずです。
⚠︎再利用ブロックに名前をつけて保存ができない場合
Cocoonのアップデートの影響か、再利用ブロックを保存しようとすると名前をつけられずに「無題の再利用ブロック」として保存されることがあります。
その場合は、左上のプラスボタン(ブロックを追加)をクリックして「再利用可能」のタブの1番下にある「すべての再利用ブロックを管理」を新しいタブで開いてください。

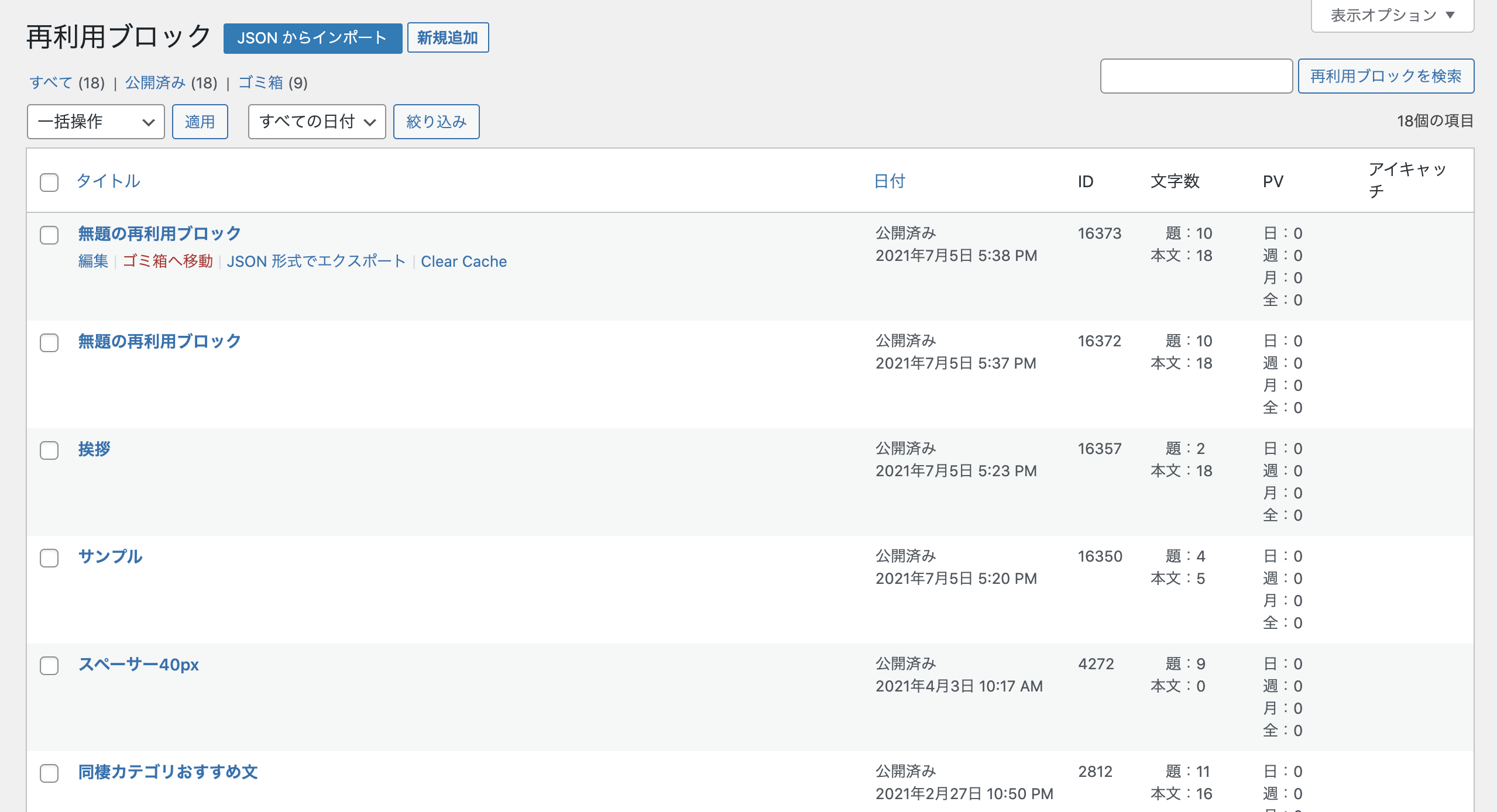
下の画像のような画面になるので「編集」からタイトルを変更して必ず右上の「更新」をしてください。

元の投稿画面に戻り、念のため右上の「下書き保存」をしてからページを再リロードします。
すると、先ほど保存した再利用ブロックに名前が付いていると思います!左上のプラスボタン(ブロックを追加)をクリックして「再利用可能」に保存されていることを確認してみてください。
よく使うブロックの使い方【見出し・画像・吹き出し】
見出し
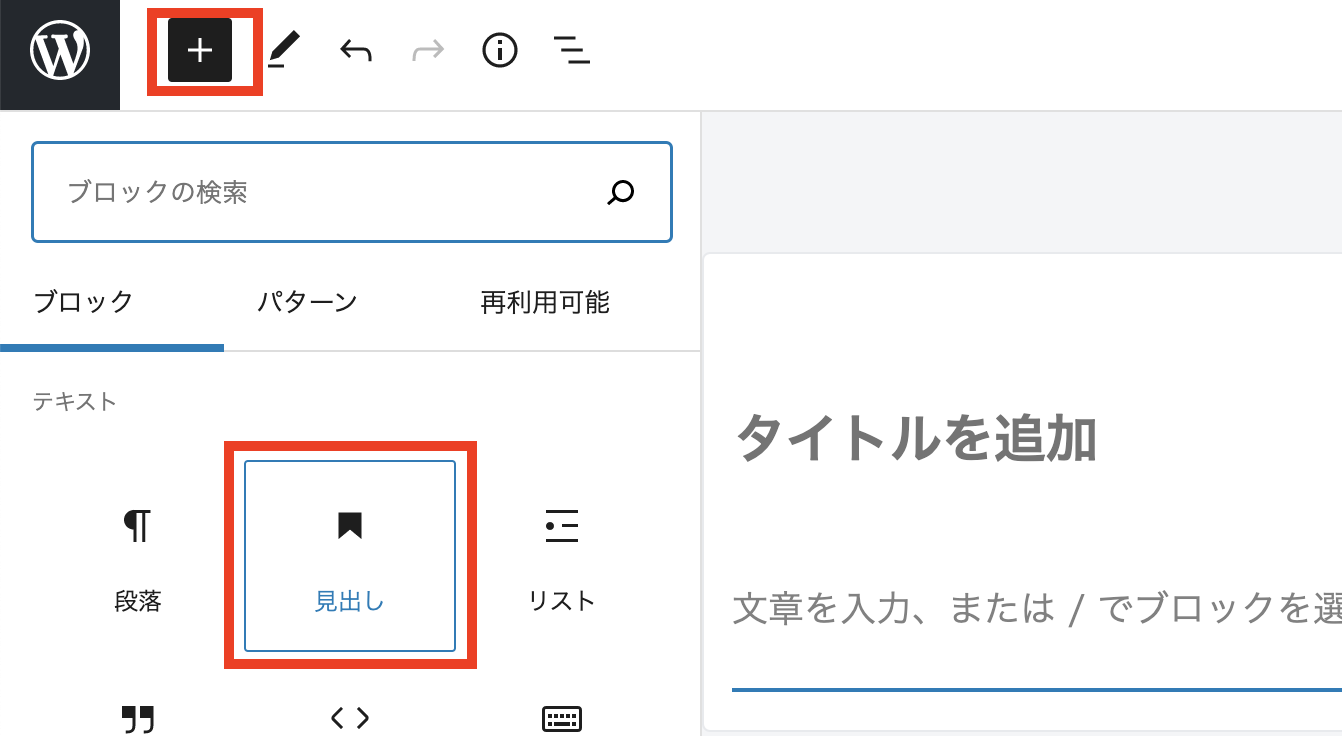
プラスボタンをクリックし、テキストから見出しブロックをクリックします。

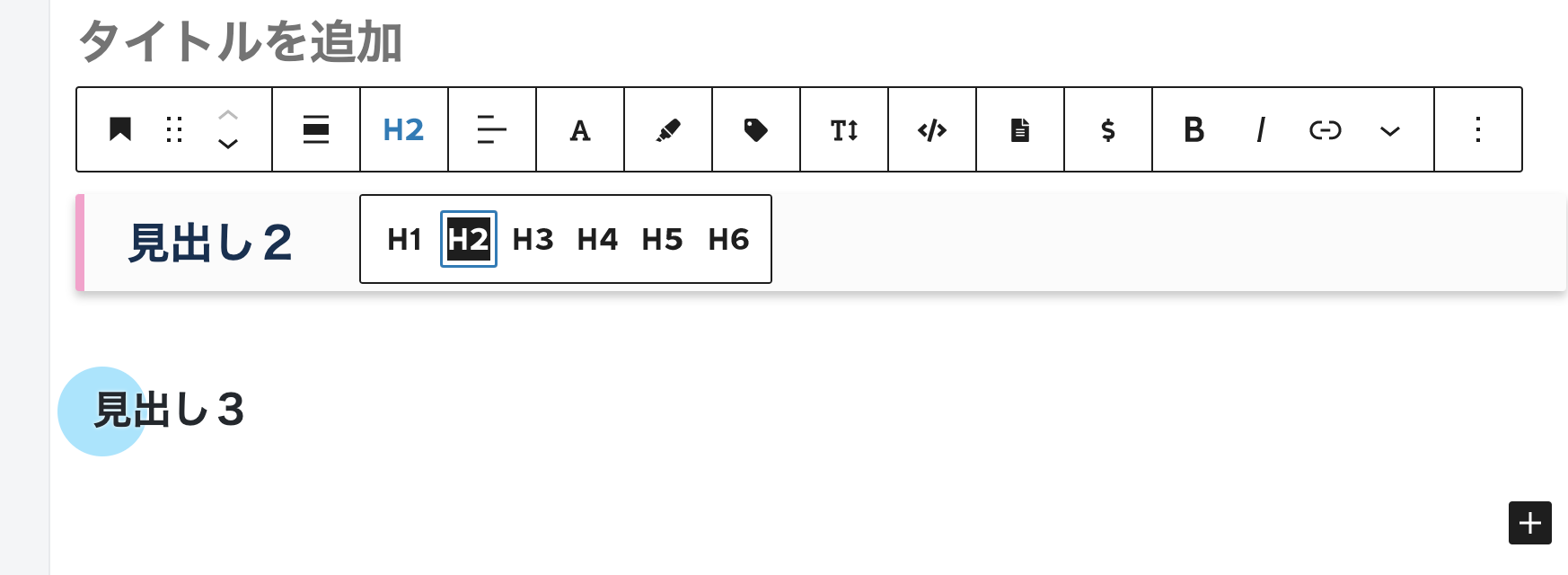
見出しにしたいテキストを入力すればOKです。

見出しはH1からH6になるにつれて小さくなります。順番通りに使うとSEO的にも良く、読みやすい記事になります。
画像
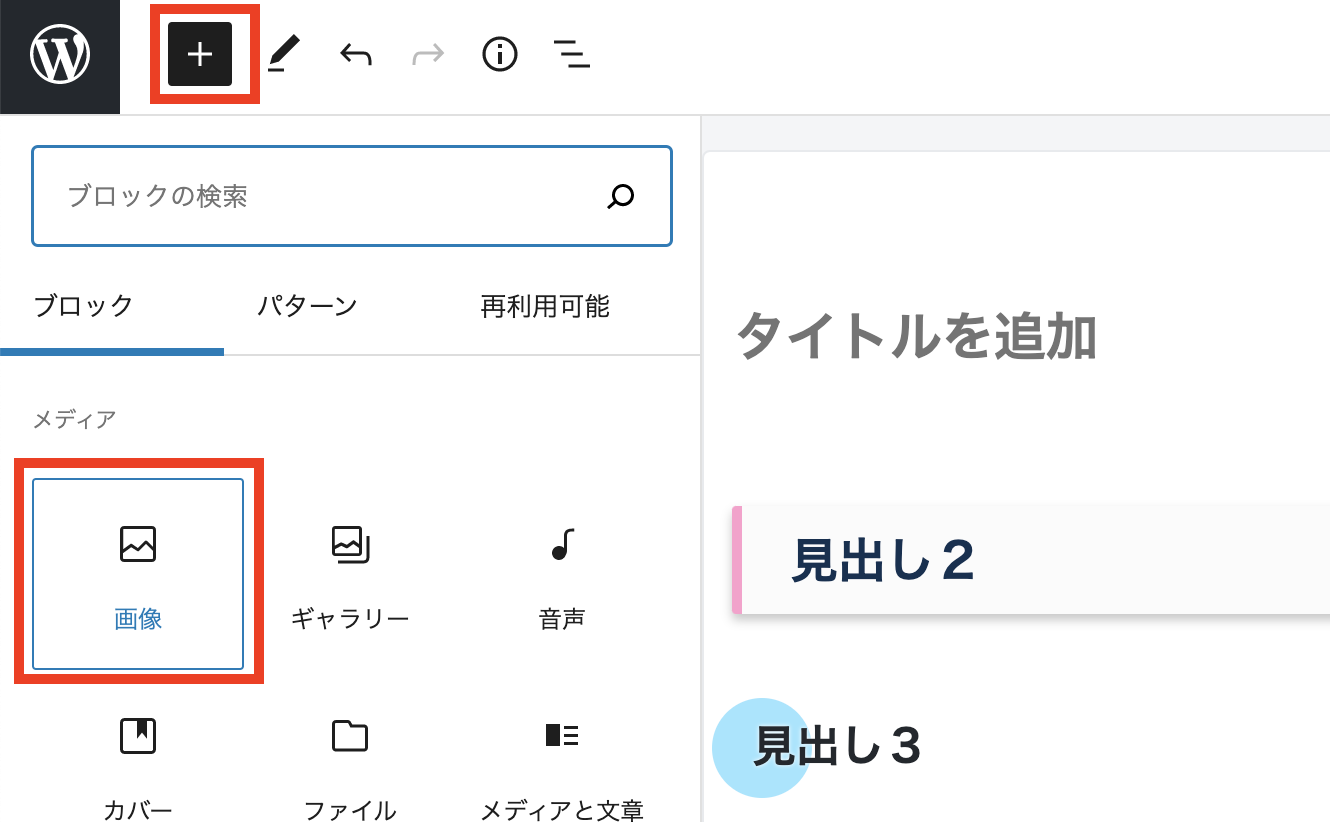
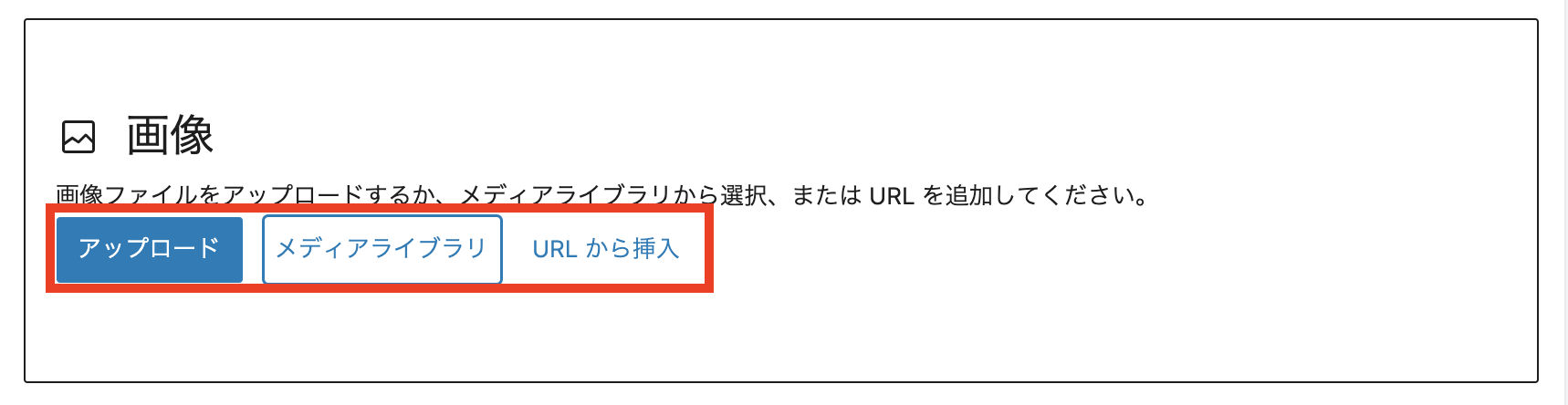
プラスボタンをクリックし、メディアから画像ブロックをクリックします。

アップロード…新たに画像をアップロードする
メディアライブラリ…既にアップロードしているファイルを利用する
URLから挿入…画像URLを直接指定

上のツールバーで画像の配置変更やドラッグで大きさの調整ができます。(数字を入力して画像サイズを変更することも可能)


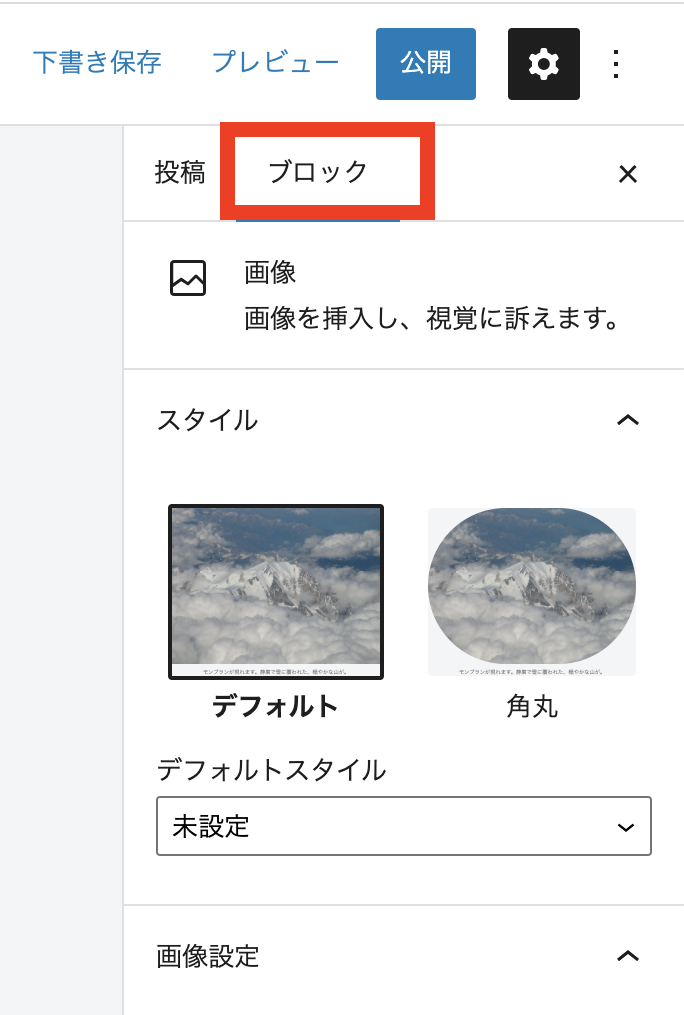
右上の歯車マークを押し、「ブロック」を選択すると、ブロック自体の設定ができます。
※「投稿」は記事自体の設定ができるところです。

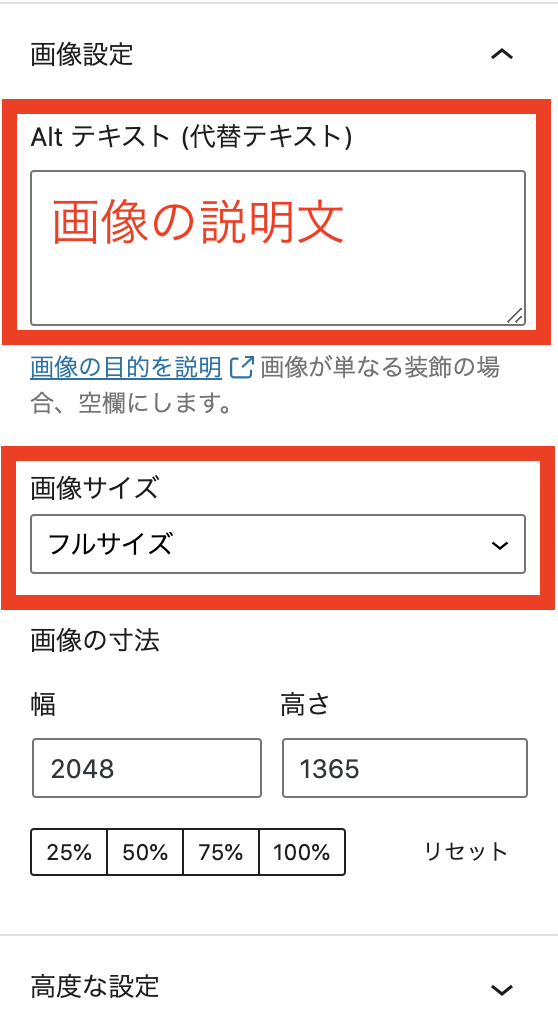
少し下にいくと画像設定が出てきます。
Altテキストに画像の説明文を入れます。これは画像が表示されなかったときに代わりに表示されるので一応入れましょう。
その下では、画像サイズと寸法の設定をできます。
「サムネイル⇨小⇨中⇨大⇨フルサイズ」の順で、画像が大きく、画質がよくなります。
当ブログでは基本、フルサイズを使用しています◎
⚠︎画像サイズや容量について
あまりにも大きいサイズや容量の画像をバンバン貼っていると、サイトがめちゃくちゃ重くなって表示が遅くなります。
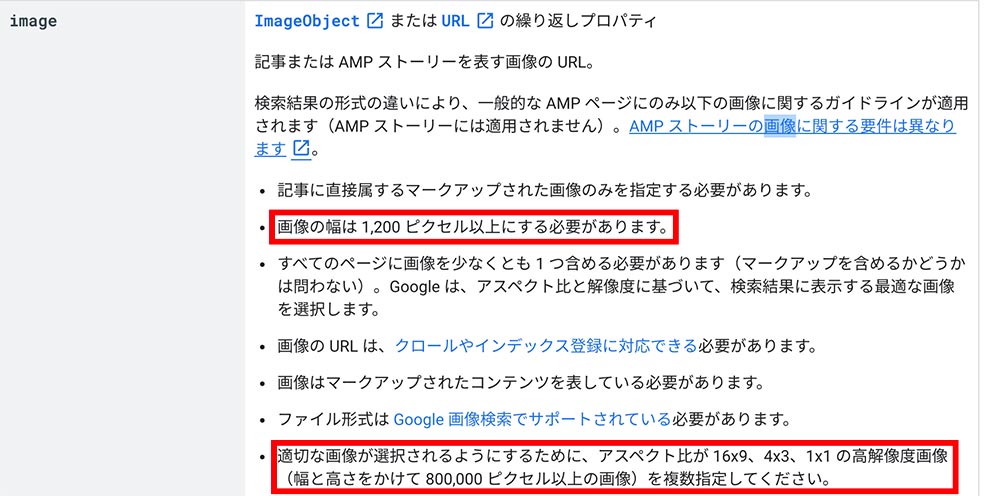
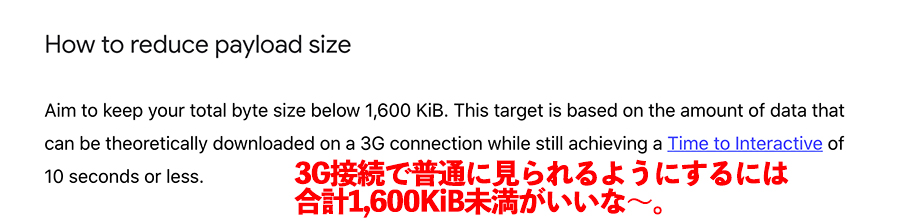
Google検索セントラル、web.devによると、推奨は以下の通りです。


ただしこれは推奨であり、これを守らなかったからといってやばいことが起きることはありません。
実際、当サイトでの画像は以下のルールで貼っていますが、PV数や収益に問題が出たことはありません。
画像幅はサイトの幅に基づいています。サイト本文の最大幅が600〜900pxのピクセルくらいなので、それ以上大きければOKです。推奨の1200あれば問題なし。
なによりも画像が綺麗に見れれば問題がないので、スマホとPCの両方で記事を開いてみて、ちゃんと綺麗に見えているかの確認が大事です!!
推奨サイズや容量に合わせても、開いたら重すぎて画像が表示されなかったり画質が荒すぎたら意味がないので確認しましょう。そして、できる範囲で画像容量は小さめに。
吹き出し
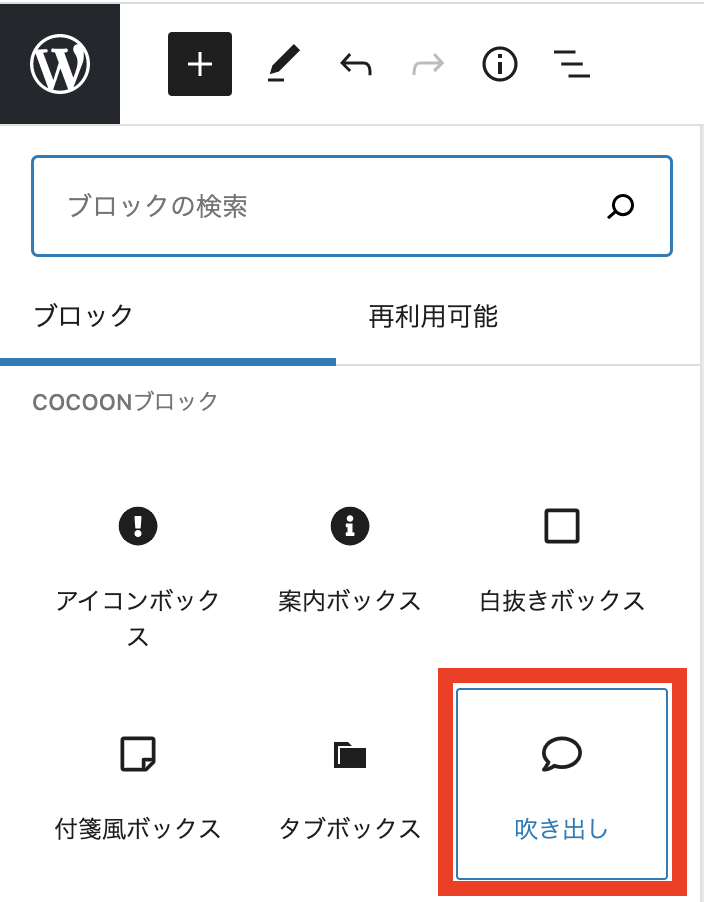
プラスボタンをクリックし、COCOONブロックから吹き出しをクリックします。

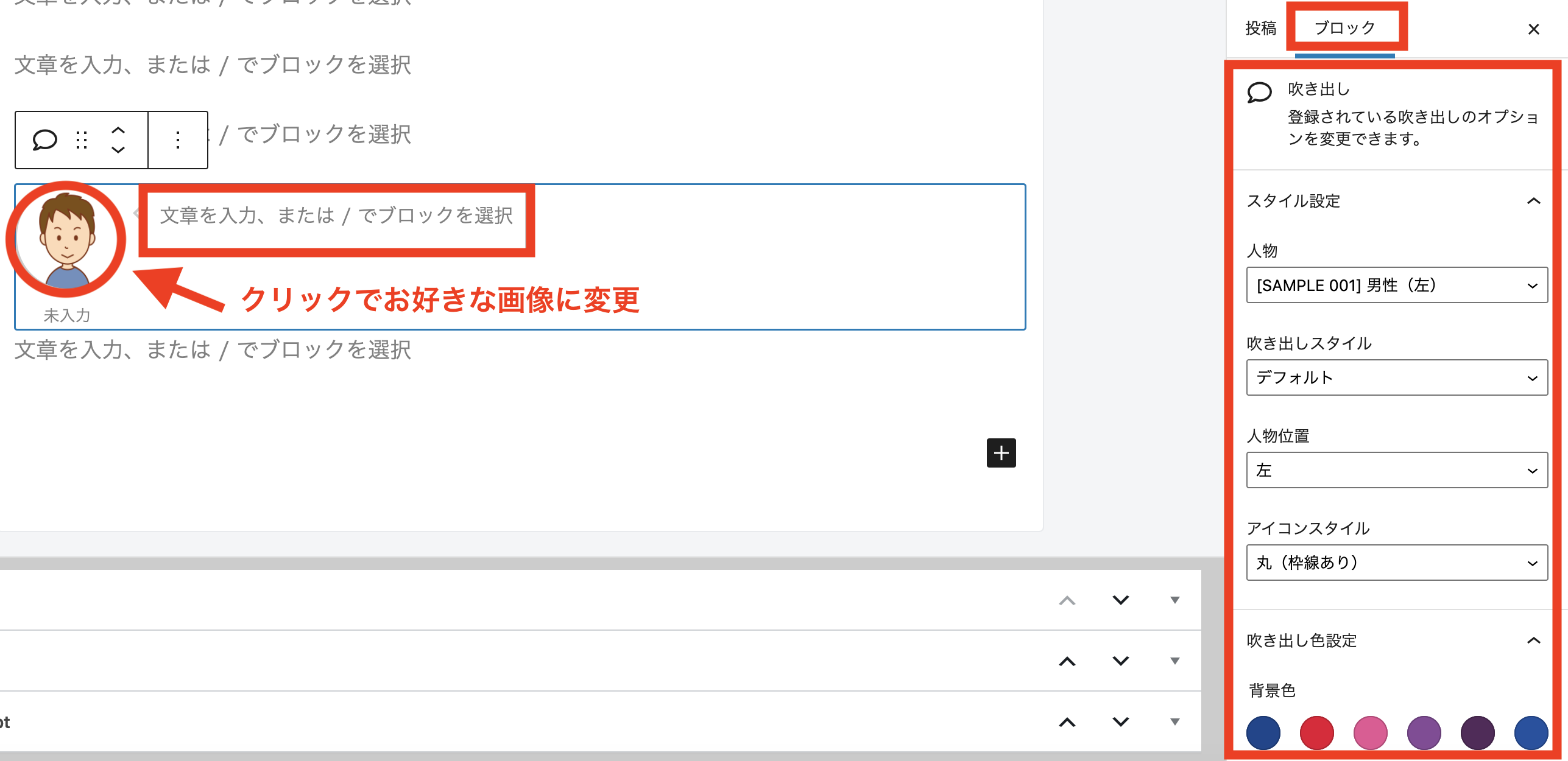
吹き出しが表示されます。右のブロック設定から人物や位置等のスタイルや色の変更ができます。
人物をクリック→画像をアップロードすることで、吹き出しの人物を自分の好きな画像に変えることもできます。

まとめ
Cocoonのブロックエディタの基本的な使い方をご紹介しました。
最初は難しく感じるかもしれませんが、記事を書いていけば操作方法は自然と身についていきます。
私たちも数ヶ月前までは使いこなせずでしたが、使っているうちに慣れてきて今ではサクサク書けるようになりました!
ぜひいろいろと操作してみてくださいね◎
他にもブログ運営に関する記事をまとめていますので、よかったらご覧ください。
【Cocoon】記事を新規作成から投稿する流れ!使い方と設定項目を紹介


コメント
はじめまして。
ブロックの再利用のところで、名前を付けて保存が出てきません。
いろいろググってみたのですが…。
原因分かりますでしょうか?
恐らくcocoonのアップデートで仕様が変わったのが原因かと思われます。「再利用ブロック」に名前を付けて保存する新しい方法を同記事内で更新しました。参考にしてみてください◎