【Photoshop】被写体がいる写真を水彩画風に加工する方法
こんにちは、こんばんは。
今回は被写体がいる写真を水彩画風に加工する方法を紹介したいと思います。
かなり手間ですが、やっていてとても楽しいです。無限の方法があると思うのでその一端としてご覧になってください。
では早速やっていきましょう!
写真を水彩画に変身
今回はこちらの猫ちゃんの写真を使用します。この写真は以後便宜catと呼びます。
しかし盛大な欠伸ですね。見ているこちらもうつってしまいそうです。(笑)
背景の設定
まずは背景を設定します。[ L横長127×89mm@300ppi ]を選択して新規アートボードを作成します。
背景を#dbdbd1で塗りつぶします。
背景の上にcatを配置します。
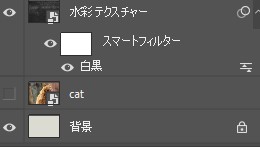
写真Aの上に水彩テクスチャを配置します。

水彩テクスチャを選択した状態で【イメージ】→【色調補正】→【白黒】→【プリセットをブラック最大に指定】

その後、水彩テクスチャの不透明度を50%に設定します。

これで水彩画風の背景を設定できました。
水彩画の下地を作成
ここでは水彩画風の下地を作っていきます。
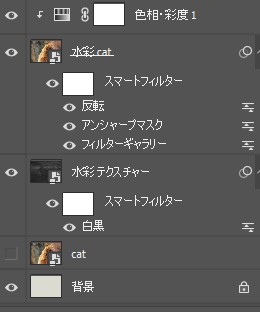
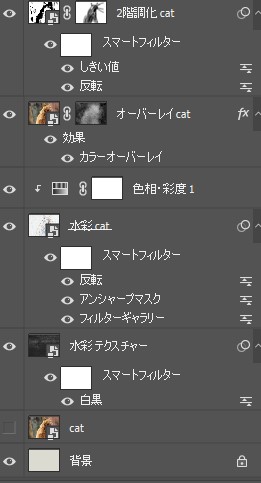
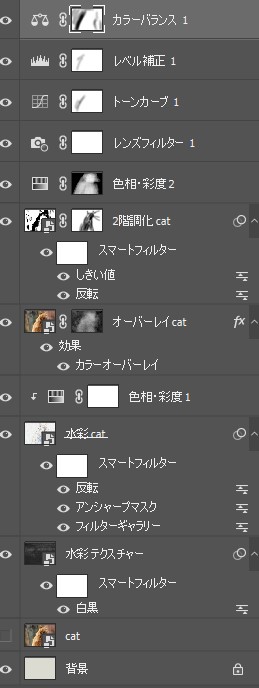
catの複製(以後水彩cat)を作成して水彩テクスチャーの上に配置します。
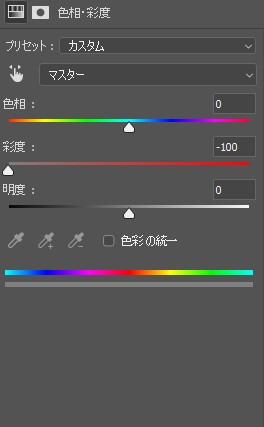
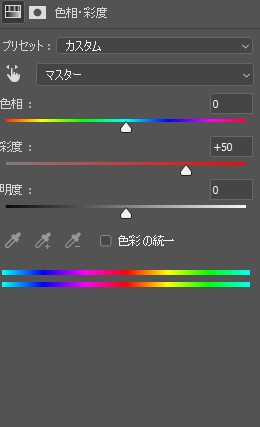
水彩catの上に調整レイヤー【色相・彩度】を配置します。

水彩catを選択した状態で【イメージ】→【色調補正】→【階調の反転】
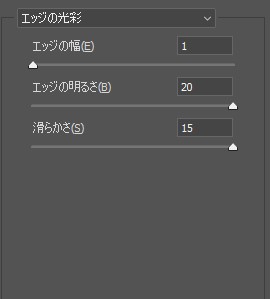
水彩catを選択した状態で【フィルター】→【フィルターギャラリー】→【表現手法】→【エッジの光彩】

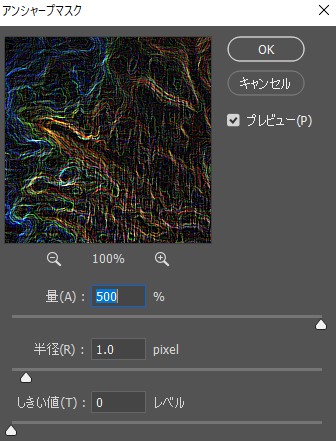
水彩catを選択した状態で【フィルター】→【シャープ】→【アンシャープマスク】

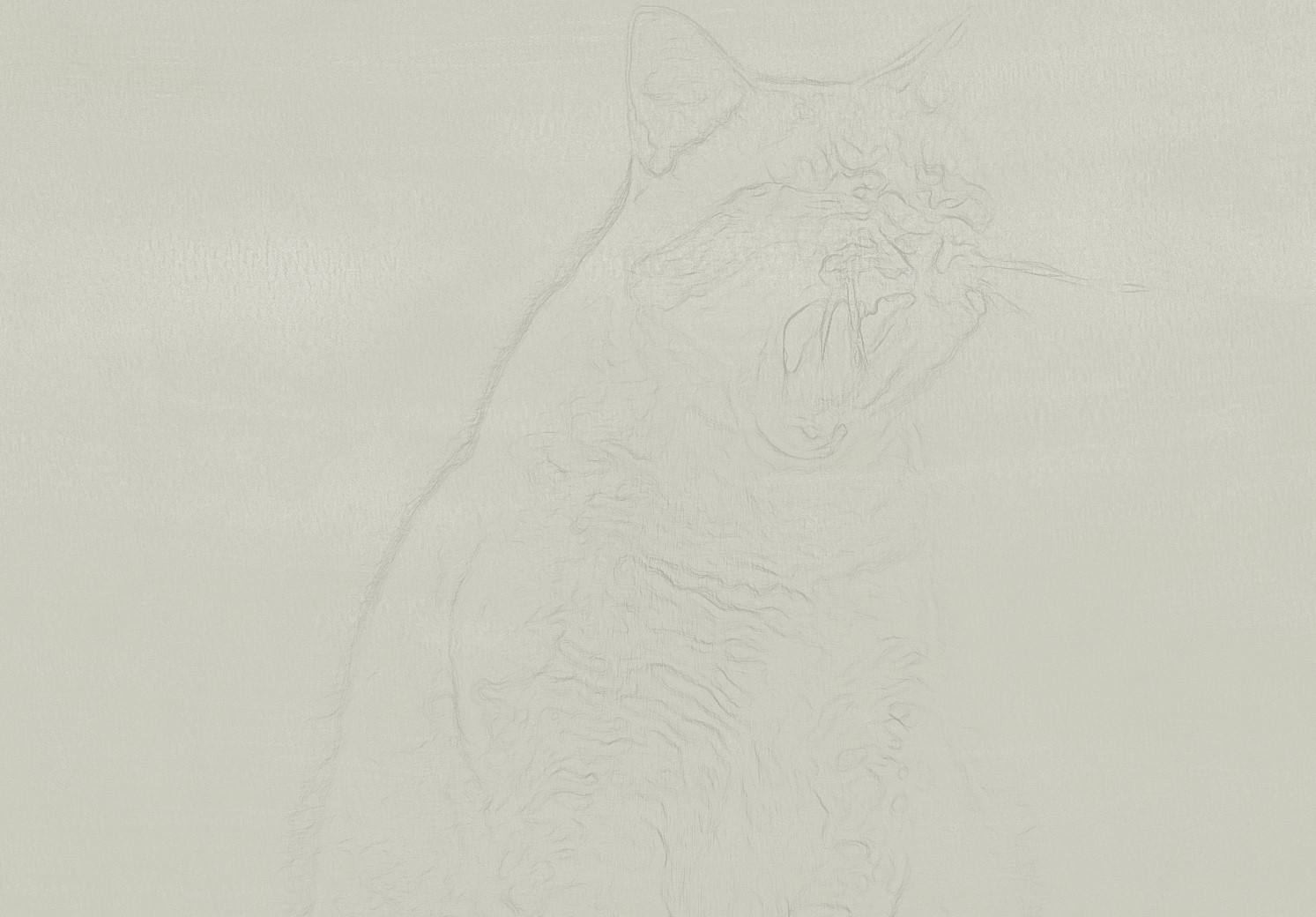
これで下地の完成です。


カラーオーバーレイ
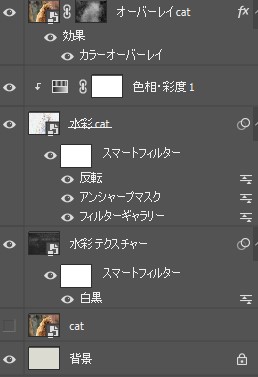
catの複製(以後オーバーレイcat)を作成して【色相・彩度】レイヤーの上に配置します。
オーバーレイcatを選択した状態で【レイヤースタイルを追加】→【カラーオーバーレイ】→【カラーを#f8dabdに設定】

その後、オーバーレイcatにレイヤーマスクを追加します。
別途ダウンロードした水彩ブラシを使用して、追加したレイヤーマスクを良い感じで主に被写体を薄く塗っていきます。


これによりコントラストの効いた水彩チックな仕上がりになります。

2階調化
catの複製(以後2階調化cat)を作成してオーバーレイcatの上に配置します。
2階調化catを選択した状態で【イメージ】→【色調補正】→【階調の反転】
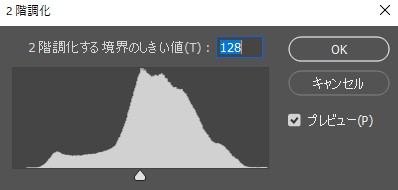
2階調化catを選択した状態で【イメージ】→【色調補正】→【2階調化】

その後、2階調化catにレイヤーマスクを追加します。
ソフト円ブラシを使用して追加したレイヤーマスクを良い感じで被写体を塗っていきます。


レイヤーマスクの塗りは何ともチープな出来ですが、それとは裏腹に主に背景に対して水彩の雰囲気が一気に増します。

色調補正
仕上げに色調補正です。ここは一気にやっていきます。
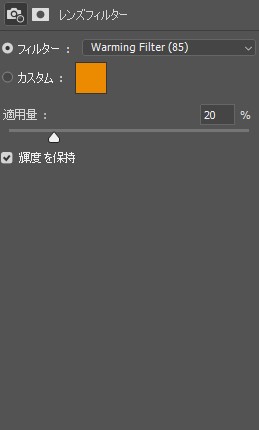
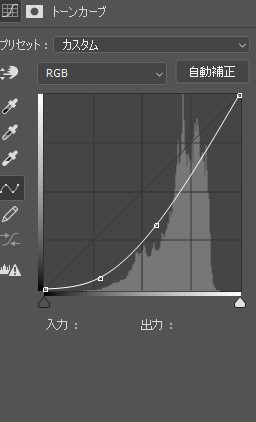
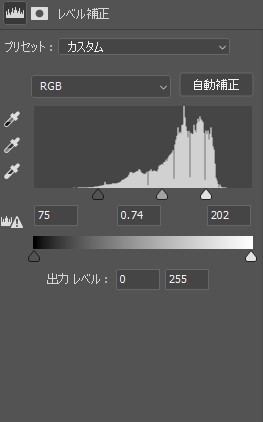
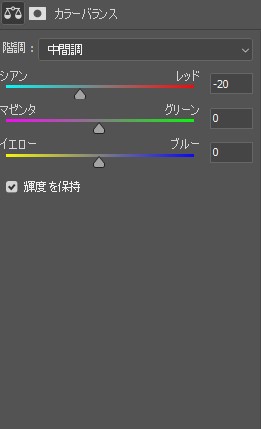
今回使用する調整レイヤーは【色相・彩度】【レンズフィルター】【トーンカーブ】【レベル補正】【カラーバランス】の5つです。
それぞれ調整レイヤーを2階調化catの上に配置していきます。
【トーンカーブ】は不透明度10%、【レベル補正】は不透明度35%と描画モード:オーバーレイに設定しました。






適宜レイヤーマスクで効果が及ぶ範囲を変更します。
これで完成です。

まとめ
水彩画風に加工する方法は無限にありますが、その一例を紹介しました。
工程が多くて大変だと思いますが、その分アレンジを加えやすいのでオリジナリティを出したい場合に持ってこいです。
また私的にはやっていて非常に楽しい部類の加工です。今後も複数パターンの加工法を紹介したいものです。
少しでも参考になれば幸いです。
他にもPhotoshopやIllustratorの使い方に関する記事をまとめていますので、よかったらご覧ください。
ではまた!


コメント