【Photoshop】昼の写真を夜に加工する方法
こんにちは、こんばんは。
今回は昼の写真を夜風に加工する方法を解説していきたいと思います。
地味に手間のかかる作業ですが、出来ると何かと役立ちます。
では早速やっていきましょう!
昼から夜へ


この二つの写真を使用します。
以後呼び方は便宜、一枚目の写真を『写真A』二枚目を『写真B』で統一します。
メインモチーフの切り抜き
まずは写真Aの切り抜きです。
【選択範囲】→【空を選択】→【選択範囲】→【選択範囲を反転】→【レイヤーマスクを追加】
空のみを選択した後、選択範囲を反転してレイヤーウインドウ下部にある【レイヤーマスクを追加】を選択して空を切り抜きます。

夜空を魅せる
次に夜空を配置します。
写真Bを写真Aの下に配置して、その後に写真を水平方向に反転します。
写真Aの切り抜かれた所に夜空が入ります。しかしまだ塔の一部が顔を出していますね。

写真Bを選択してはみ出している塔を【投げ縄ツール】で囲みます。
【編集】→【塗りつぶし】→『内容』を『コンテンツに応じる』に変更。→【OKクリック】
塔が消えて夜空に変わったら成功です。

色調補正
土台が完成したので次に各種色調補正をして夜っぽい雰囲気にしていきましょう。
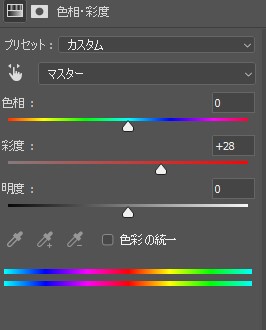
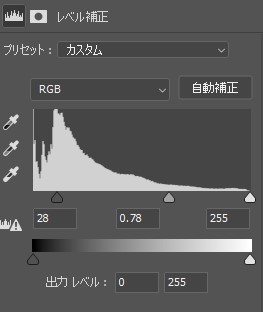
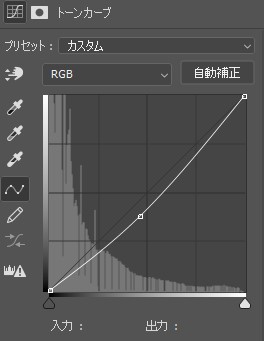
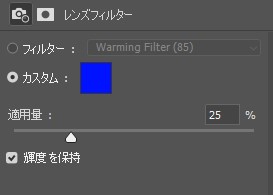
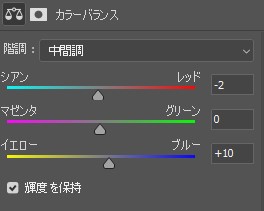
今回使用した色調補正は【色相・彩度】【レベル補正】【トーンカーブ】【白黒】【レンズフィルター】【カラーバランス】です。
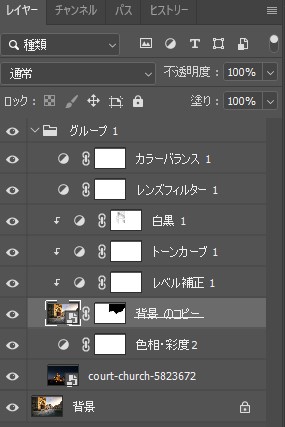
【色相・彩度】は写真Bの上で写真Aの下、それ以外は写真Aの上に配置します。







かなり夜っぽい雰囲気になりました。この辺の色調補正は感覚的なのでその写真に合わせた補正をしましょう。
【レベル補正】【トーンカーブ】【白黒】は写真Aにクリッピングマスクさせます。
【白黒】の不透明度を75%に設定します。
【白黒】のレイヤーマスクを選択して、手前のアーチ型の入り口の建物を描画色黒、不透明度20%で薄く塗りつぶします。

街に明かりを灯す
今のままだと完全にゴーストタウンなので、活気が出るよう街に明かりを灯していきます。
【新規レイヤー作成】→【レンズフィルターの下に配置】→【白で塗りつぶし】→【レイヤーマスクを追加】→【黒で塗りつぶし】
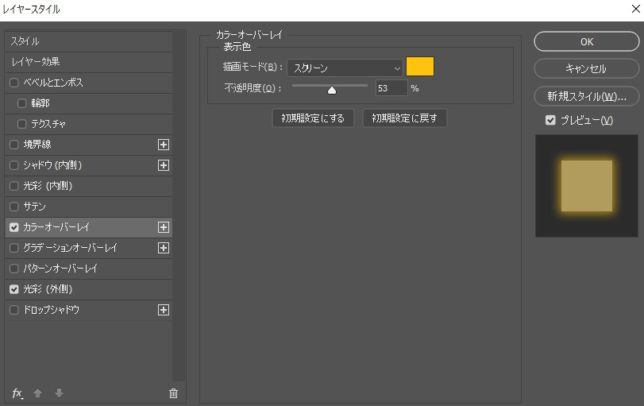
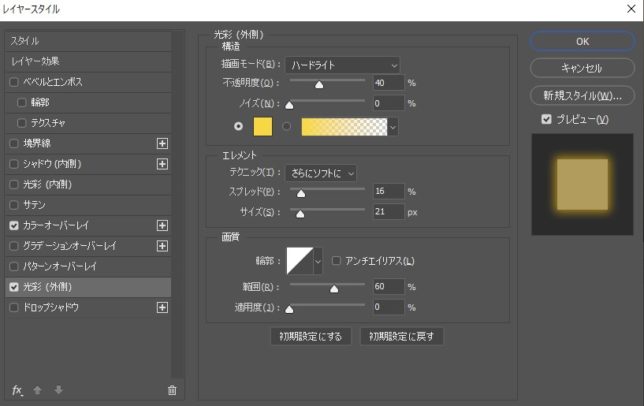
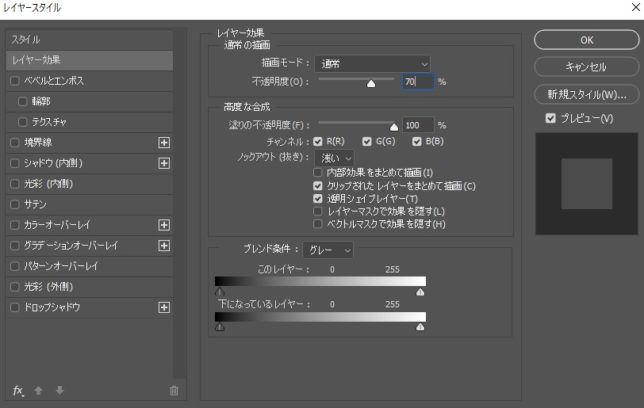
その後、上記の新規レイヤーを選択した状態で【レイヤースタイルを追加】→【カラーオーバーレイと光彩(外側)選択】
カラーオーバーレイをスクリーンに、光彩(外側)をハードレイにそれぞれ設定します。


設定が完了したら、窓に明かりを灯していきます。上記新規レイヤーのレイヤーマスクを選択して、描画色白でブラシツールを使って地道に塗っていきましょう。
一通り塗り終えたら、建物ごとに明かりの色を変更していきます。上記新規レイヤーを選択して、色を変えたい窓に向かってブラシツールで思いっきり塗ってください。もし塗るのを躊躇している方がいましたら安心してください。窓からはみ出す心配はありません、何故ならレイヤーマスクの黒い部分で守られていますからね。

明かりの補正
【トーンカーブ】→【レンズフィルターの下に配置】→【レイヤーマスクを黒で塗りつぶし】→【レイヤースタイルを追加】→【レイヤー効果】→【ノックアウト(抜き)『浅い』選択】

カーテンの閉ざされている窓や天井窓など調光に差があるものを対象に、上記トーンカーブのレイヤーマスクをブラシツールを使用して白に塗っていきます。

コントラストの調整
最後にコントラストを調整します。具体的には影の部分をより暗くしていく作業です。
【新規レイヤー作成】→【レンズフィルターの下に配置】→【黒で塗りつぶし】→【レイヤーマスクを追加】→【黒で塗りつぶし】
建物などの影の部分を不透明度20%で薄く塗りつぶしていきます。

以上で完成です。
まとめ
昼を夜に変えるのって結構大変ですよね。でも奥深くてやろうとすればどこまででも出来そうな気がします。
色んな写真を夜へと加工してみたいなと思う今日この頃でした。
少しでも参考になれば幸いです。
他にもPhotoshopやIllustratorの使い方に関する記事をまとめていますので、よかったらご覧ください〜!
ではまた!


コメント