
図形にパターンを使って柄をつけたい!
今回はパターンを適用する方法をご紹介します!
図形にパターンを適用する
まず、パターンの作り方がわからない方はこちらをどうぞ
【Photoshop】パターンを作る方法を詳しく解説!パターンを適用する際、(1)パターンで塗りつぶす方法と(2)レイヤー効果でパターンオーバレイを使用する方法があります。
(1)パターンで塗りつぶす方法
※色をわかりやすくするために背景をピンク色にしています。
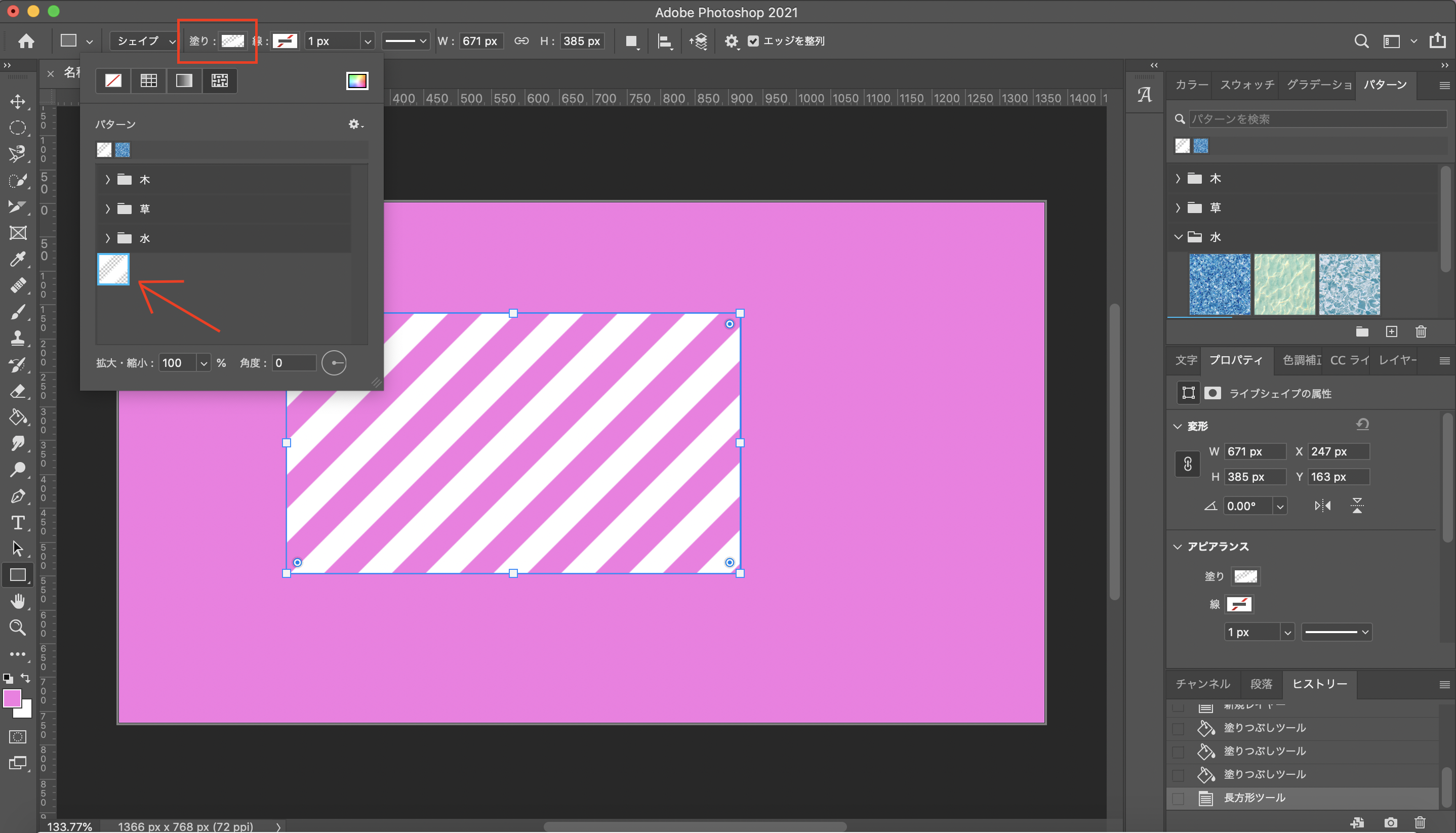
①長方形ツールを選び、上のツールで塗りをパターンにして、すきなパターンを選びます。これにより図形にパターンが適用されます。↓


(2)パターンオーバーレイを使用する方法
こちらの方法なら、テキストレイヤーにも適用できます。
※色をわかりやすくするために背景をピンク色にしています。
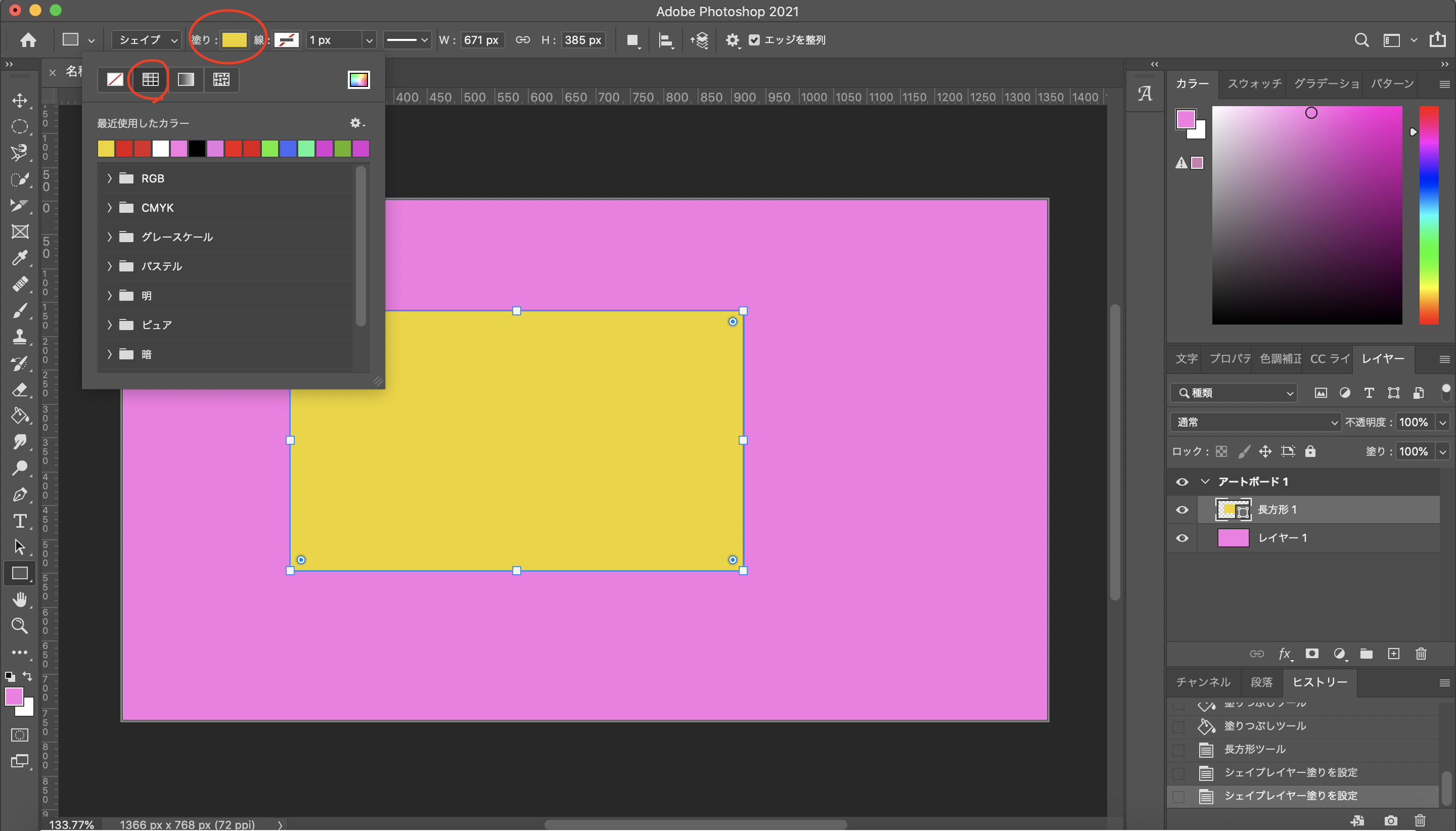
①長方形ツールを選び、上のツールバーの塗りで、すきな色を選んで塗りつぶします。画像では黄色を選択しています。↓

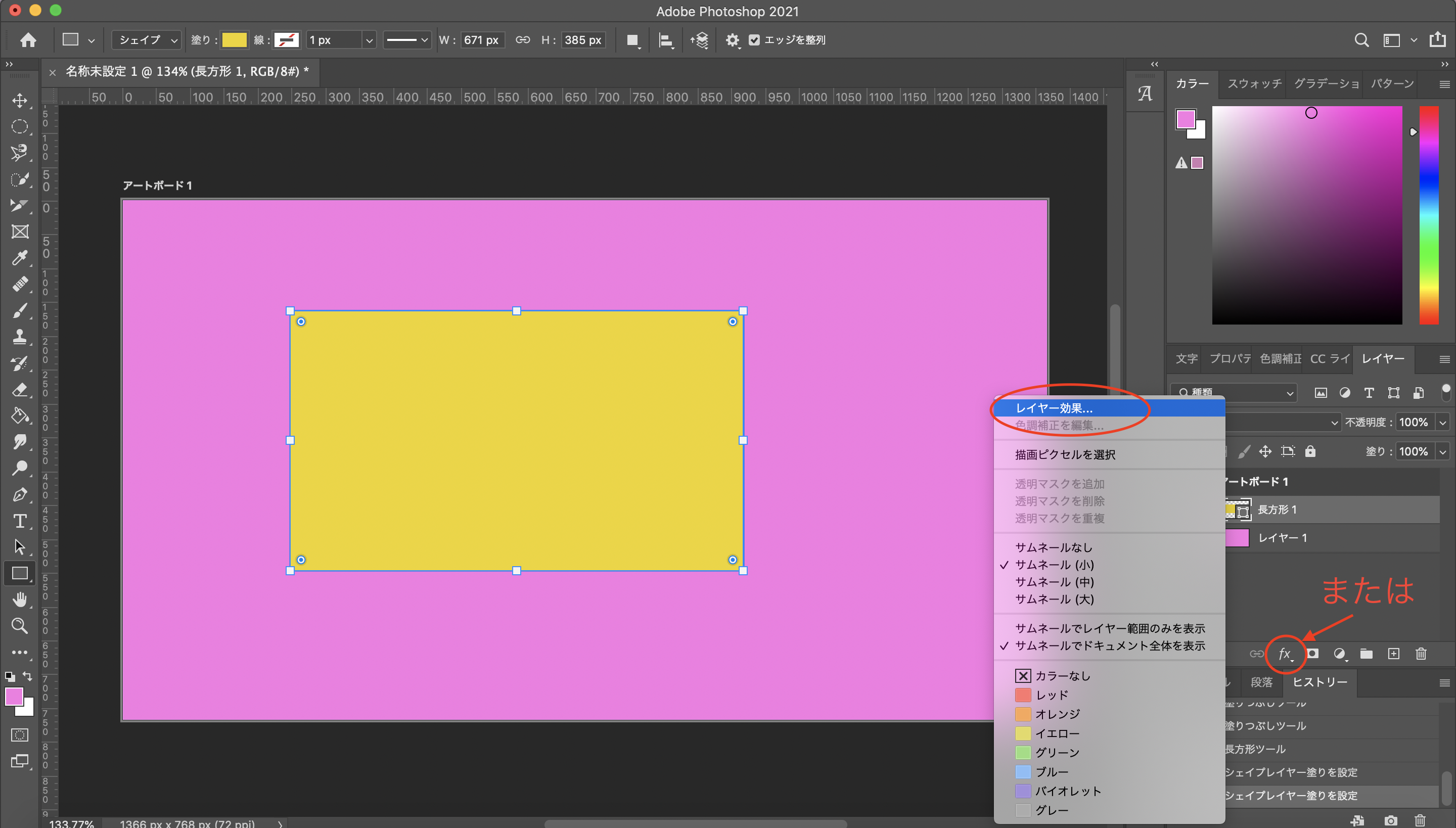
②パターンを適用したいレイヤーの上で右クリック、またはfxをクリックし、レイヤー効果を選択します。↓

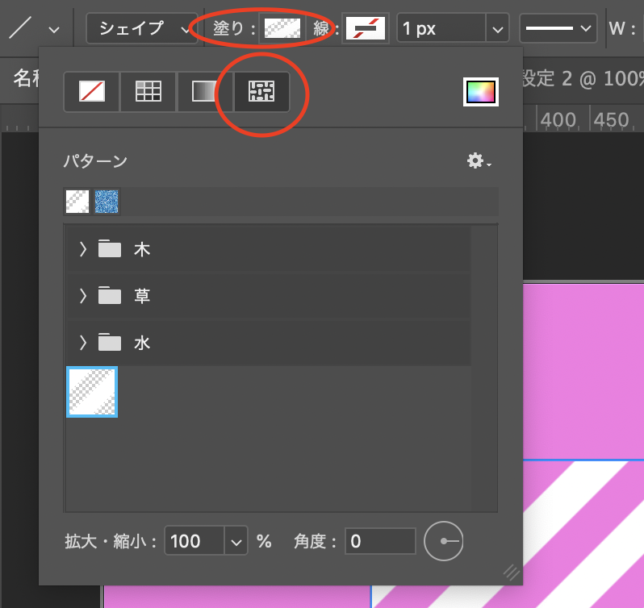
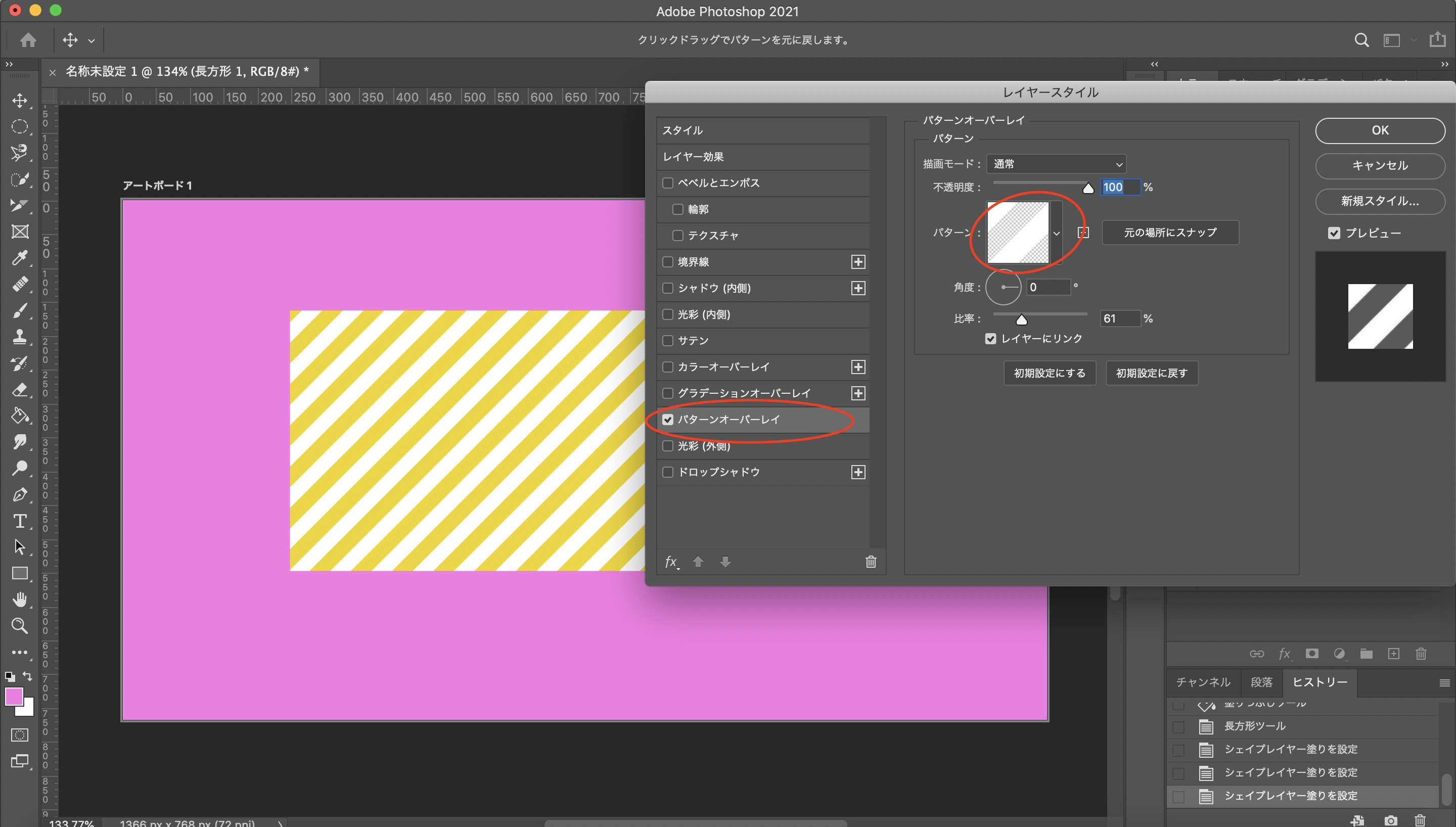
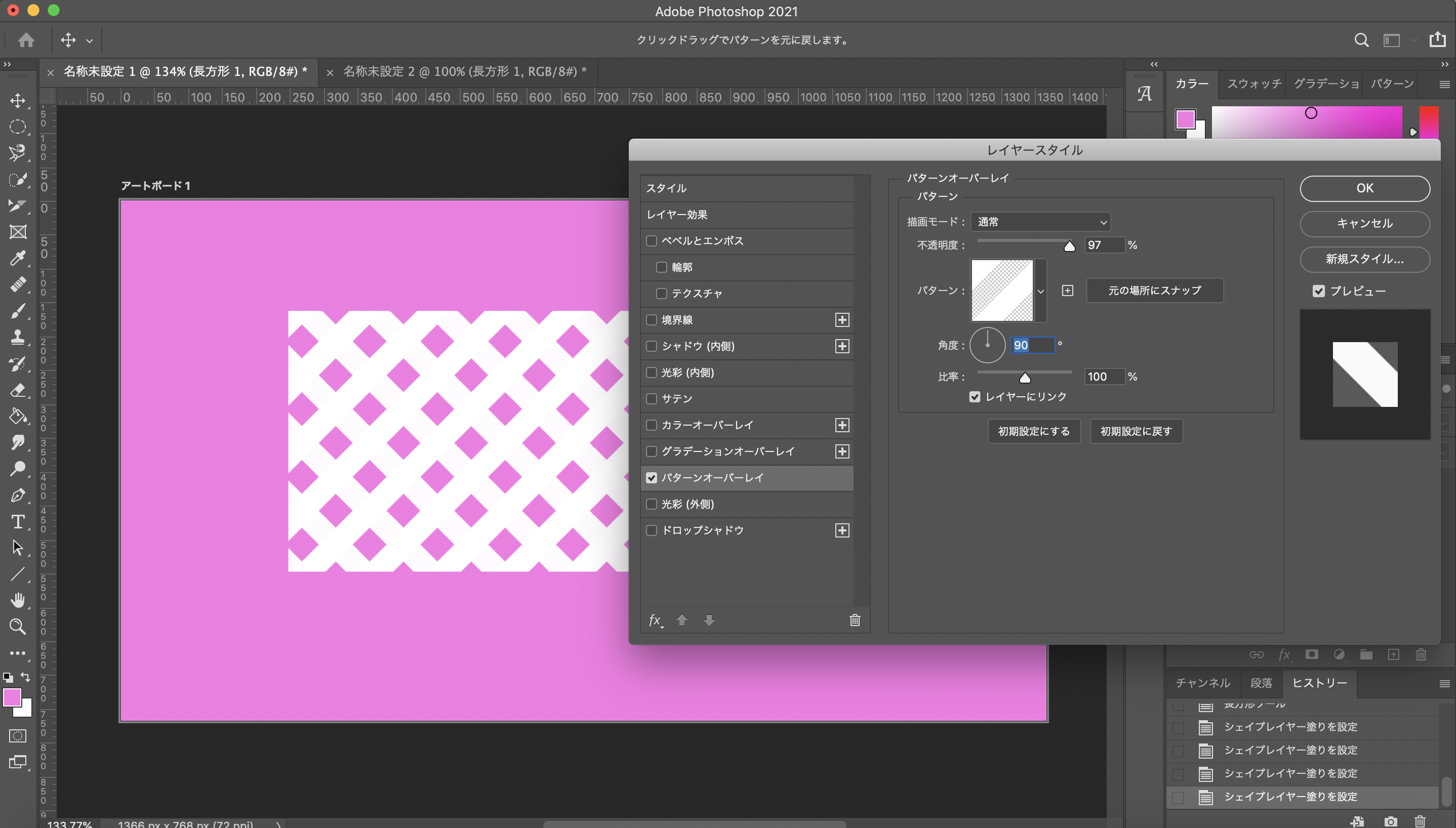
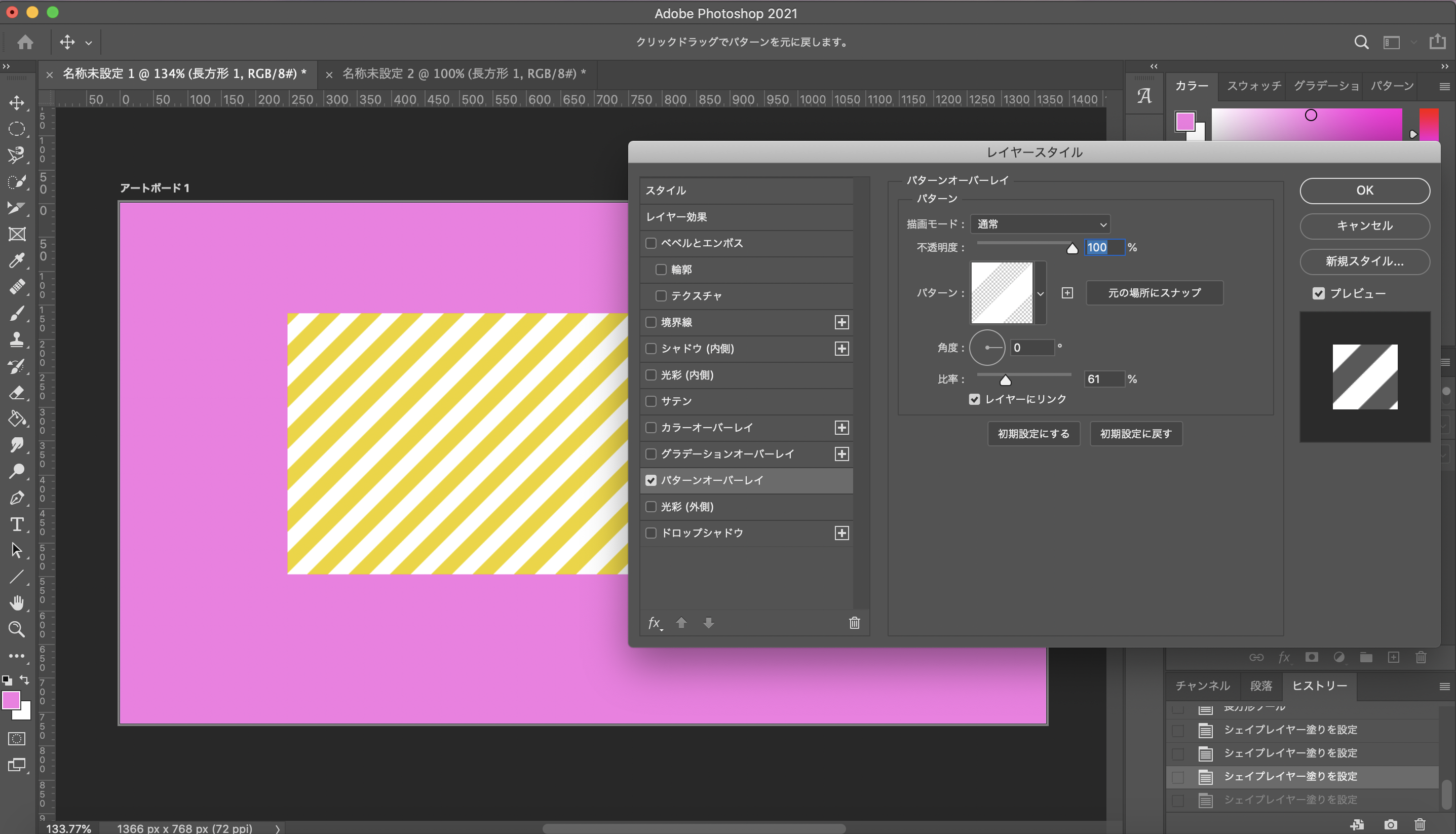
③パターンオーバーレイにチェックを入れ、おすきなパターンを選びます。すると画像にパターンが適用されます。↓

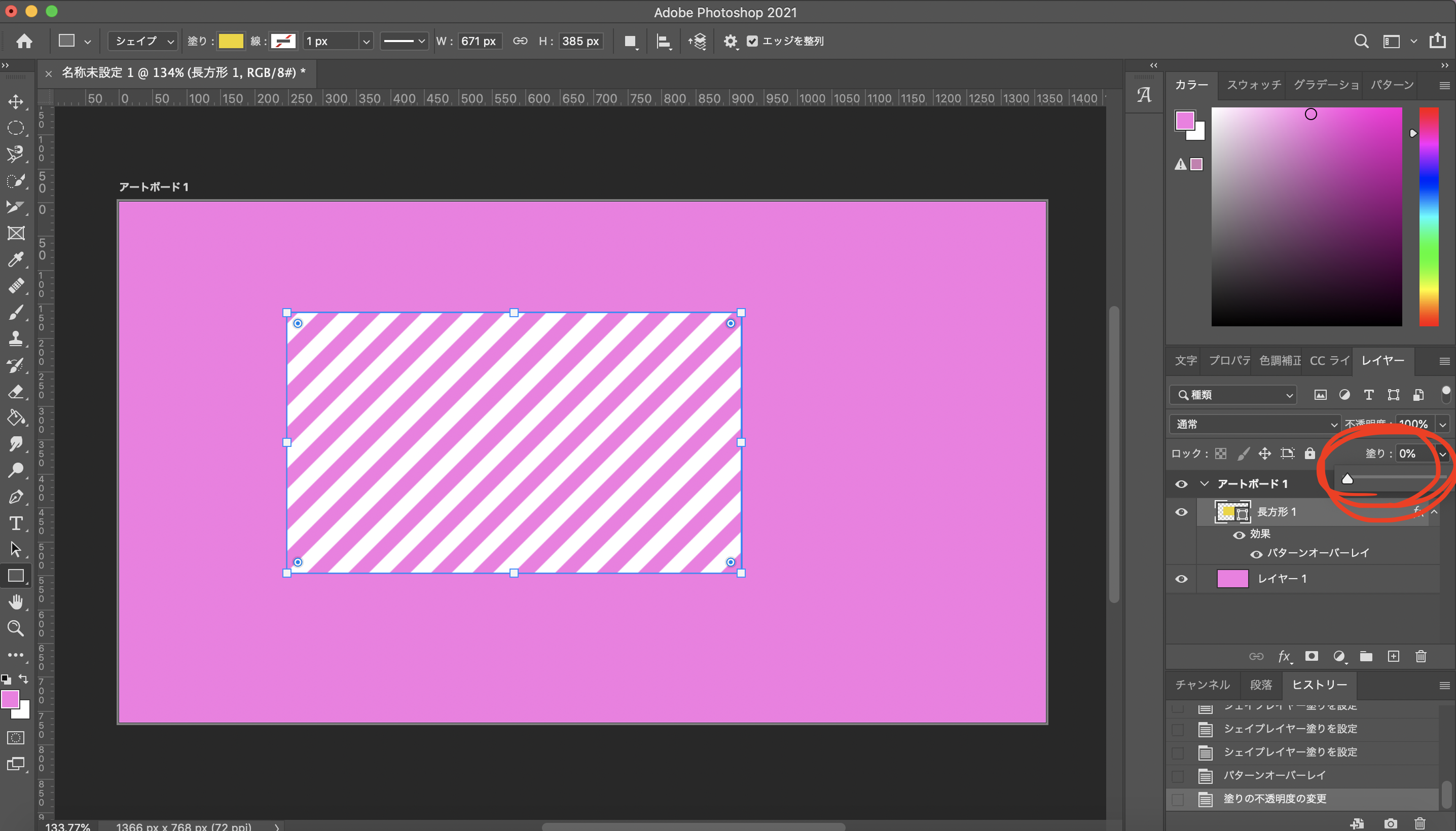
④図形の塗りがいらないなあという場合は、レイヤーを選択し、塗りを0%にすれば塗りが消えます。↓

2つの方法の違い
(1)パターンで塗りつぶす方法
図形自体をパターンで塗りつぶしています。今回の画像では、白と透明の斜めボーダー柄です。
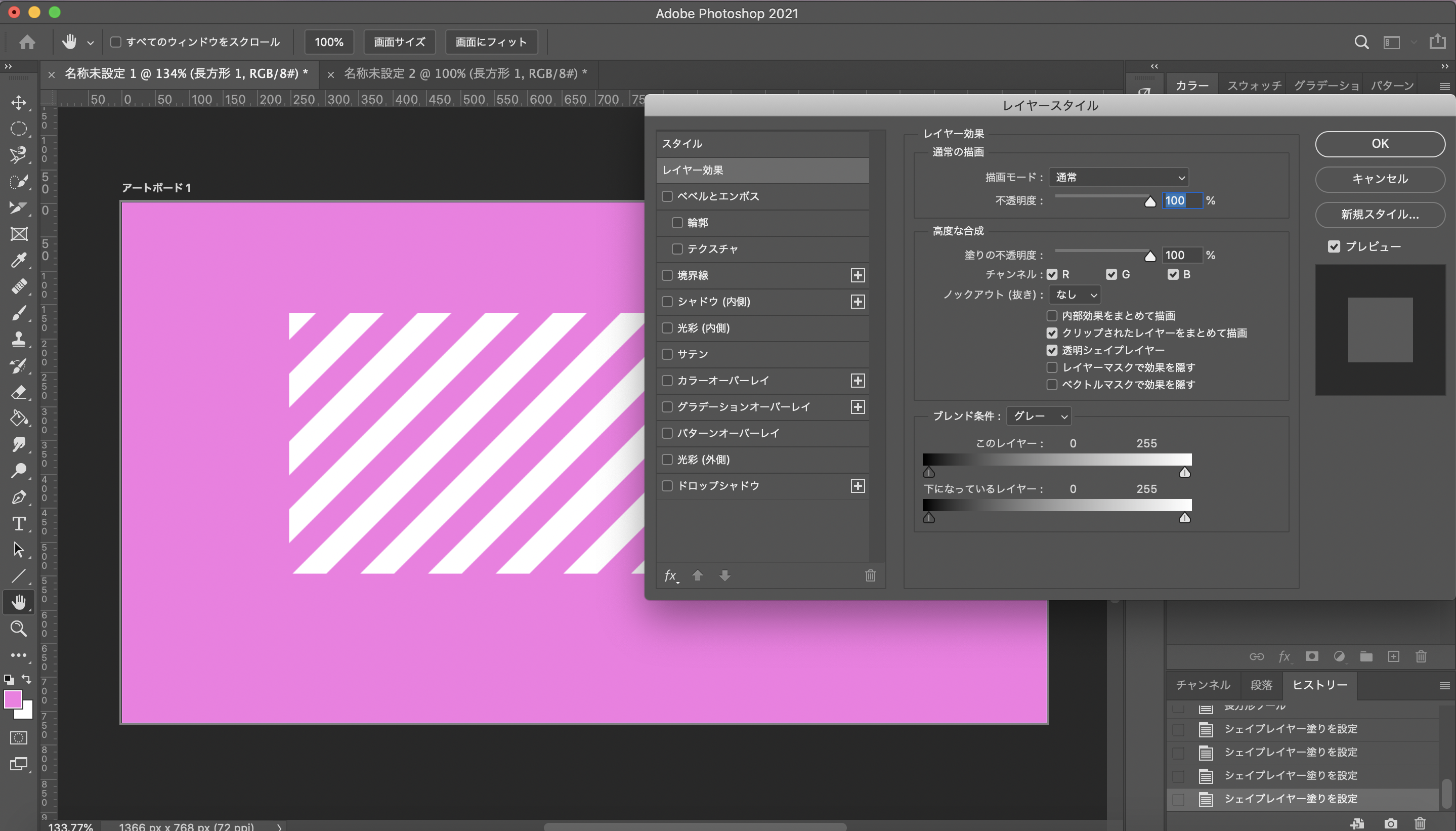
図形を右クリックしてレイヤ効果を見てみると何も効果が適用されていないことがわかります。↓

なので、さらにパターンオーバーレイを利用するなんてこともできます。画像では、同じ斜線のパターンを角度90°で重ねて格子柄にしています。

(2)パターンオーバーレイを使用する方法
一方こちらは、既に塗りつぶしてある図形のレイヤ自体に効果を適用しています。↓
今回の場合は、黄色の四角形に白と透明の斜めボーダーのパターン効果が適用されているので、黄色と白のしましまになっています。

ん〜難しいけどなんとなくわかる…
背景の色(黄色)×パターンの色(白)のしましまか

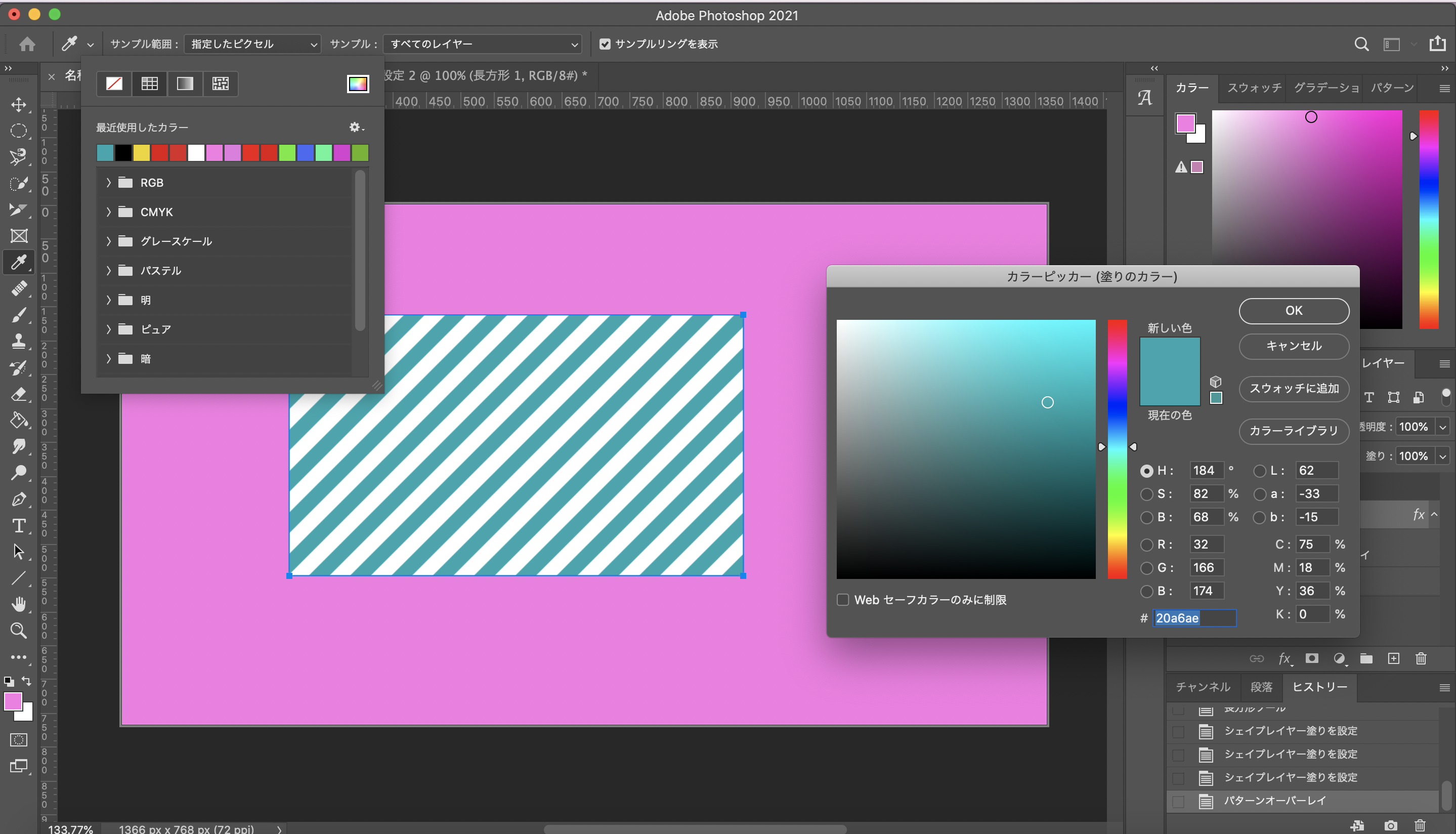
この方法で適用している場合は、図形自体を色を変えることができます。
図形の塗りの色を変えてみます。色が変わりました。↓


用途に合わせて使い分けよう!!
他にもPhotoshopやIllustratorの使い方に関する記事をまとめていますので、よかったらご覧ください。



コメント