
こんな感じでテキストにしましま模様をつけたーい!

今回は、パターンオーバーレイという効果を使って文字にななめのボーダー模様をつけます。
これができるようになれば、文字以外のものにもどんな柄もデザインできるようになりますよ◎
パターンを使う
パターンとは、レイヤーまたは選択範囲を塗りつぶすときに繰り返して描画される、つまり並べて表示される画像のことです。
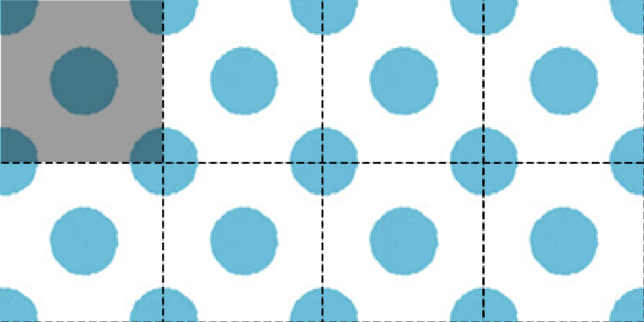
どういうこと?って感じですが要は下の画像たちのように、継ぎ目なく繰り返されている模様のことです。

例えば、水玉模様をよく見てみるとこのように薄暗い四角になっている部分がたくさん集まって水玉模様になっています。

パターンを使うには、このような最小単位のパターン(上で言うと薄暗くなっている部分)を定義して使っていきます。
しましまパターンを作る
今回は、ななめのしましまを作ります!
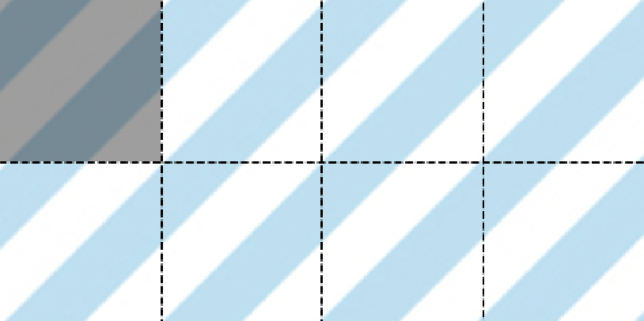
まず、しましま柄はどうなっているかというと下のような繰り返し柄になっています。

この最小パターンを作っていきます。薄暗くなっている部分ですね。
今回は、透明と白色のしましま模様を作成します。完成形はこんな感じです。

それではやっていきます!
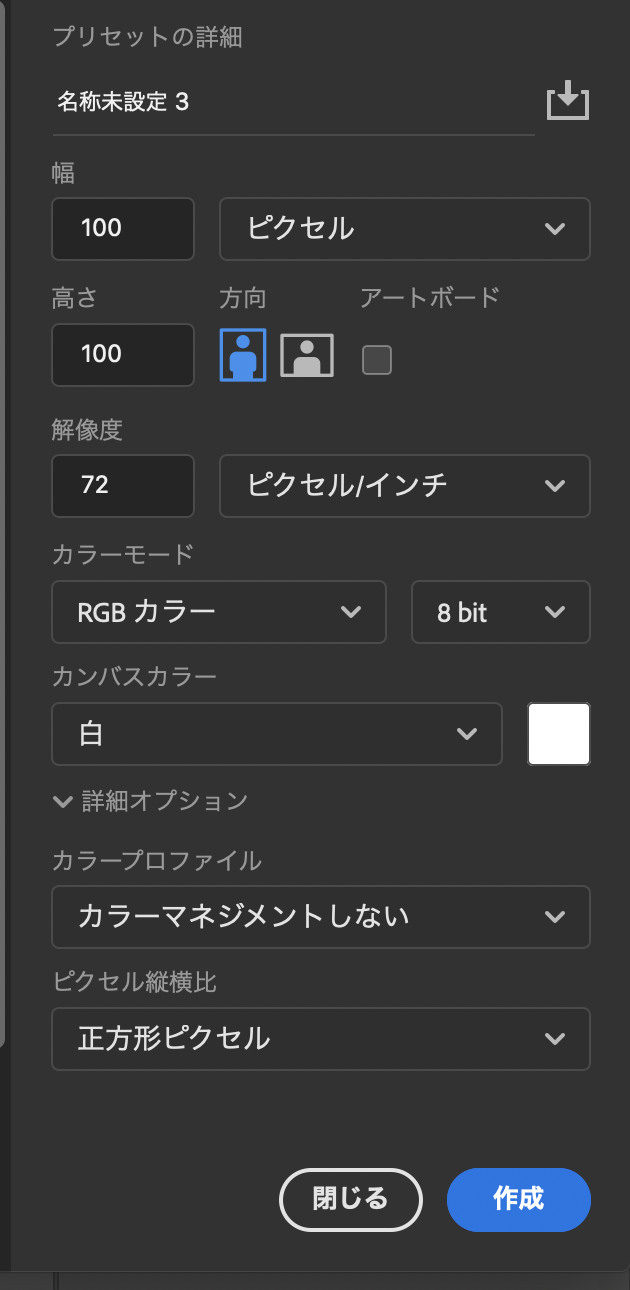
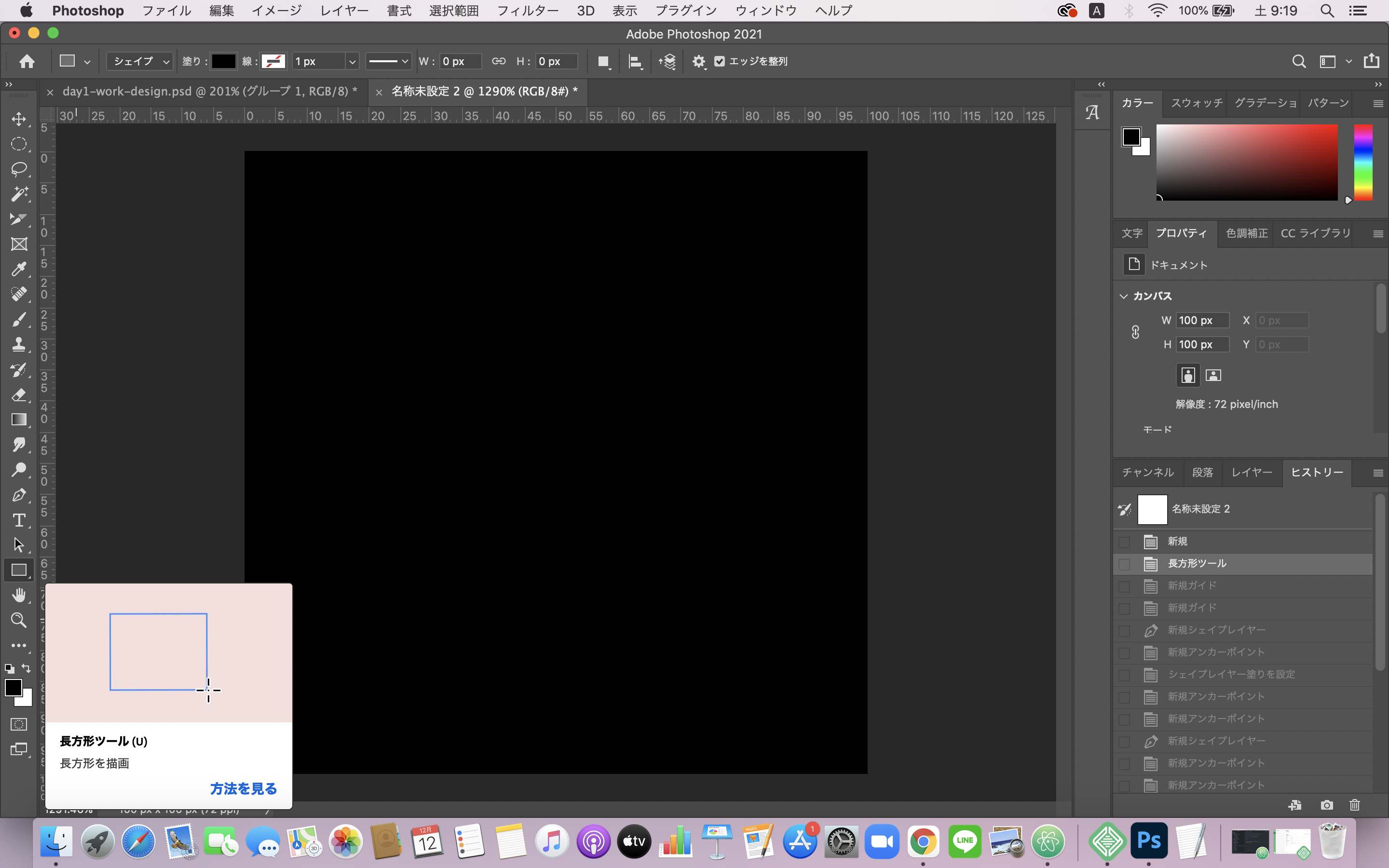
①新規作成します。大きさはなんでもいいらしいですが100px×100pxがおすすめです。アートボードはなしで作成します。

②今回は透明と白のしましまを作りたいので、わかりやすくするために背景に長方形ツールで黒い色を貼っておきましょう。最終的に消すので何色でもいいです。

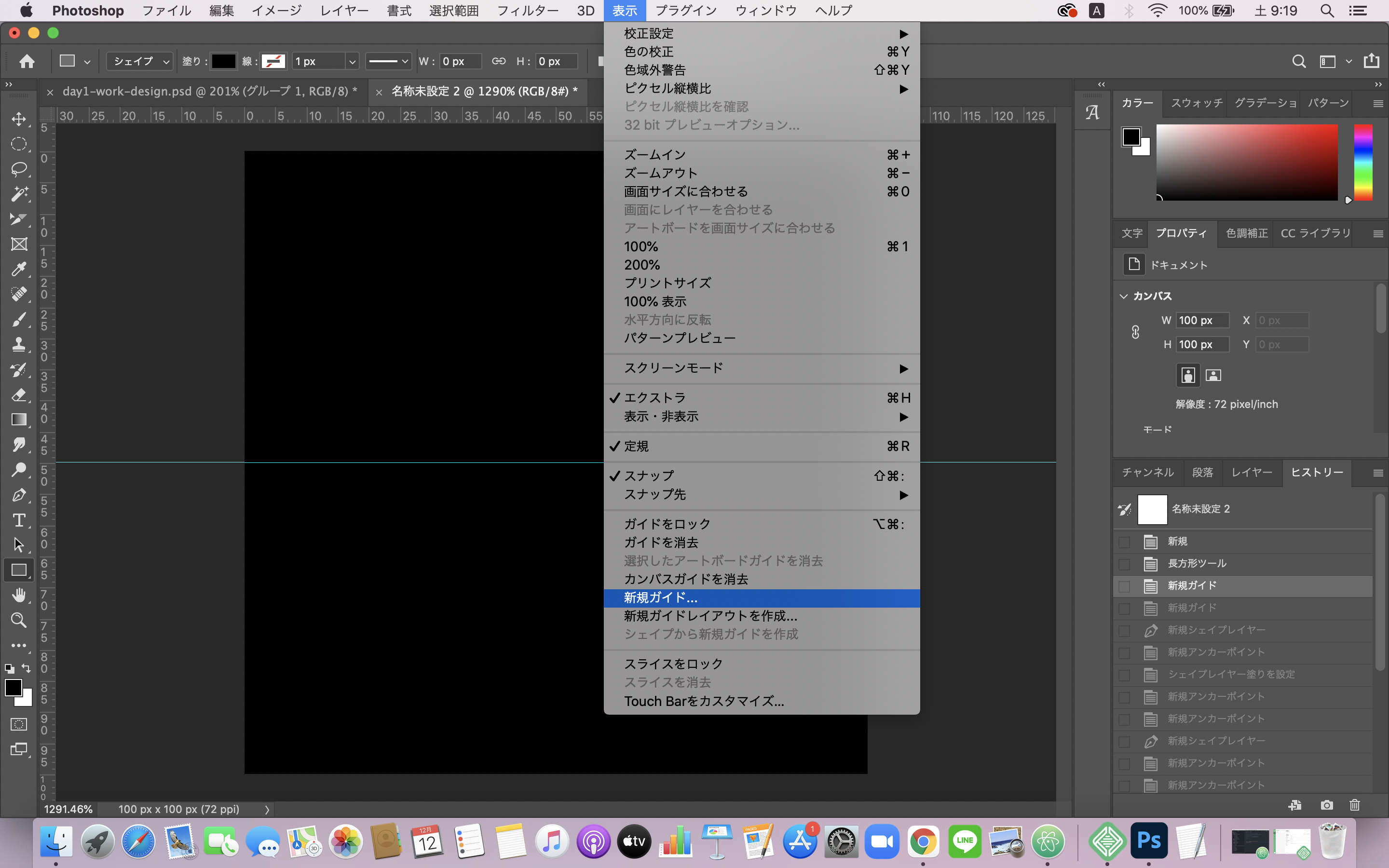
③上の表示→新規ガイドを選択して、十字架のガイド線を出します。

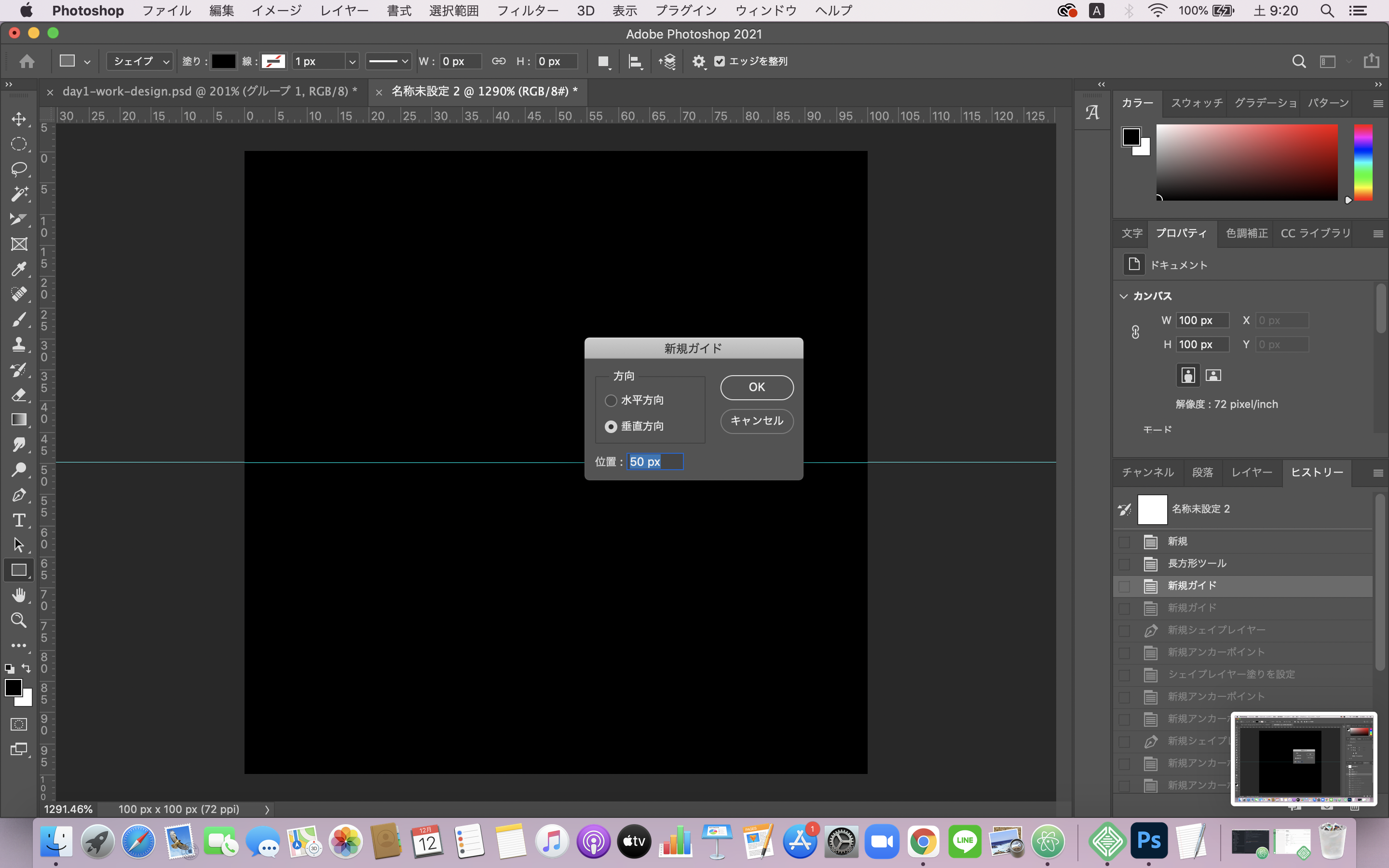
今回100pxの正方形なので位置50pxにして、垂直方向と水平方向にガイドを出します。

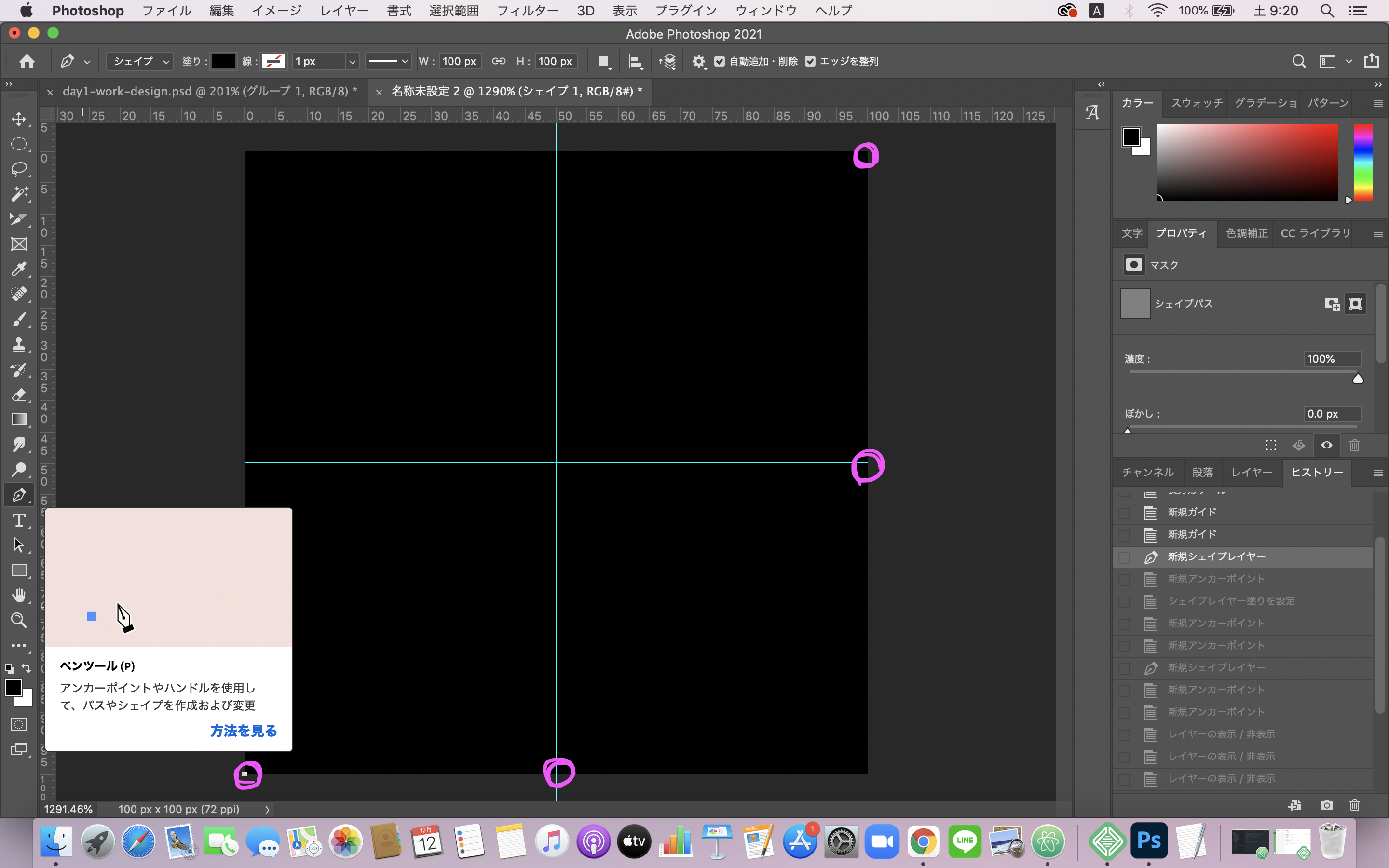
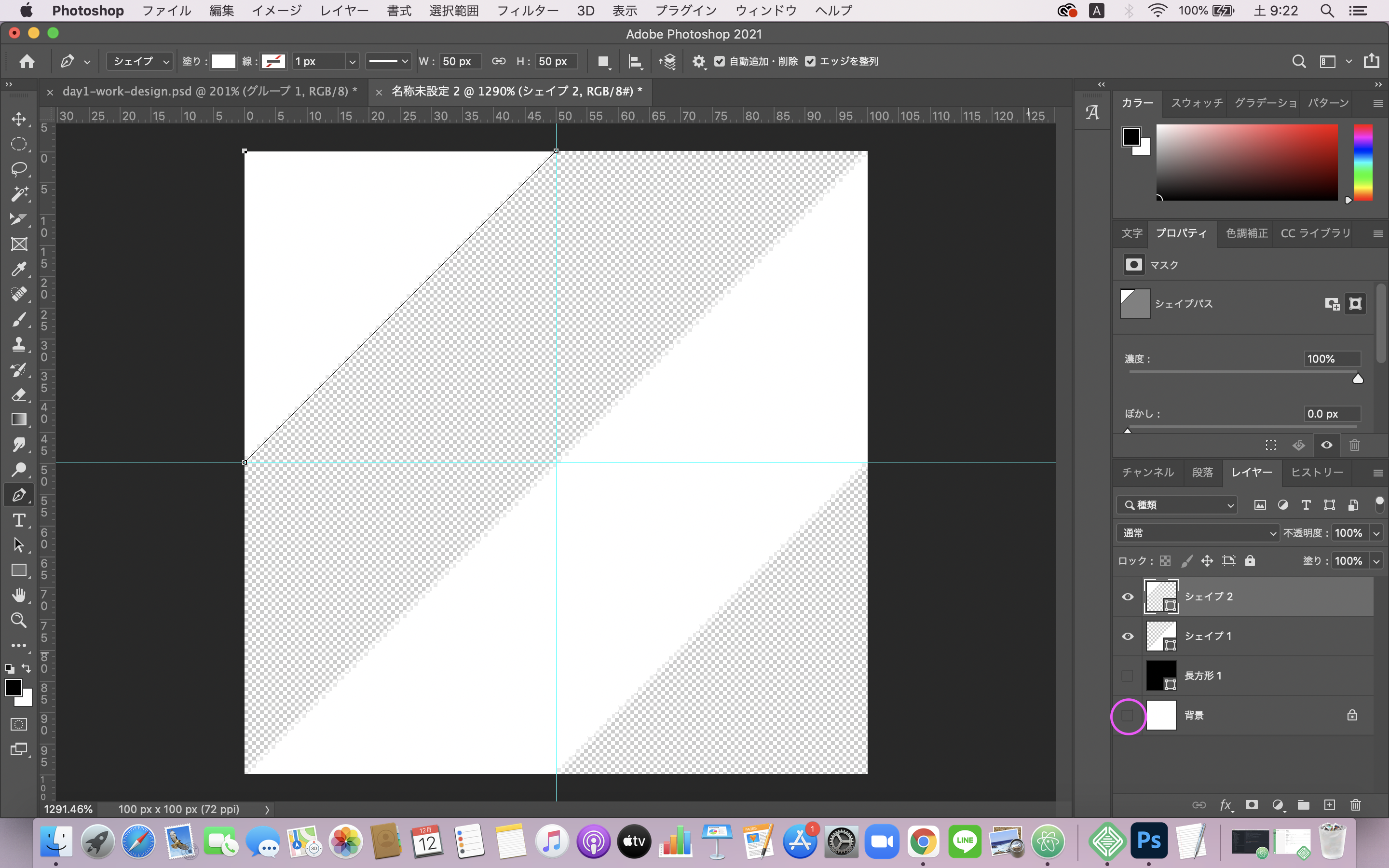
④左からペンツールを選んで、上バーのお家マークの横のところで、シェイプ・塗りは白を選択します。(下の画像で黒になってますが、白で!)
そして先ほどのガイド線を見ながら、下の画像のピンク丸がついているところにアンカーポイントをつなげていきます。

左下、右上、右真ん中、下真ん中の順番でアンカーポイント!

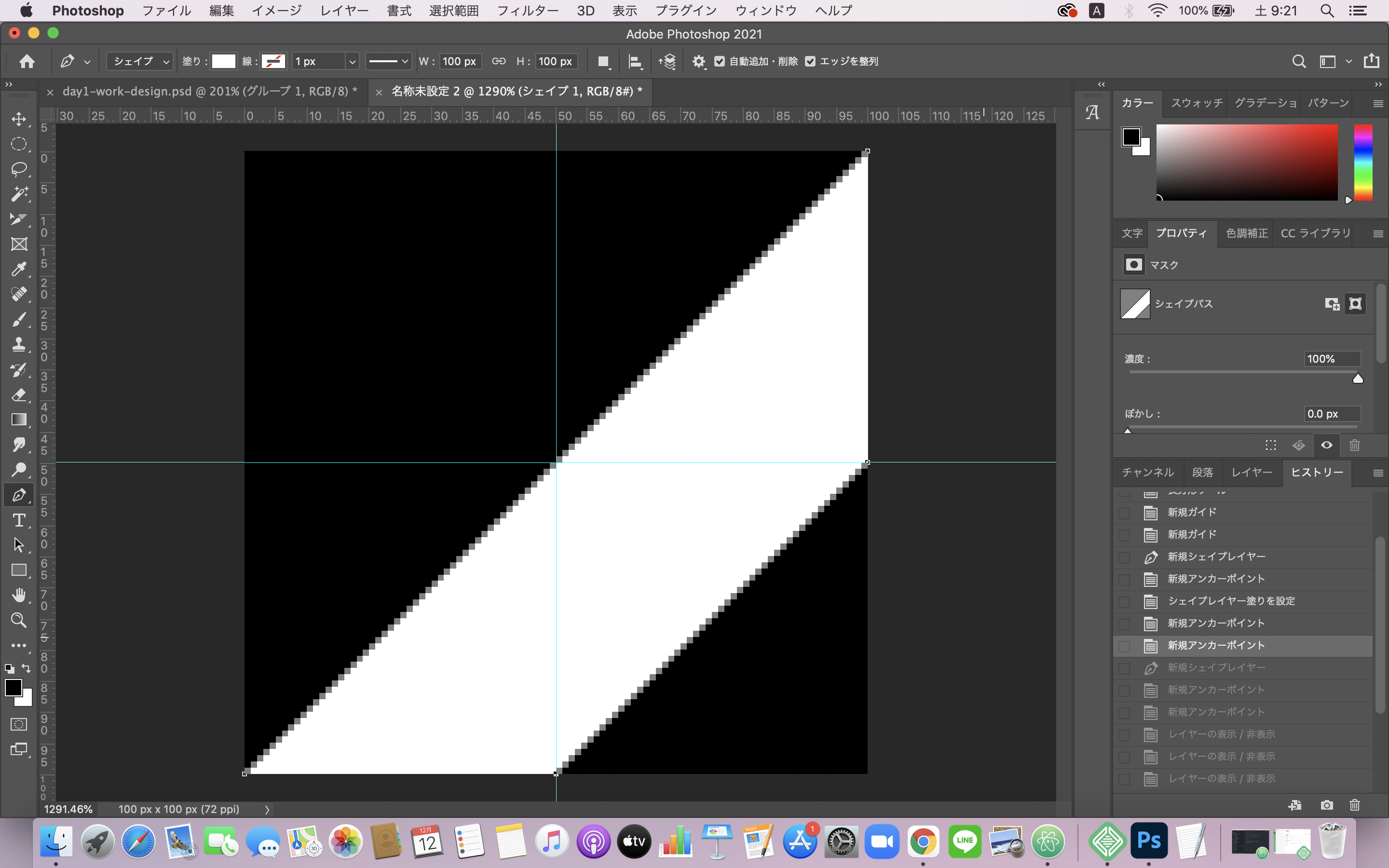
するとこんな感じに白帯が出現します。

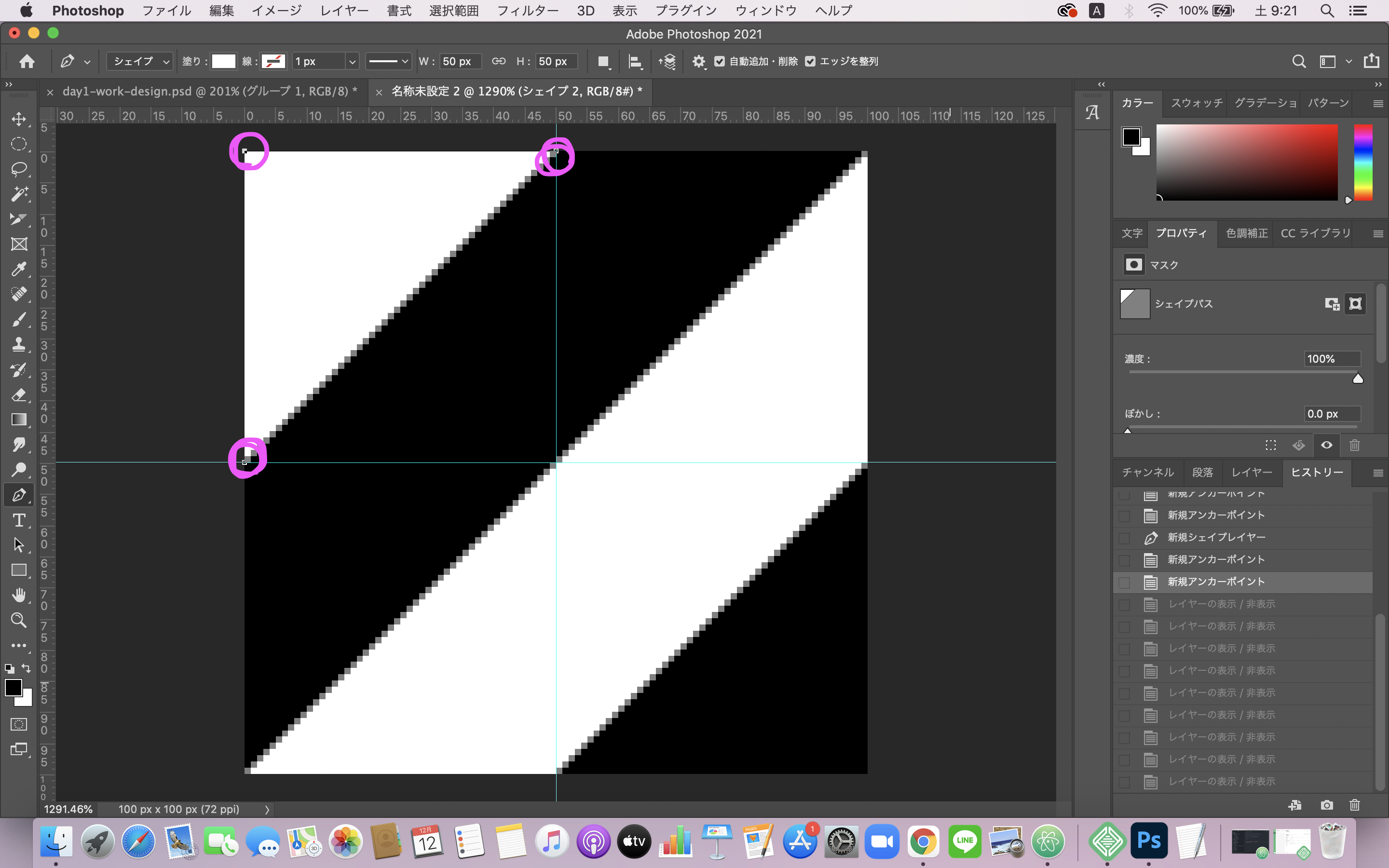
⑤左上にも同じようにペンツールを使って白帯を作ります。ピンク丸のところ目掛けてアンカーポイントを使用しましょう。

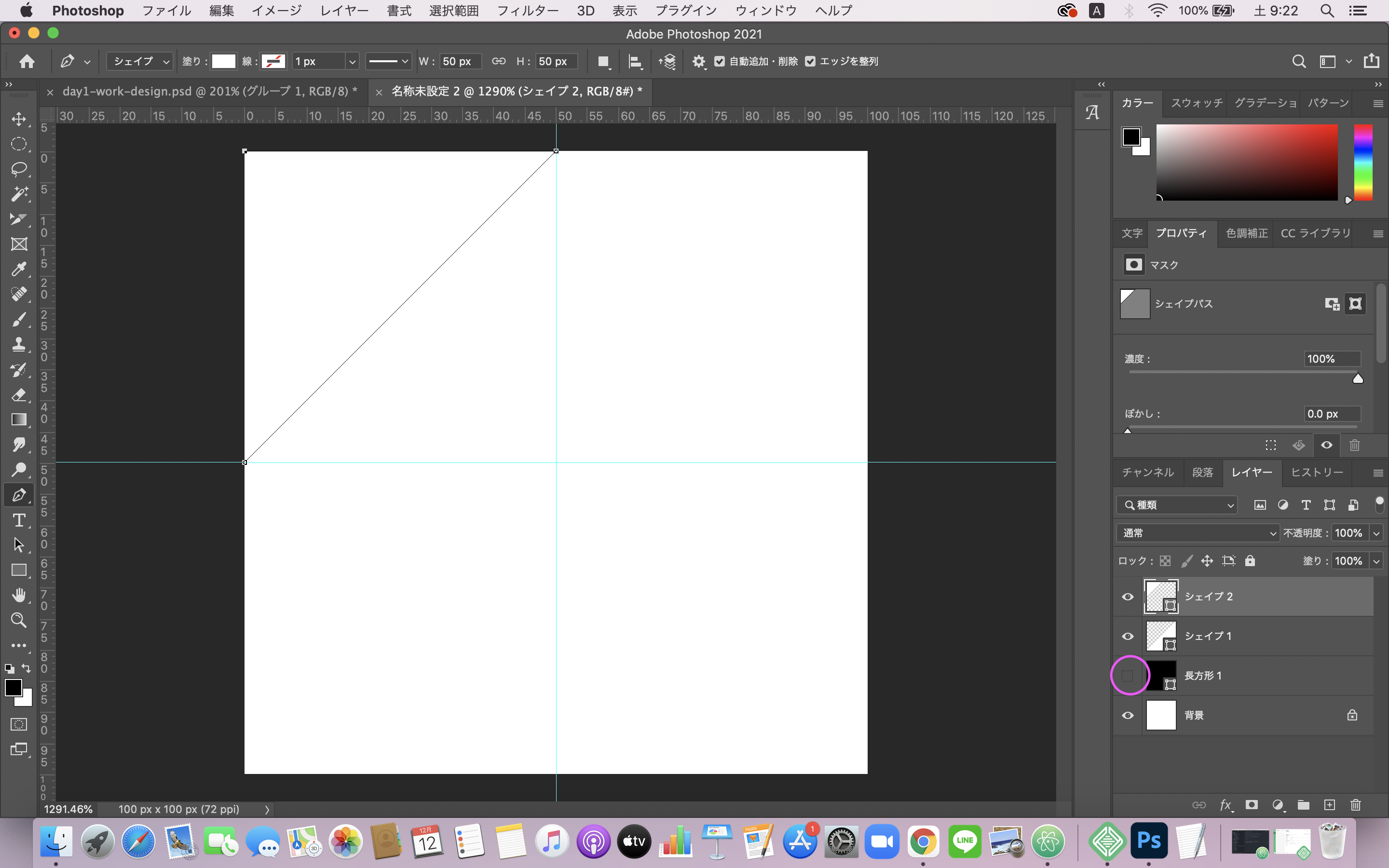
⑥背景にしていた黒の長方形レイヤーを見えなくします。レイヤータブから消したいやつの左にある目のマークを押すと消えます。

⑦透明にしたいので、背景のレイヤーも目のマークを押して見えなくします。すると、白と透明のしましまになりました。

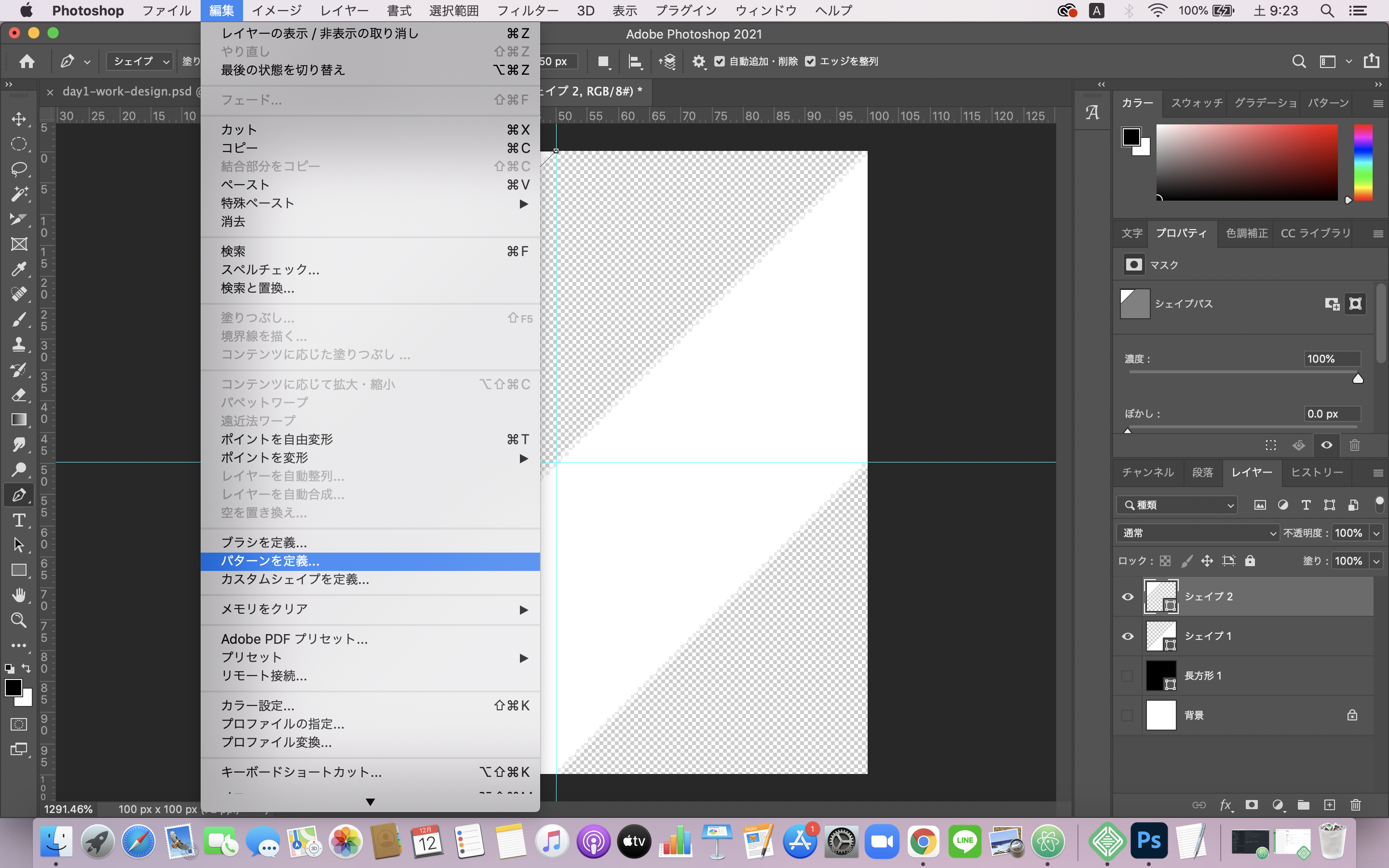
⑧パターンを保存します。編集→パターンを定義に進みます。

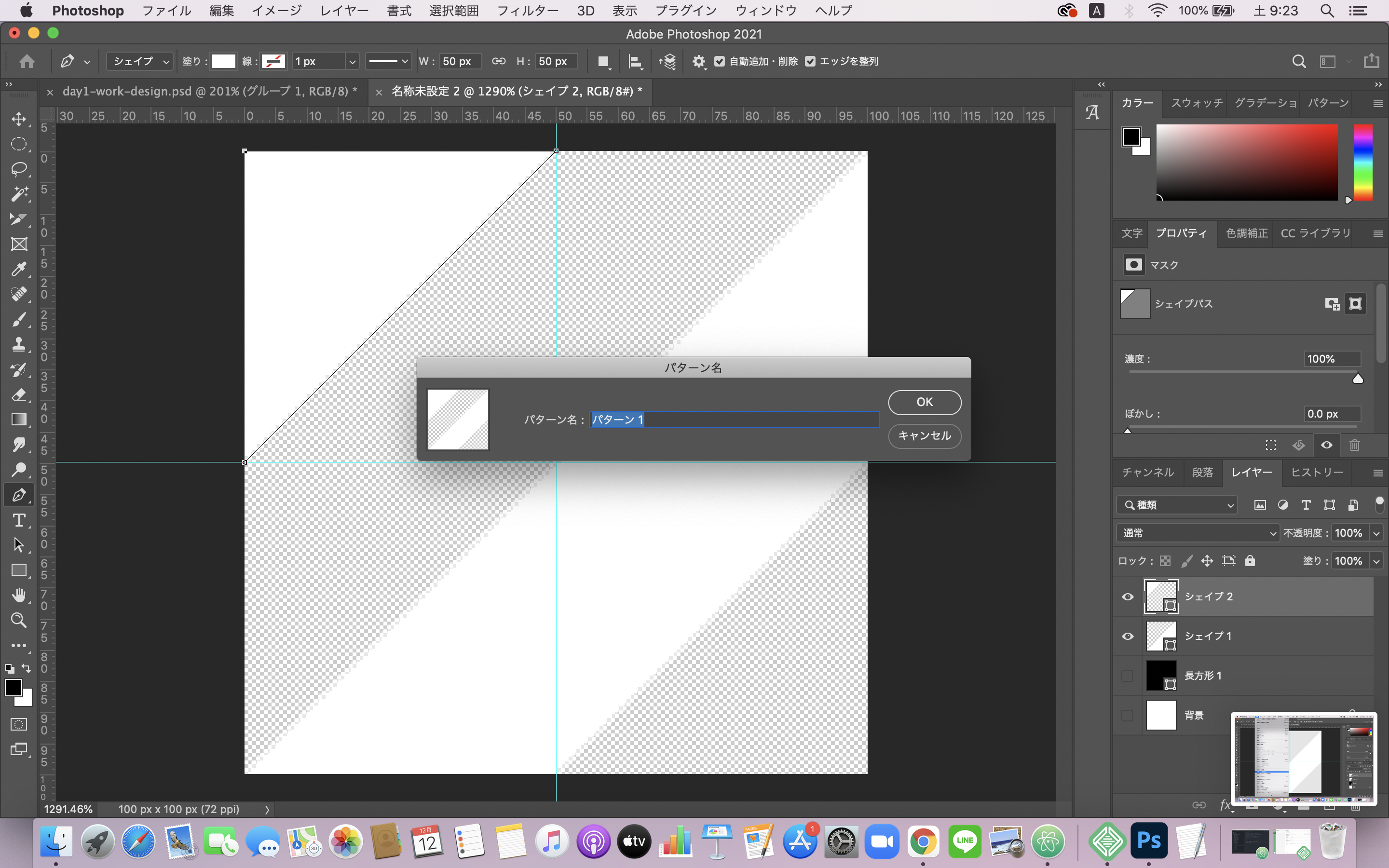
パターン名のボックスが出てくるので適当に名前をつけます。

わたしはその名も「白と透明のしましま」と名付けました!

これでパターンの作成は完了です!
このファイルは変更あるかもしれないのでとりあえず保存して、開いておきましょう。
パターンオーバーレイを使って文字をデザイン
先ほど作ったパターンをテキストに適用します。
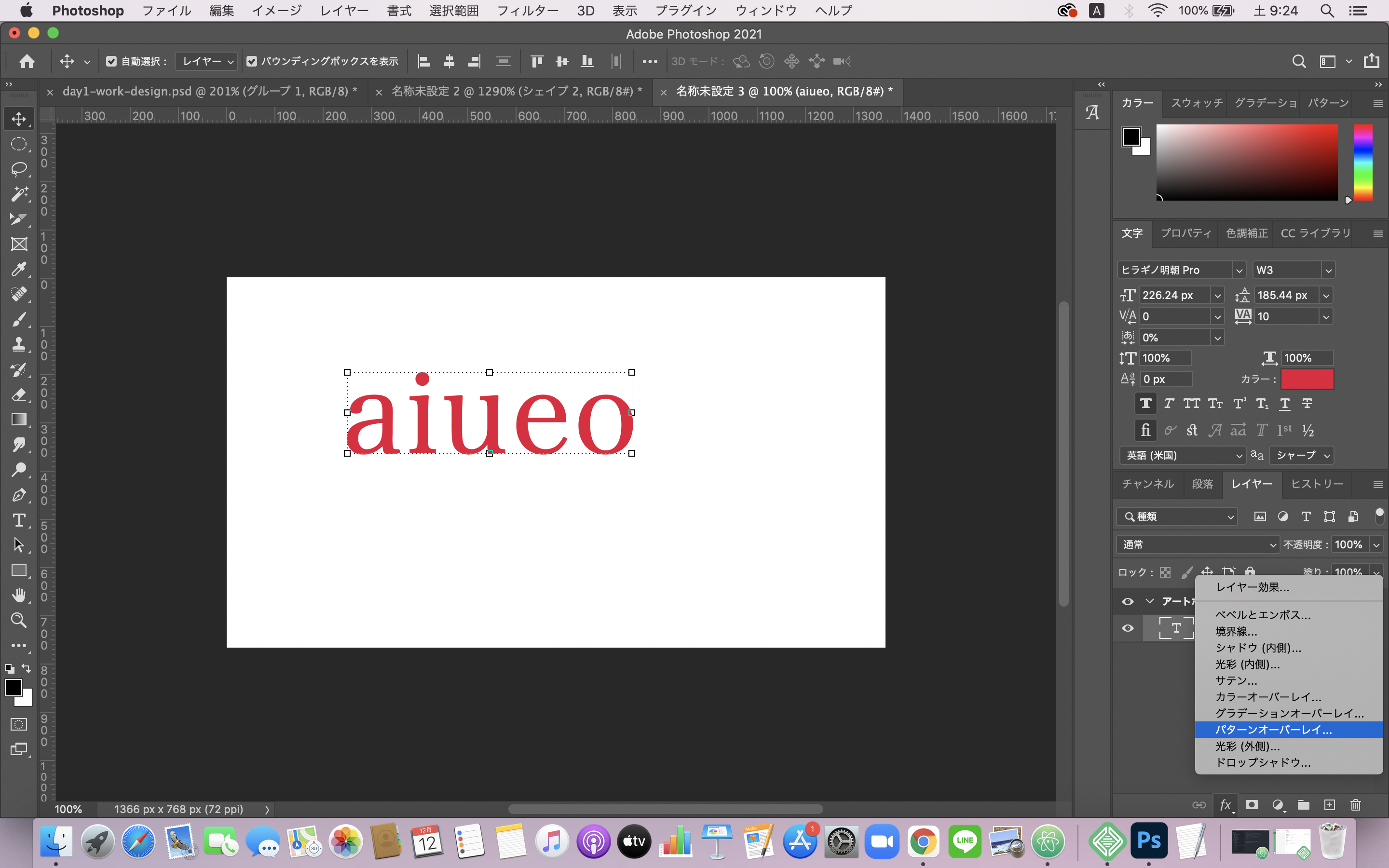
①編集したいファイルを開きます。デザインしたいテキストレイヤーを選択し、下のfxというのを押してパターンオーバーレイを選択します。もしくは右クリックでレイヤー効果を選びます。

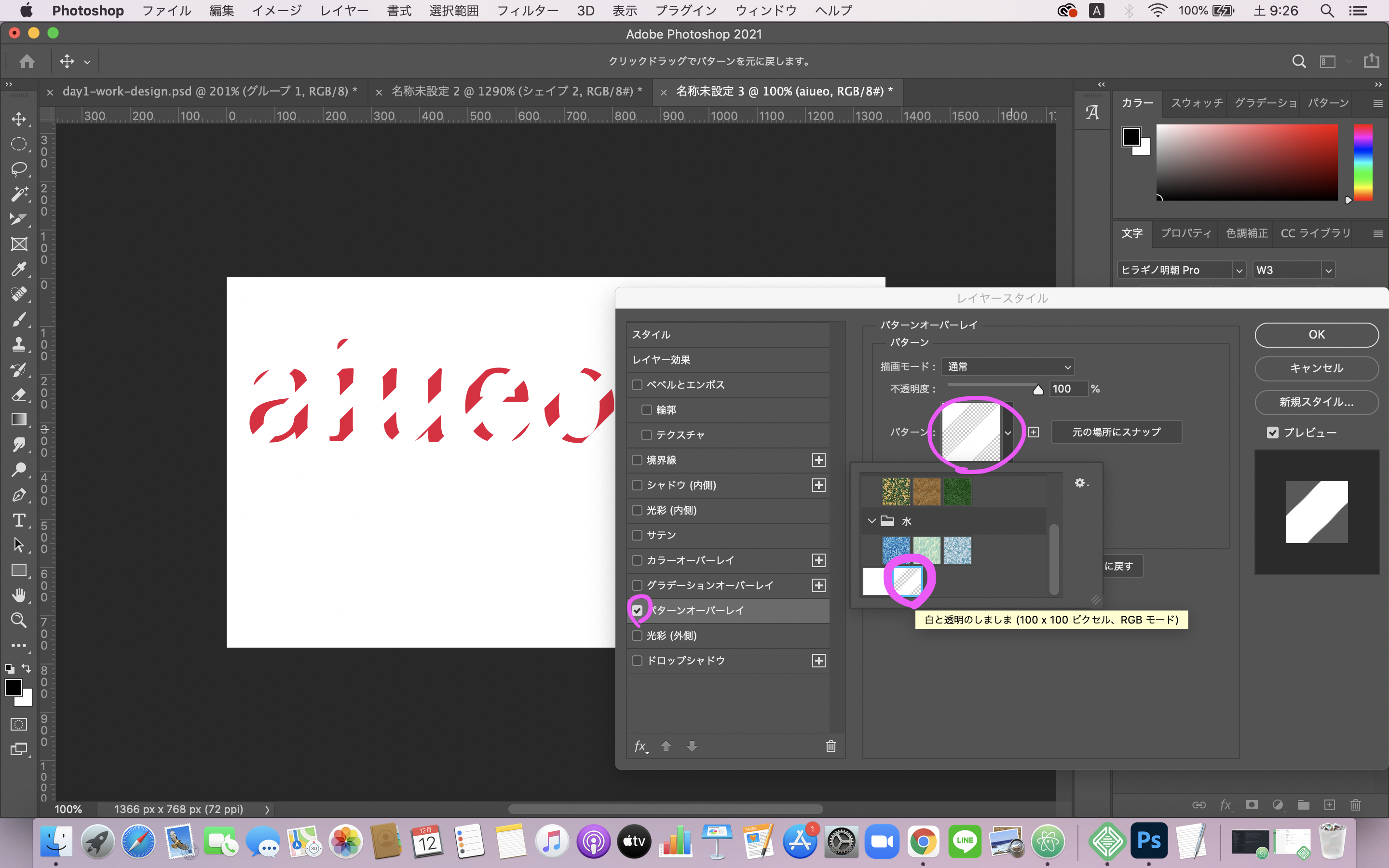
②パターンオーバーレイの設定画面が開くので、パターンから先ほど作成したパターンを選択します。

白と透明のしましま…下の方にあった!

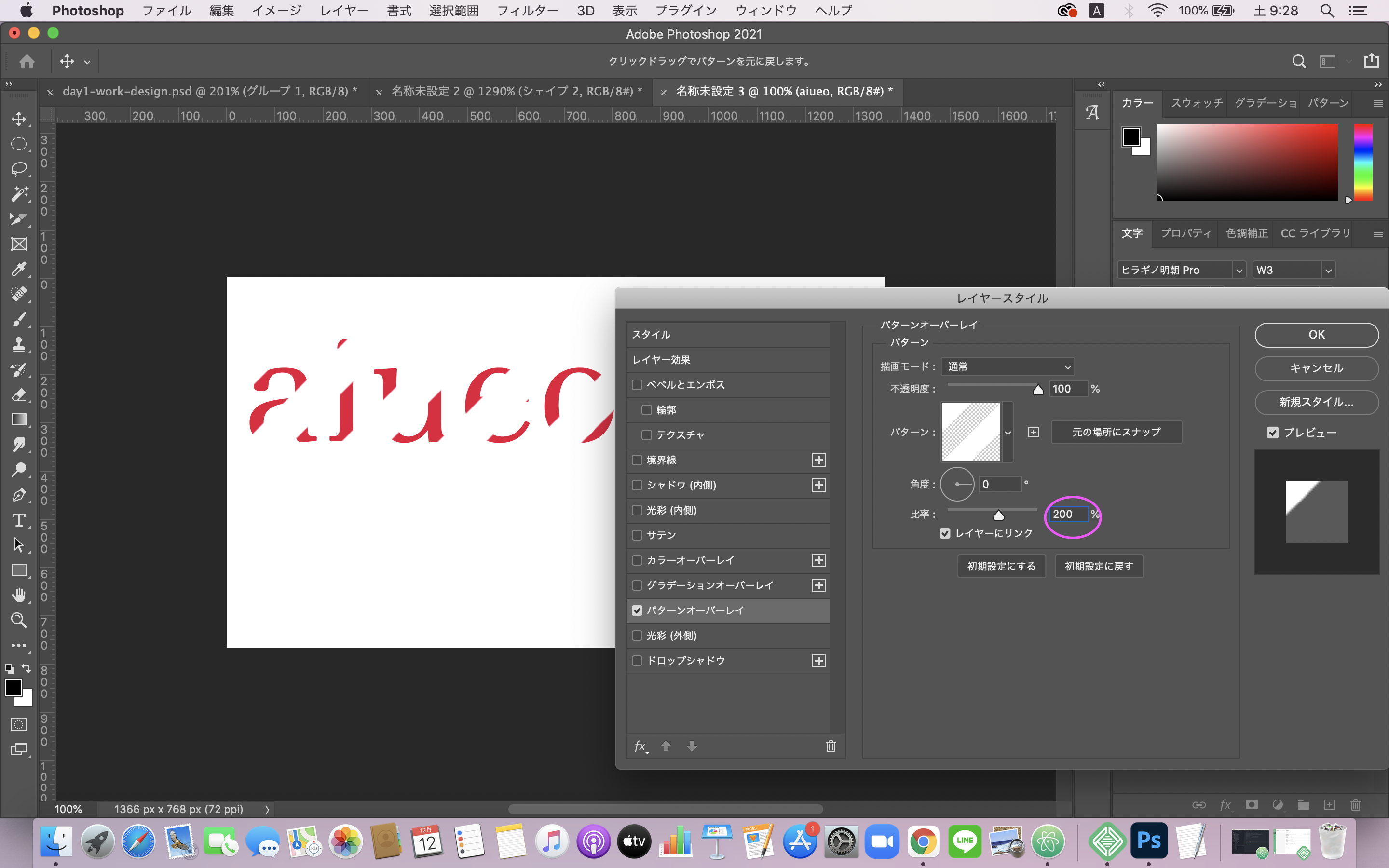
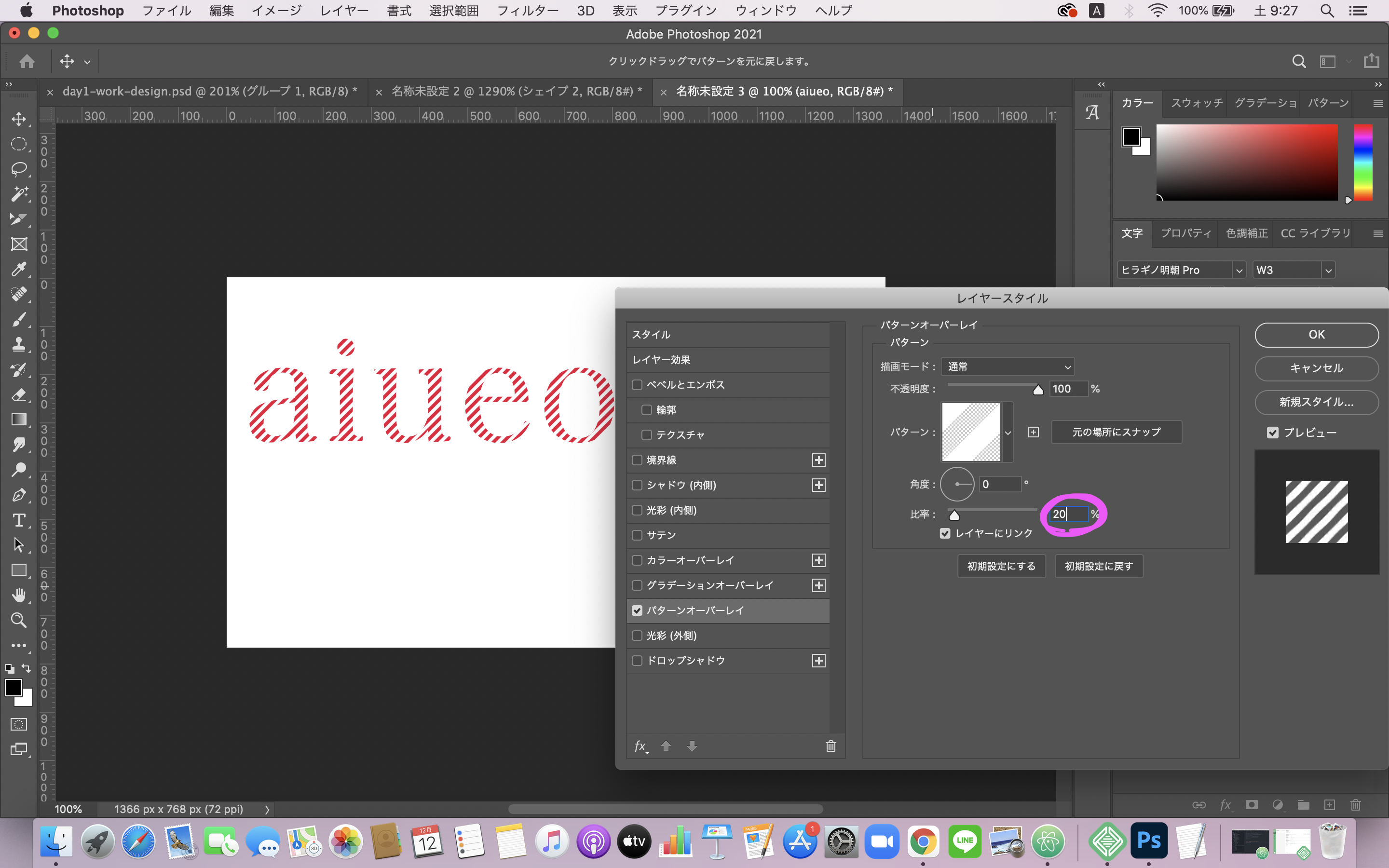
③比率を変えると柄の大きさが変わります。
200%だとこんな

20%だとこんなです。

画質が荒くなったりするため100%で使うのがベストらしいですが、今回は20%を選択。


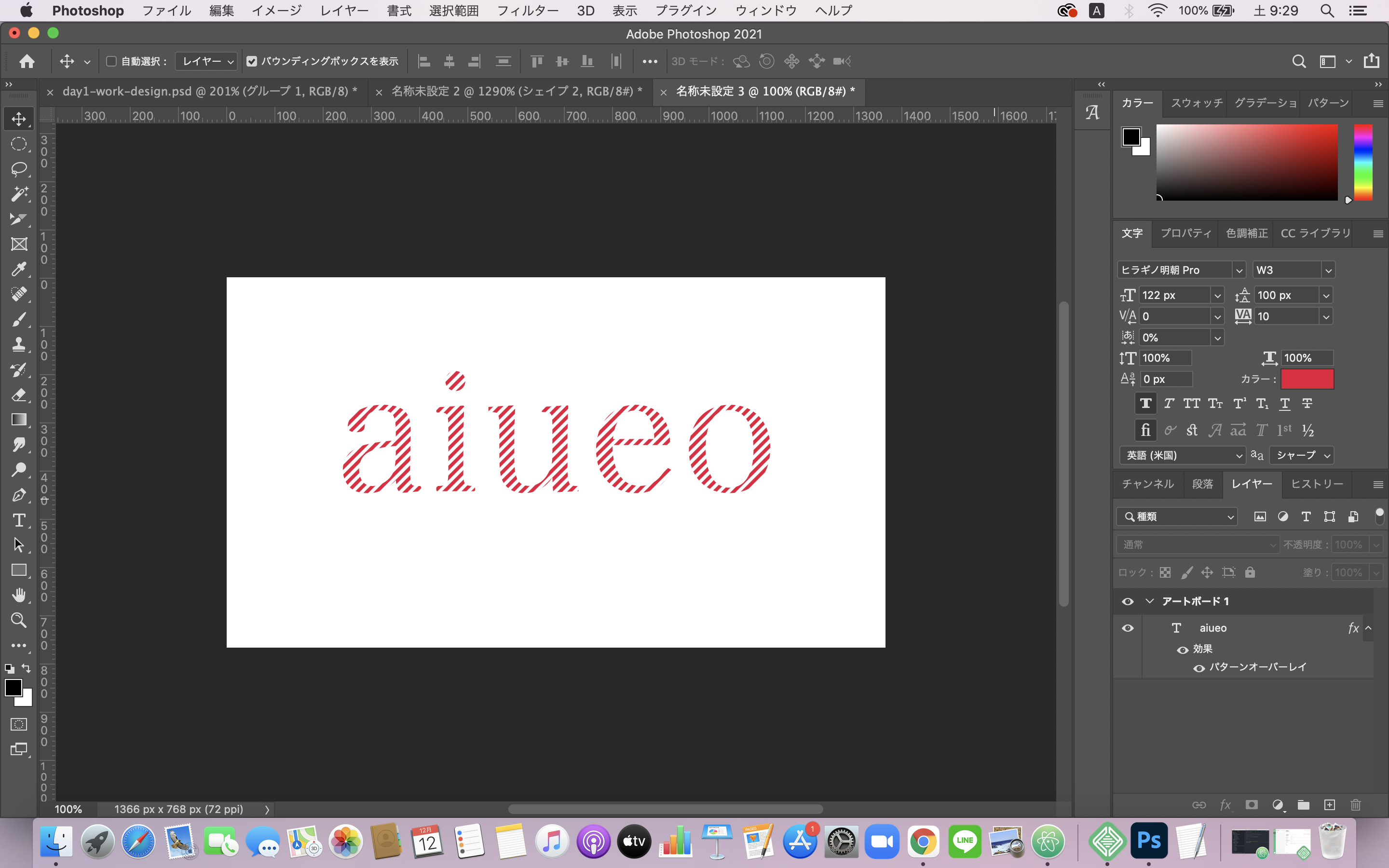
できたー!♡
いろいろデザインを変更してみよう
実は今は、文字の色が赤のものに対して、白と透明のしましまを重ねているので白と赤のしましまになっています。(文字の色×白のしましまの状態)
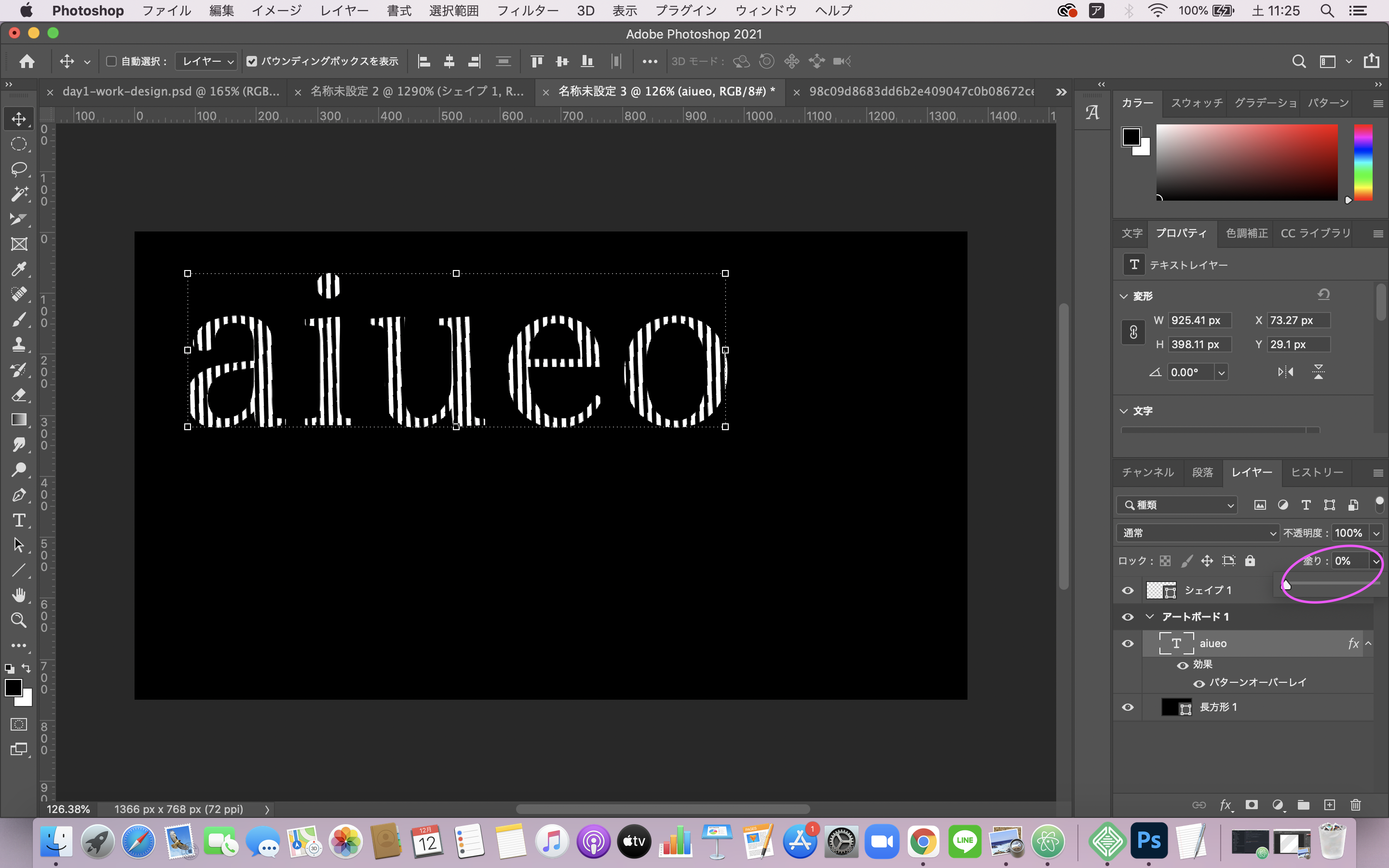
背景×白のしましまにするにはテキストの塗りを0%にします。
例えば背景を黒にして、テキストレイヤーの塗りを0%にすればこうなります。黒の背景に対して白と透明のしましまが重なっている状態です。

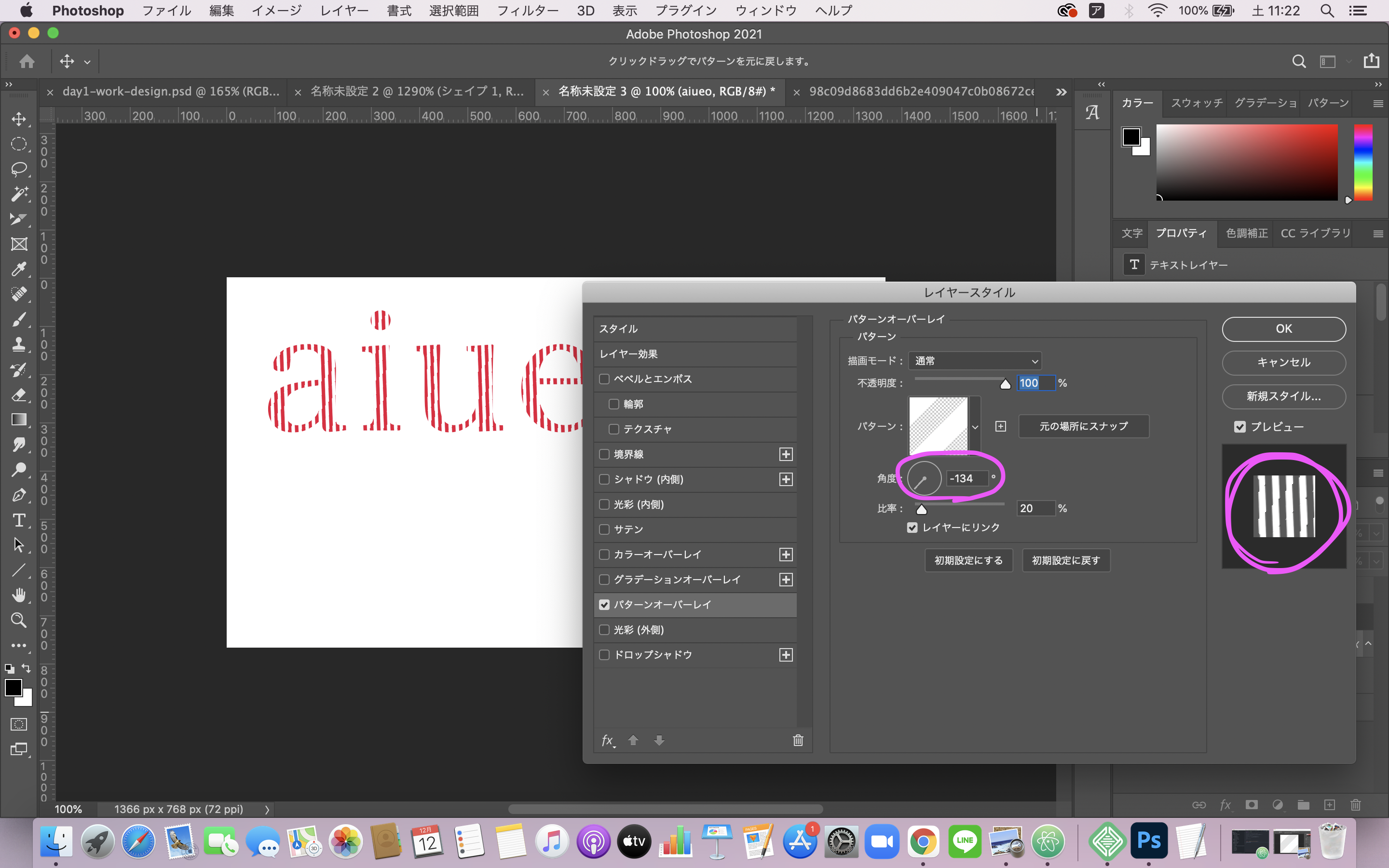
お気づきかもしれませんが、上の画像のしましま模様の角度が縦方向になっていますね。これは先ほどのパターンオーバレイの設定画面で変更できます。(テキストレイヤ選択⇨レイヤ効果⇨パターンオーバーレイ)
角度を変えると模様の角度も変わります。

パターンの色を変更する方法はこちらで解説しています↓
【Photoshop】パターンの色を変える方法!パターンを図形に適用する方法はこちらで解説しています↓
【Photoshop】図形にパターンを適用!2つの方法と違いおわりに
シーライクスWebデザインの備忘でした。
パターンオーバーレイを使ってデザインの幅を広げていきましょう〜!

Photoshopはまだまだ奥が深そうだ、、
他にもPhotoshopやIllustratorの使い方に関する記事をまとめていますので、よかったらご覧ください〜!




コメント